CDN节点,它们如何提升网站性能和用户体验?
- 行业动态
- 2024-10-08
- 10
CDN节点
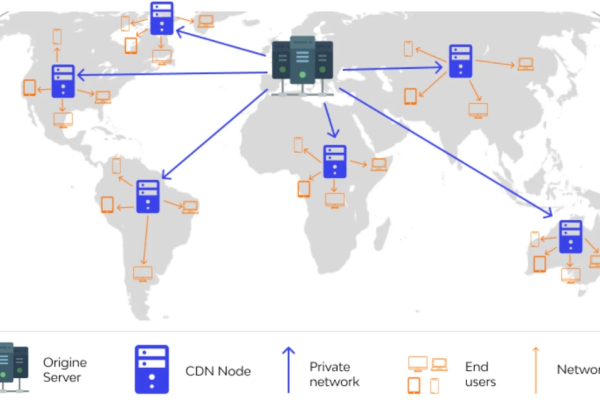
CDN(Content Delivery Network,内容分发网络)是一种分布式网络技术,旨在通过将网站内容缓存到全球各地的服务器节点上,使用户能够从最近的节点获取数据,从而提高访问速度和用户体验,这些服务器节点称为CDN节点或边缘节点。
主要特点
1、就近访问:CDN的核心原则是“就近访问”,通过将内容缓存到离用户最近的边缘节点,减少传输延迟和带宽消耗。
2、负载均衡:CDN通过智能调度系统,将用户请求分配到最佳的节点,避免单个服务器过载,提高整体服务质量。
3、高可用性:CDN节点分布在多个地理位置,即使某个节点出现故障,其他节点仍能提供服务,保证高可用性。

4、缓存机制:CDN节点会缓存静态资源,如图片、视频等,当用户请求这些资源时,直接由节点提供,无需回源站,从而加快访问速度。
工作原理
当用户访问一个使用CDN服务的网站时,请求首先被发送到本地DNS服务器,然后被重定向到CDN的全局服务器负载均衡器(GSLB),GSLB根据用户的地理位置和其他因素,选择一个最佳的CDN节点来处理请求,如果该节点已经缓存了用户请求的内容,则直接返回给用户;否则,节点会从源站获取内容并进行缓存,以供后续请求使用。
应用场景
CDN广泛应用于各种需要高效内容分发的场景,包括但不限于:
1、网站加速:提高网页加载速度,改善用户体验。
2、音视频流媒体加速:降低播放卡顿率,提升观看体验。
3、应用下载加速:加快应用安装包的下载速度,减少等待时间。
4、电子商务:确保商品图片、描述等内容快速加载,提高转化率。
CDN通过其广泛的节点网络和智能调度机制,有效解决了因距离远、网络拥堵等因素导致的访问延迟问题,为用户提供了更快、更稳定的网络体验,无论是个人网站还是大型企业应用,CDN都是提升内容分发效率和用户体验的重要工具。
| CDN 节点属性 | 说明 |
| CDN 节点类型 | 服务器类型,如边缘节点、缓存节点、加速节点等 |
| 地理位置信息 | CDN节点的物理位置,通常以国家、省份、城市等表示 |
| 网络运营商 | 节点所接入的网络运营商,如电信、联通、移动等 |
| 网络带宽 | 节点的网络带宽大小,影响数据传输速度 |
| 节点负载 | 节点的当前负载情况,包括处理请求的效率 |
| 节点状态 | 节点的运行状态,如正常、异常、维护等 |
| 节点IP地址 | 节点的公网IP地址,用于访问和通信 |
| 节点功能 | 节点所能提供的服务功能,如缓存、加速、安全等 |
| 节点维护时间 | 节点进行维护的时间,以便提前通知用户 |
| 节点监控指标 | 监控节点性能的指标,如延迟、带宽利用率等 |
| 节点部署区域 | 节点部署的具体区域,如数据中心、边缘计算节点等 |
| 节点支持的协议 | 节点支持的网络协议,如HTTP、HTTPS等 |
| 节点容量 | 节点的存储或计算容量,影响其处理能力 |
| 节点更新时间 | 节点软件或硬件更新的时间,确保性能和安全 |
| 节点接入方式 | 用户接入节点的通信方式,如专线、网络传输层等 |
| 节点服务等级 | 节点提供的服务等级,如普通服务、高级服务等 |