上一篇
如何实现前端MVC架构中的数据通过API写入数据库?
- 行业动态
- 2024-08-01
- 1
MVC前端写入数据库通常涉及使用前端技术(如JavaScript)与后端API进行交互。前端发送请求到后端,后端处理这些请求并与 数据库通信,执行相应的数据操作。前端通过调用后端提供的API接口实现数据的插入、更新和删除等操作。
MVC前端写入数据库_前端API

1.
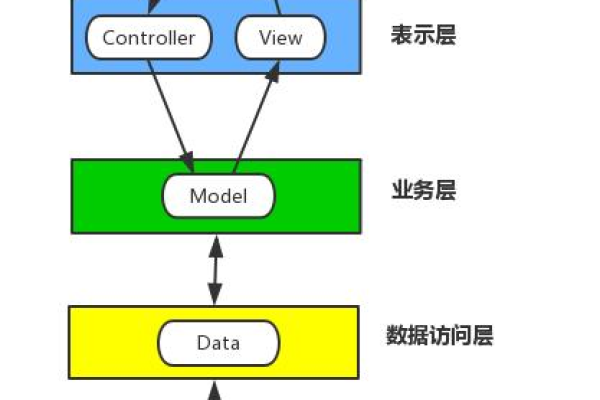
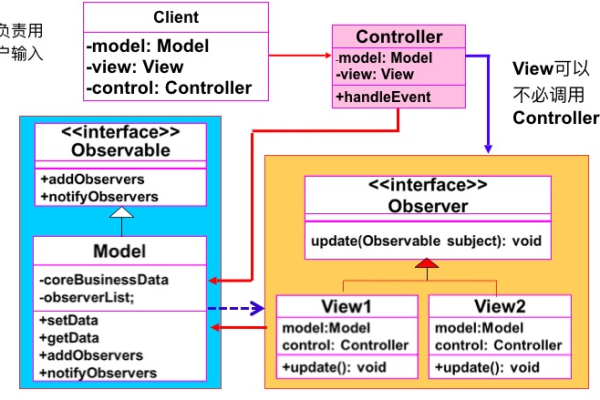
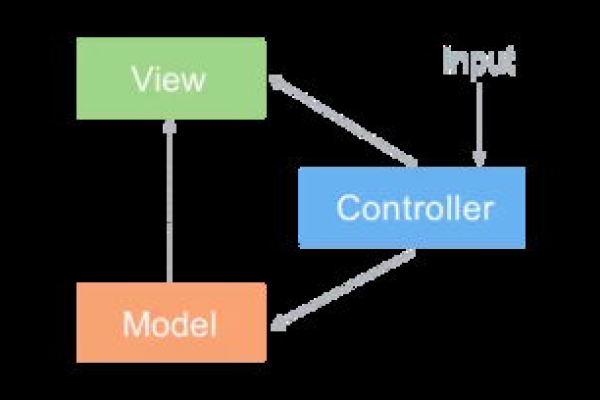
MVC(ModelViewController)是一种设计模式,用于将应用程序的逻辑、数据和用户界面分离,在前端开发中,我们可以使用MVC模式来组织代码,使得代码更加模块化和易于维护,本文档将介绍如何在前端通过API将数据写入数据库。
2. 准备工作
2.1 安装依赖库
确保你已经安装了以下依赖库:
axios:用于发送HTTP请求
express:用于创建后端服务器
bodyparser:用于解析请求体
npm install axios express bodyparser
2.2 创建后端服务器
创建一个名为server.js的文件,并添加以下代码:
const express = require('express');
const bodyParser = require('bodyparser');
const app = express();
app.use(bodyParser.json());
// 模拟数据库
const database = [];
// API接口:接收前端发送的数据并将其存储到数据库中
app.post('/api/data', (req, res) => {
const data = req.body;
database.push(data);
res.status(201).json({ message: 'Data saved successfully' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});3. 前端发送数据到后端
在前端项目中,你可以使用axios库来发送HTTP请求,以下是一个简单的示例,演示如何将数据发送到后端API:
import axios from 'axios';
async function sendDataToBackend(data) {
try {
const response = await axios.post('http://localhost:3000/api/data', data);
console.log(response.data.message);
} catch (error) {
console.error('Error sending data to backend:', error);
}
}
// 示例数据
const exampleData = {
name: 'John Doe',
age: 30,
};
// 调用函数发送数据
sendDataToBackend(exampleData);4. 归纳
通过以上步骤,你可以在前端使用MVC模式并通过API将数据发送到后端服务器,后端服务器接收到数据后,将其存储到模拟数据库中,这样,你就可以实现前端与数据库的交互。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/71154.html