div布局在线音乐网站设计
- 行业动态
- 2025-02-07
- 6
在线音乐网站的设计采用DIV布局是一种高效且灵活的方式,它允许设计师通过CSS样式表精确控制页面元素的布局和外观,以下是一个基于DIV布局的在线音乐网站设计示例:
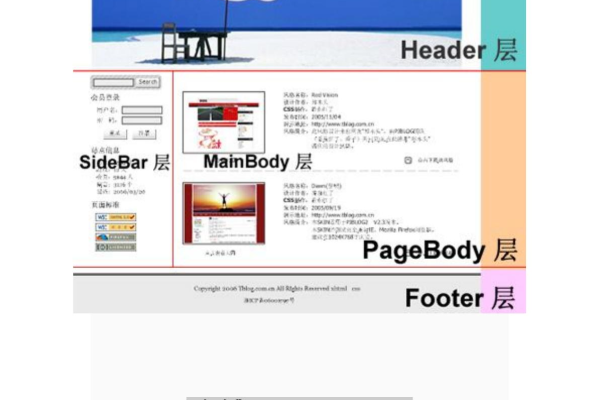
一、整体布局结构
1、页头(Header):通常包含网站的logo、导航菜单等重要元素,可以设计一个水平排列的导航栏,使用<div>标签包裹,并通过CSS设置背景颜色、字体样式等,使其在视觉上更加突出。
2、菜单导航栏(Navigation Bar):作为用户浏览网站的主要入口,菜单导航栏的设计至关重要,可以使用无序列表<ul>和列表项<li>来创建导航菜单,每个列表项链接到不同的页面或功能模块,为了增加用户体验,可以为导航菜单添加下拉效果,当鼠标悬停在菜单项上时,显示子菜单。
3、板块(Main Content):这是网站的核心区域,用于展示音乐相关内容,如歌单推荐、最新专辑、热门歌曲等,可以使用多个<div>标签来划分不同的内容模块,并通过CSS设置宽度、高度、浮动属性等,实现灵活的布局,可以将歌单推荐模块设置为一个固定宽度的左侧栏,最新专辑模块设置为一个可变宽度的右侧栏,两者之间通过空白区域分隔。

4、页脚(Footer):页脚通常包含版权信息、友情链接、联系方式等内容,可以使用<div>标签创建一个页脚区域,并通过CSS设置背景颜色、文本对齐方式等,使其与整个页面风格保持一致。
二、具体页面设计
1、首页:首页是用户访问网站的第一道入口界面,需要展示网站的核心内容和特色,可以在首页设置一个轮播图区域,用于展示最新的音乐活动、专辑封面等图片,使用<div>标签和CSS动画效果,实现图片的自动切换和手动切换功能,在首页下方展示热门歌单、推荐歌手等信息,引导用户进一步探索网站内容。
2、歌单页面:歌单页面主要用于展示各种类型的歌单,如情感、摇滚、流行等,可以使用表格布局或网格布局来展示歌单列表,每个歌单项包含歌单封面、名称、播放按钮等信息,通过CSS样式设置,使歌单页面看起来更加美观和易用。

3、专辑页面:专辑页面用于展示特定歌手或乐队的专辑信息,包括专辑封面、歌曲列表、简介等,可以使用卡片式布局来展示专辑内容,每个卡片包含专辑封面、名称、发行年份等信息,通过CSS样式设置,使专辑页面具有良好的视觉效果和用户体验。
4、播放页面:播放页面是用户在线听歌的核心页面,需要提供歌词显示、进度条控制、播放列表管理等功能,可以使用HTML5的音频播放标签<audio>来实现音乐播放功能,并通过JavaScript和CSS来控制播放进度、显示歌词等,为播放页面添加一些个性化设置,如循环播放、随机播放等,满足用户的不同需求。
三、响应式设计
随着移动设备的普及,响应式设计成为了现代网页设计的重要趋势,在线音乐网站也需要在不同屏幕尺寸的设备上提供良好的用户体验,可以通过媒体查询(Media Query)来实现响应式设计,根据屏幕宽度调整页面布局和元素样式,在小屏幕设备上,可以将导航菜单设置为折叠式,隐藏部分菜单项,只显示最重要的几个选项;在内容板块中,可以调整列数或排版方式,以适应不同的屏幕尺寸。

通过以上设计,在线音乐网站不仅能够为用户提供丰富多样的音乐内容和便捷的操作体验,还能在不同的设备上保持良好的兼容性和可用性。