新技术CDN,如何助力提升网络速度与稳定性?
- 行业动态
- 2025-03-09
- 7
新技术 CDN:内容分发网络的深度解析与应用
一、CDN
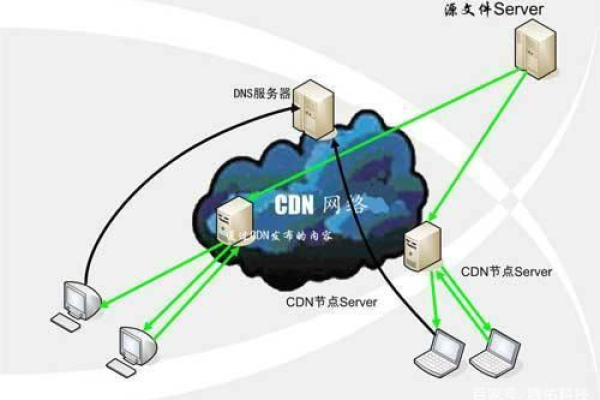
CDN(Content Delivery Network),即内容分发网络,是一种通过在多个地理位置部署服务器节点,将网站的内容缓存到离用户最近的节点上,从而加速用户访问速度的技术,它旨在解决因网络带宽、服务器性能和地理位置等因素导致的网站访问延迟和加载缓慢问题。
| 传统网络架构 | CDN 网络架构 |
| 用户请求直接发送到源服务器,源服务器处理并返回数据,距离远时延迟高 | 用户请求先到边缘节点,若缓存命中则直接返回,否则从源服务器获取后缓存并返回给用户,大大缩短传输距离和时间 |
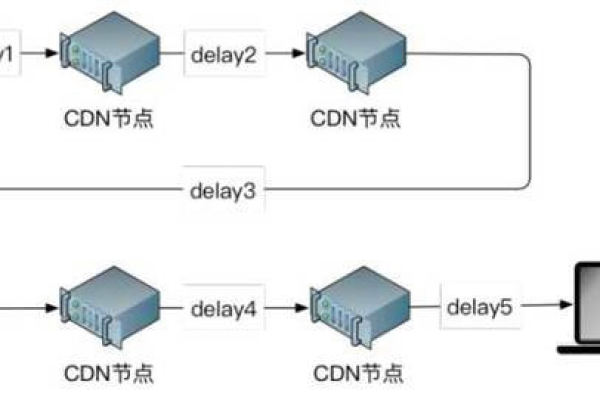
二、CDN 的工作原理
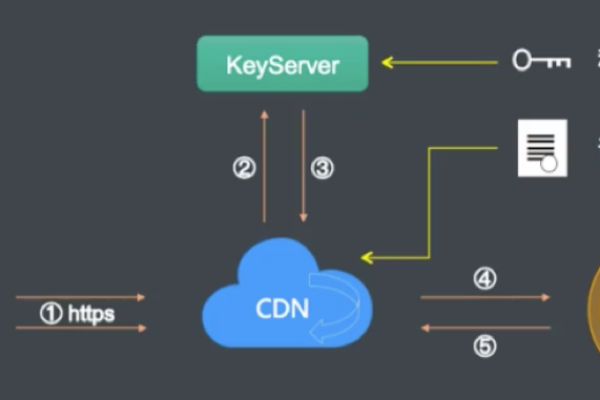
1、内容缓存:CDN 提供商在不同地区设置多个缓存服务器,当用户访问网站时,CDN 会根据用户的地理位置将请求重定向到最近的缓存服务器,如果缓存服务器中已经存储了用户请求的内容,就直接从缓存服务器中提供给用户,避免了从源服务器获取数据的延迟。
2、智能路由:利用智能路由技术,CDN 可以根据网络状况、服务器负载等因素动态选择最优的路径将内容传输给用户,确保内容的快速交付。
3、回源处理:如果缓存服务器中没有用户请求的内容,即缓存未命中,缓存服务器会代表用户向源服务器请求内容,直到源服务器响应并将内容返回给缓存服务器,然后缓存服务器再将内容提供给终端用户,并将内容缓存起来以备后续使用。

三、CDN 的优势
1、提高网站访问速度:通过将内容缓存到离用户更近的节点,减少了数据传输的距离和时间,显著加快了网页加载速度,提升了用户体验,对于一个拥有大量图片和视频的网站,CDN 可以使这些多媒体内容快速加载,减少用户等待时间。
2、减轻源服务器压力:大部分请求由 CDN 节点处理,只有少量缓存未命中的请求需要回源到服务器,大大降低了源服务器的负载,提高了服务器的稳定性和可用性,减少了因服务器过载导致的服务中断风险。
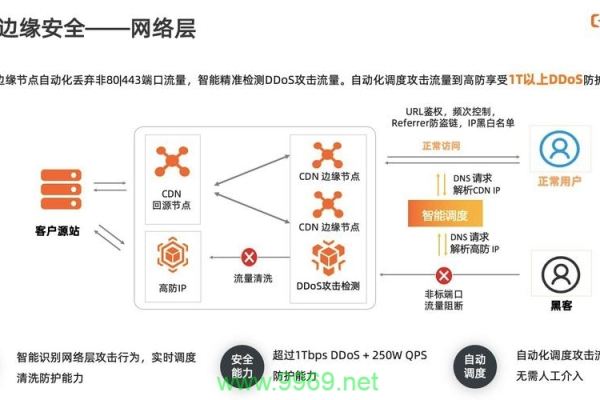
3、可用性:即使某个地区的网络出现问题或源服务器出现故障,由于 CDN 有多个分布式节点,其他地区的用户仍然可以通过附近的节点获取内容,保证了网站的高可用性和可靠性。
4、改善用户体验:快速的页面加载速度和稳定的访问性能能够让用户更加满意,增加用户在网站上的停留时间和回访率,有助于提升业务转化率和用户忠诚度。

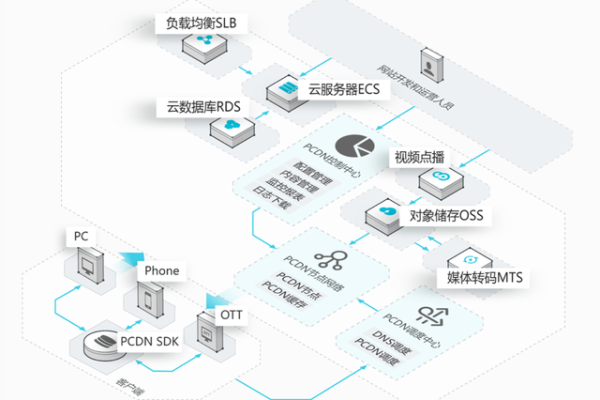
四、CDN 的应用场景
1、网站加速:各类企业网站、电子商务平台、新闻媒体网站等都可以通过 CDN 来加速网页的加载,提供更好的用户体验,吸引更多的流量和客户。
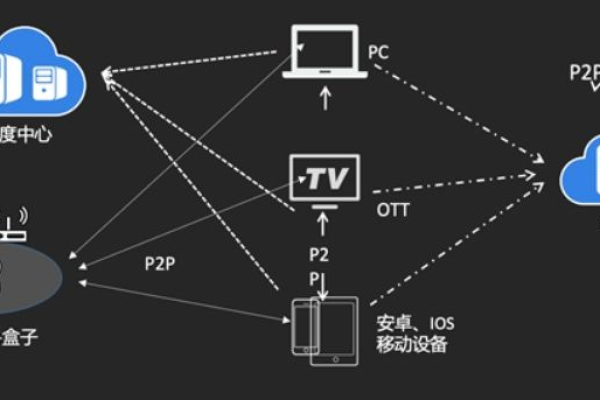
2、在线视频和直播:对于视频分享平台、在线教育直播等对实时性和流畅度要求较高的应用场景,CDN 可以确保视频内容的稳定传输和快速播放,减少卡顿现象,提高观众的观看体验。
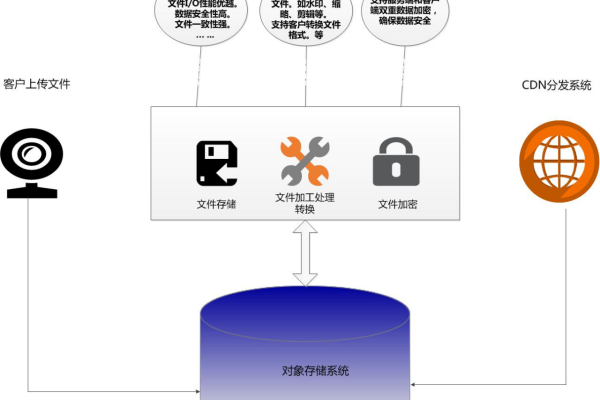
3、软件下载:软件开发商可以利用 CDN 来加速软件的分发和下载过程,提高下载速度,减少用户等待时间,同时减轻服务器的压力。
五、相关问题与解答

问题 1:CDN 是否适用于所有类型的网站?
解答:虽然 CDN 能为大多数网站带来显著的性能提升,但并非适用于所有情况,对于一些小型个人博客或流量极低的网站,使用 CDN 可能成本效益不高,因为 CDN 本身有一定的费用支出,如果网站的内容更新非常频繁且实时性要求极高,如某些金融交易类网站的部分实时数据展示页面,可能需要更谨慎地考虑 CDN 的缓存策略,以确保数据的及时性和准确性,但对于中大型的商业网站、媒体网站等,CDN 通常是提升性能的有效手段。
问题 2:如何选择合适的 CDN 服务提供商?
解答:在选择 CDN 服务提供商时,首先要考虑其节点分布情况,节点覆盖范围越广,越能确保全球各地用户都能获得较好的加速效果,关注其缓存命中率和带宽资源,高缓存命中率意味着更好的加速性能,充足的带宽可以应对高流量需求,要考虑其技术支持和服务质量,包括响应时间、故障处理能力等,成本也是重要因素之一,需要根据自身网站的规模和预算来综合评估不同提供商的性价比,还可以参考其他用户的使用评价和口碑来做出决策。
CDN 技术在当今互联网环境中发挥着重要作用,了解其原理、优势和应用场景,能够帮助我们更好地利用这项技术来优化网站性能和用户体验。