ASP.NET分页功能如何实现?简单分页实例教程。
- 行业动态
- 2025-03-08
- 8
csharp,protected void Page_Load(object sender, EventArgs e),{, int pageSize = 10;, int pageNumber = Convert.ToInt32(Request.QueryString["page"]);, if (pageNumber == 0) pageNumber = 1; DataTable dt = GetData(); // 假设这是获取数据的方法, DataView dv = dt.DefaultView;, dv.Paging = true;, dv.PageSize = pageSize;, dv.PageIndex = pageNumber 1; GridView1.DataSource = dv;, GridView1.DataBind();,}private DataTable GetData(),{, // 这里返回你的数据表, return new DataTable();,},“
在ASP.NET中实现简单分页,可以通过多种方式来完成,以下是一些常见的方法及其详细步骤:
1、使用GridView控件实现分页
前端设计:在.aspx页面中拖放一个GridView控件,并设置其AllowPaging属性为true,以及PageSize属性来指定每页显示的记录数。
后端代码:在代码后端(.aspx.cs),通常不需要额外编写分页逻辑,因为GridView控件会自动处理分页,你只需绑定数据源即可,如果你的数据源是一个DataTable,可以直接将其赋值给GridView的DataSource属性,然后调用DataBind()方法。
2、使用Repeater控件和自定义分页逻辑实现分页

前端设计:在.aspx页面中,添加一个Repeater控件用于显示数据,并添加相应的模板(如HeaderTemplate、ItemTemplate和FooterTemplate)来定义数据的显示格式。
后端代码:在代码后端,你需要编写分页逻辑,这通常涉及到查询数据库以获取所有数据,然后根据当前页码和每页显示的记录数来计算需要显示的数据子集,你可以使用SQL查询的LIMIT和OFFSET子句来实现这一点,将计算得到的数据子集绑定到Repeater控件的DataSource属性,并调用DataBind()方法。
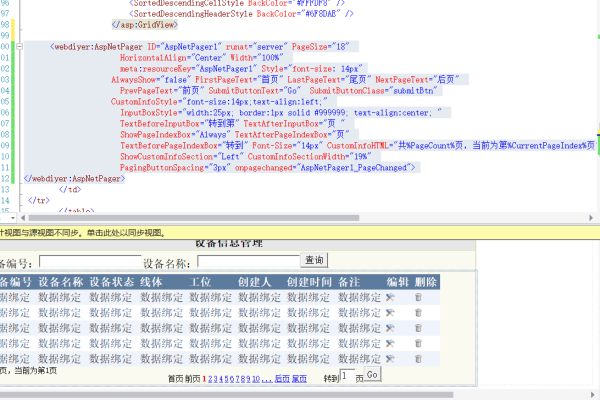
3、使用AspNetPager分页控件实现分页
安装与配置:确保你已经安装了AspNetPager分页控件,你可以通过NuGet包管理器或直接下载DLL文件并将其添加到你的项目中。

前端设计:在.aspx页面中,添加一个AspNetPager控件,并设置其相关属性,如AlwaysShow、FirstPageText、LastPageText等。
后端代码:在代码后端,你需要编写分页逻辑,这通常涉及到查询数据库以获取所有数据,并根据当前页码和每页显示的记录数来计算需要显示的数据子集,将计算得到的数据子集绑定到数据绑定控件(如Repeater)的DataSource属性,并调用DataBind()方法,你需要处理AspNetPager控件的PageChanging事件,以便在用户点击分页链接时更新页面内容。
以下是两个关于ASP.NET实现分页的问题及解答:
1、问题:如何在ASP.NET中实现简单的分页功能?

解答:在ASP.NET中实现简单的分页功能有多种方式,其中一种常见的方式是使用GridView控件,通过设置其AllowPaging属性为true并指定PageSize属性来实现自动分页,另一种方式是使用Repeater控件结合自定义分页逻辑,通过查询数据库获取数据子集并绑定到Repeater控件上,还可以使用第三方分页控件,如AspNetPager,来简化分页功能的实现。
2、问题:在使用Repeater控件实现分页时,如何编写分页逻辑?
解答:在使用Repeater控件实现分页时,需要在代码后端编写分页逻辑,这通常涉及到查询数据库以获取所有数据,然后根据当前页码和每页显示的记录数来计算需要显示的数据子集,可以使用SQL查询的LIMIT和OFFSET子句来实现这一点,将计算得到的数据子集绑定到Repeater控件的DataSource属性,并调用DataBind()方法来更新页面内容。
















