关于Android如何选择和设置存储路径的问题?
- 行业动态
- 2025-03-07
- 5
Environment.getExternalStorageDirectory()获取外部存储根目录,或通过 Context.getFilesDir()、 Context.getCacheDir()等获取内部存储路径。
在Android应用开发中,选择合适的存储路径对于应用的性能和用户体验至关重要,以下是关于Android选择存储路径的详细回答:
一、Android存储路径
1、内部存储:内部存储是设备内置的闪存空间,通常用于存放应用的私有数据,如数据库、SharedPreferences文件等,这些数据只能被应用本身访问,其他应用无法直接读取或修改,内部存储的空间相对较小,但读写速度较快,适合存放敏感信息或频繁读写的数据。
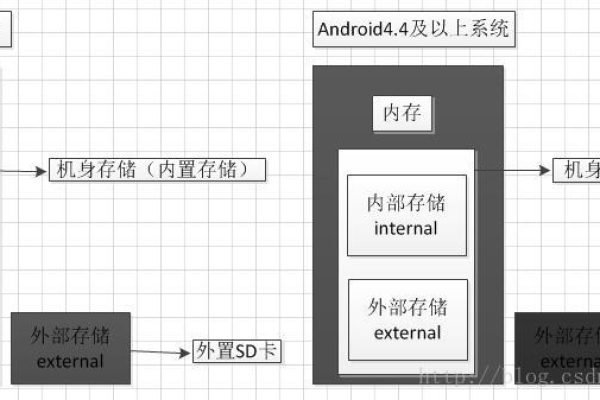
2、外部存储:外部存储通常指的是设备上的SD卡或其他可插拔的存储介质,从Android 4.4(KitKat)开始,Google将设备的内置存储的一部分划分为“内部存储”,而将可插拔的存储介质称为“外部存储”,外部存储的空间相对较大,可用于存放大型文件,如图片、视频、文档等,需要注意的是,访问外部存储需要相应的权限,并且在Android 6.0(Marshmallow)及以上版本中,还需要动态请求权限。
二、Android存储路径的选择
1、根据数据类型选择
私有数据:如果数据是应用的私有数据,不希望被其他应用访问,那么应选择内部存储,应用的配置信息、用户偏好设置等。
公共数据:如果数据可以被其他应用共享或访问,那么可以选择外部存储,应用导出的报告文件、共享的图片等。
2、根据数据大小选择
小文件:对于较小的文件,如配置文件、缓存文件等,可以选择内部存储,因为内部存储的读写速度较快,适合频繁读写的小文件。

大文件:对于较大的文件,如高清图片、视频文件等,应选择外部存储,因为外部存储的空间较大,可以容纳更多的数据。
3、根据性能需求选择
读写频繁:如果数据需要频繁读写,那么应选择内部存储,因为内部存储的读写速度较快,可以减少应用的响应时间。
不常读写:如果数据不经常读写,那么可以选择外部存储,因为外部存储的空间较大,可以容纳更多的数据。
三、Android存储路径的获取方法
1、内部存储路径获取
使用Context类的getFilesDir()方法:该方法返回应用在内部存储中的私有文件目录。

File filesDir = context.getFilesDir();
File myFile = new File(filesDir, "myfile.txt"); 使用Context类的getCacheDir()方法:该方法返回应用在内部存储中的缓存目录,缓存目录适用于存放临时文件,系统可能会在需要时自动删除这些文件。
File cacheDir = context.getCacheDir();
File myCacheFile = new File(cacheDir, "mycachefile.txt"); 2、外部存储路径获取
使用Environment类的getExternalStorageDirectory()方法:该方法返回设备上的主要共享/顶级外部存储目录。
File externalStorageDir = Environment.getExternalStorageDirectory();
File myExternalFile = new File(externalStorageDir, "myexternalfile.txt"); 使用Context类的getExternalFilesDir()方法:该方法返回应用在外部存储中的私有文件目录,与内部存储的getFilesDir()方法类似,但路径位于外部存储中。
File externalFilesDir = context.getExternalFilesDir(null); // null表示默认目录
File myExternalFile = new File(externalFilesDir, "myexternalfile.txt"); 使用Intent.ACTION_OPEN_DOCUMENT或Intent.ACTION_CREATE_DOCUMENT意图:在Android 4.4及以上版本中,可以使用这两个意图让用户选择或创建文件,并获取对应的Uri,可以通过ContentResolver和DocumentFile类来操作这些文件。
Intent intent = new Intent(Intent.ACTION_OPEN_DOCUMENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("/");
startActivityForResult(intent, REQUEST_CODE_OPEN_DOCUMENT); 在onActivityResult回调中处理返回的Uri:

@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE_OPEN_DOCUMENT && resultCode == RESULT_OK) {
Uri uri = data.getData();
DocumentFile documentFile = DocumentFile.fromSingleUri(context, uri);
// 对documentFile进行读写操作
}
} 四、相关问题与解答
1、问题:如何在Android中判断外部存储是否可用?
解答:可以使用Environment类的getExternalStorageState()方法来判断外部存储是否可用,该方法返回一个字符串,表示外部存储的当前状态,常见的状态值包括Environment.MEDIA_MOUNTED(已挂载,可用)、Environment.MEDIA_MOUNTED_READ_ONLY(只读)、Environment.MEDIA_REMOVED(已移除)等。
String state = Environment.getExternalStorageState();
if (Environment.MEDIA_MOUNTED.equals(state)) {
// 外部存储可用
} else {
// 外部存储不可用
} 2、问题:在Android中如何动态请求外部存储权限?
解答:在Android 6.0及以上版本中,需要在运行时动态请求外部存储权限,在AndroidManifest.xml文件中声明需要的权限(如WRITE_EXTERNAL_STORAGE和READ_EXTERNAL_STORAGE),在代码中使用ContextCompat.checkSelfPermission()方法检查应用是否已经获得了该权限,如果没有获得权限,则使用ActivityCompat.requestPermissions()方法向用户请求权限。
if (ContextCompat.checkSelfPermission(this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, PERMISSION_REQUEST_CODE);
} else {
// 已经获得权限,执行相关操作
} 在onRequestPermissionsResult回调中处理用户的响应:
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
// 用户同意授权
} else {
// 用户拒绝授权
}
}
}