关于天空云CDN的疑问与探索,CDN性能如何?有哪些优势?
- 行业动态
- 2025-03-09
- 4
天空云 CDN:加速网络世界的幕后英雄
在当今数字化时代,互联网的高速发展使得信息传播速度极快,人们对于网络应用的体验要求也日益提高,无论是观看高清视频、下载大型文件,还是浏览网页,用户都期望能够快速、流畅地获取所需内容,而天空云 CDN(内容分发网络)正是满足这一需求的关键技术和重要基础设施,它如同一位幕后英雄,默默地为网络世界加速,提升用户体验。
一、天空云 CDN 的基本概念
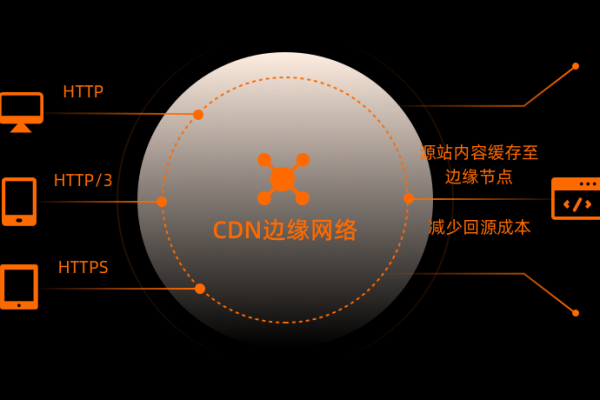
CDN 全称为 Content Delivery Network,即内容分发网络,它是一种分布式服务器系统,通过在不同地理位置部署多个节点服务器,将网站的内容缓存到离用户最近的节点上,当用户请求访问某个网站时,CDN 会根据用户的地理位置、网络状况等因素,智能地将用户的请求定向到距离最近且负载最轻的节点服务器上,使用户能够从该节点快速获取所需内容,从而大大减少了数据传输的延迟和带宽压力,提高了网站的访问速度和可用性。
天空云 CDN 作为众多 CDN 服务提供商中的一员,凭借其先进的技术架构、广泛的节点覆盖和优质的服务,在行业内树立了良好的口碑,它致力于为各类网站和应用提供高效、稳定、安全的内容分发服务,帮助客户解决因网络拥塞、服务器负载过高等问题导致的网站访问缓慢、卡顿等现象,确保用户在任何时间、任何地点都能享受到快速、流畅的网络体验。
二、天空云 CDN 的工作原理
天空云 CDN 的工作原理基于缓存技术和智能路由算法,以下是其工作流程的简要介绍:
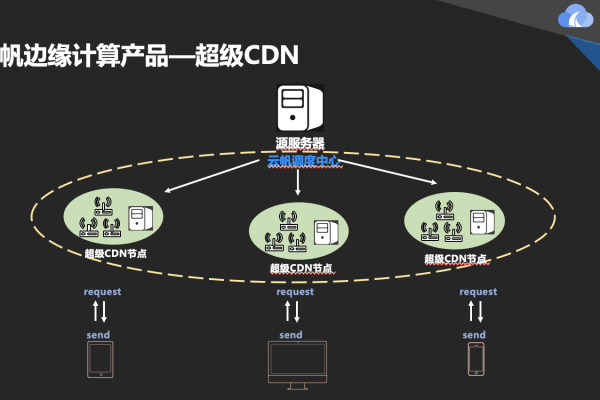
1、内容缓存:源服务器将网站的静态资源(如图片、CSS 文件、JavaScript 文件等)上传至天空云 CDN 的节点服务器,这些节点服务器分布在全球各地,形成了一个庞大的缓存网络,当用户首次请求访问某个资源时,如果该资源尚未被缓存在离用户最近的节点上,CDN 会从源服务器获取该资源,并将其缓存到相应的节点服务器中,以便后续用户请求时能够直接从节点获取,而无需再次回溯到源服务器。
2、智能路由:当用户发起访问请求时,天空云 CDN 的边缘路由器会根据用户的 IP 地址、地理位置信息以及当前各个节点服务器的负载情况,运用智能路由算法选择最优的节点服务器来响应用户的请求,这个过程中,CDN 会综合考虑多个因素,如网络延迟、带宽利用率、服务器性能等,以确保用户能够以最快的速度获取到所需内容。
3、内容分发:选定节点服务器后,该服务器会将缓存的内容发送给用户,完成一次内容分发过程,为了保持缓存内容的时效性和准确性,天空云 CDN 还会定期与源服务器进行数据同步,更新缓存内容,确保用户获取到的是最新的信息。


三、天空云 CDN 的优势
1、加速网站访问速度
| 对比项 | 未使用 CDN | 使用天空云 CDN |
| 页面加载时间 | 平均 5 10 秒甚至更长 | 缩短至 1 3 秒以内 |
| 用户体验 | 容易出现卡顿、延迟,导致用户流失 | 流畅快速,显著提升用户满意度和留存率 |
缓存到离用户更近的节点服务器上,天空云 CDN 有效减少了数据传输的距离和时间,大幅提高了网站的访问速度,这对于电商网站、在线教育平台、新闻媒体等对用户体验要求较高的行业来说至关重要,快速加载的页面能够吸引更多用户,增加用户的购买意愿、学习积极性和阅读量,进而提升业务转化率和收益。
2、减轻源服务器负载
| 服务器指标 | 未使用 CDN | 使用天空云 CDN |
| CPU 使用率 | 高峰时段易达 80% 90%甚至更高 | 稳定在 30% 50%左右 |
| 带宽占用率 | 经常处于饱和状态,影响传输效率 | 合理分配带宽资源,避免单一服务器过载 |
大量的用户请求被分散到各个 CDN 节点服务器上进行处理,避免了所有流量都集中涌向源服务器,从而极大地减轻了源服务器的负载压力,这不仅有助于提高源服务器的稳定性和响应速度,还能延长服务器的使用寿命,降低硬件维护成本,对于一些在特定时间段内流量波动较大的网站或应用,如限时抢购活动期间的电商平台,天空云 CDN 的负载均衡功能能够确保服务的持续稳定运行,避免因服务器崩溃而导致的业务损失。
3、提高网络安全性
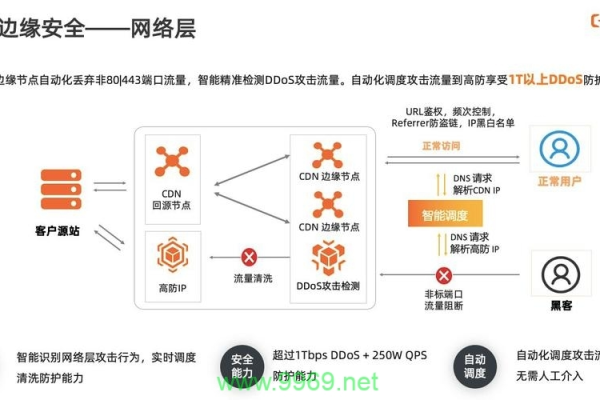
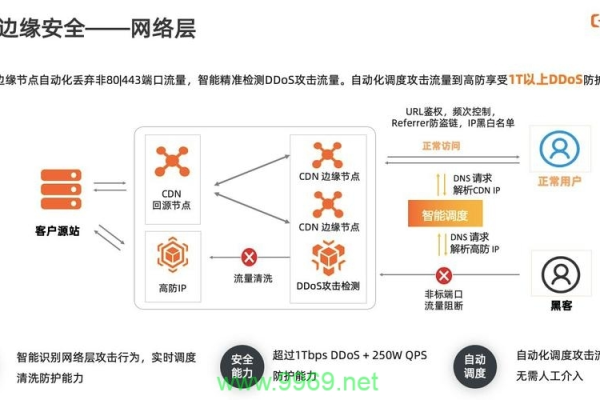
天空云 CDN 具备强大的安全防护机制,能够有效抵御多种网络攻击,如 DDoS(分布式拒绝服务)攻击、CC 攻击等,其分布式的节点架构使得攻击者难以找到并攻击单一的薄弱环节,即使某个节点遭受攻击,其他节点仍能正常工作,保障整体服务的可用性,CDN 还可以对传输的数据进行加密处理,防止数据在传输过程中被窃取或改动,保护用户隐私和信息安全。
四、天空云 CDN 的应用场景
1、网站加速
各类企业官网、门户网站、个人博客等均可使用天空云 CDN 来提升网站的访问速度和稳定性,无论是展示企业形象、发布新闻资讯还是分享个人见解,快速的页面加载都能吸引更多访客,提高网站的知名度和影响力。
2、在线视频平台

随着视频行业的蓬勃发展,用户对于视频播放的流畅度和清晰度要求越来越高,天空云 CDN 能够为在线视频平台提供低延迟、高带宽的内容分发服务,确保视频的快速加载和流畅播放,减少卡顿和缓冲现象,提升用户的观看体验,这对于视频直播、在线教育视频课程等领域尤为重要,稳定的视频传输能够保证教学效果和互动体验。
3、游戏行业
在网络游戏中,玩家对于游戏的响应速度和实时性有着极高的要求,天空云 CDN 可以帮助游戏开发商和运营商将游戏资源缓存到离玩家更近的节点上,减少数据传输延迟,提高游戏的帧率和流畅度,降低游戏卡顿和掉线的概率,为玩家创造更加沉浸式的游戏体验,特别是在多人在线竞技游戏中,毫秒级的延迟都可能决定游戏的胜负,天空云 CDN 的应用能够显著提升游戏的竞争力。
五、相关问题与解答
问题 1:天空云 CDN 如何应对突发的高流量情况?
解答:天空云 CDN 拥有强大的弹性扩展能力,当遇到突发的高流量情况时,例如某个热门事件引发大量用户同时访问相关网站或应用,CDN 会自动监测到流量的变化,并根据预设的策略迅速启动应急响应机制,它会动态调整各个节点服务器的资源分配,增加带宽供给,同时利用负载均衡技术将流量均匀地分散到更多的节点上进行处理,CDN 还会与源服务器保持紧密的通信,确保在高流量期间内容的及时更新和同步,避免因缓存过期而导致的服务中断或数据不一致问题,通过这些措施,天空云 CDN 能够在高流量冲击下依然保持稳定可靠的服务性能,保障用户的正常访问体验。
问题 2:使用天空云 CDN 是否需要对网站进行复杂的修改和配置?
解答:使用天空云 CDN 相对来说是一个较为简单便捷的过程,不需要对网站进行大规模的复杂修改,只需要在网站的域名解析设置中添加或修改 CNAME 记录,将其指向天空云 CDN 提供的域名即可完成初步的配置,天空云 CDN 提供了友好的用户界面和详细的操作文档,即使是没有专业技术背景的网站管理员也能轻松上手进行设置,对于一些有特殊需求的网站或应用,可能需要进行一些额外的优化配置,但天空云 CDN 的技术团队也会提供专业的技术支持和指导,帮助用户完成相关的配置工作,确保 CDN 能够顺利地集成到现有的网络架构中并发挥最佳性能。
天空云 CDN 以其卓越的性能和丰富的功能,在互联网领域发挥着不可或缺的作用,它为各类网站和应用提供了强大的加速引擎,助力企业在激烈的市场竞争中脱颖而出,同时也为广大用户带来了更加优质、高效的网络体验,随着技术的不断创新和发展,相信天空云 CDN 将继续引领内容分发领域的变革,为构建更加快速、稳定、安全的网络世界贡献力量。