关于视频CDN服务的疑问与探讨
- 行业动态
- 2025-03-08
- 6
视频CDN服务详解
一、视频CDN服务
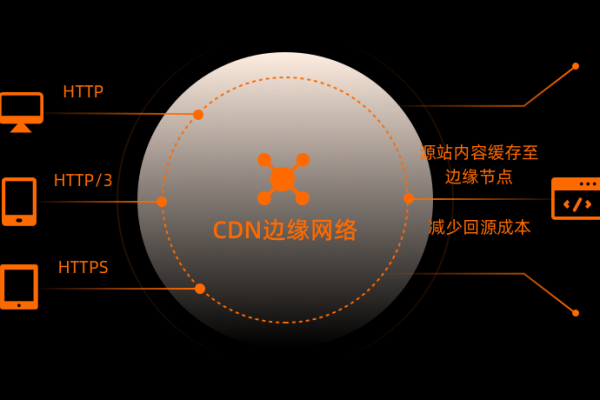
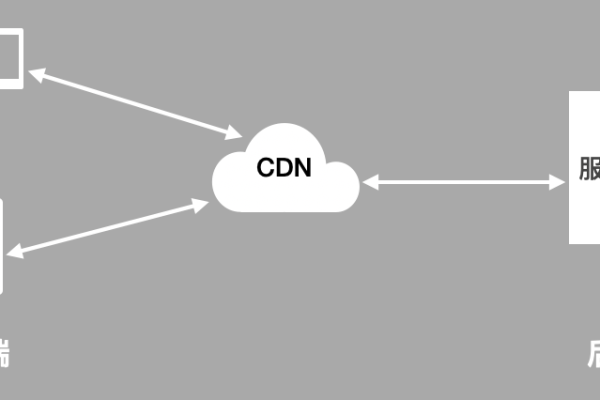
视频CDN(内容分发网络)是一种通过在全球各地部署服务器节点,将视频内容缓存到离用户最近的服务器上,以加速视频传输和播放的技术,它能够提供更快的加载速度、更流畅的播放体验,并降低视频卡顿和缓冲的问题。
二、视频CDN服务的工作原理
1、内容缓存:视频CDN服务会将视频内容缓存到全球各地的服务器节点上,当用户请求观看视频时,CDN会根据用户的地理位置,将请求定向到距离用户最近的服务器节点上,从而减少数据传输的延迟。
2、请求分发:CDN使用负载均衡技术,将用户请求均匀地分配到不同的服务器节点上,以确保服务器负载均衡,提高服务的稳定性和可靠性。
3、数据传输优化:为了进一步优化视频传输过程,CDN采用了自动智能路由技术,选择最优的传输路径,避免网络拥塞,并采用数据压缩技术,减少传输过程中的数据量消耗。
三、视频CDN服务的优势
1、提升用户体验:通过减少视频加载时间和卡顿现象,视频CDN服务能够显著提升用户的观看体验。
2、减轻源服务器压力:CDN可以分担源服务器的负载,提高网站的整体性能和可靠性。

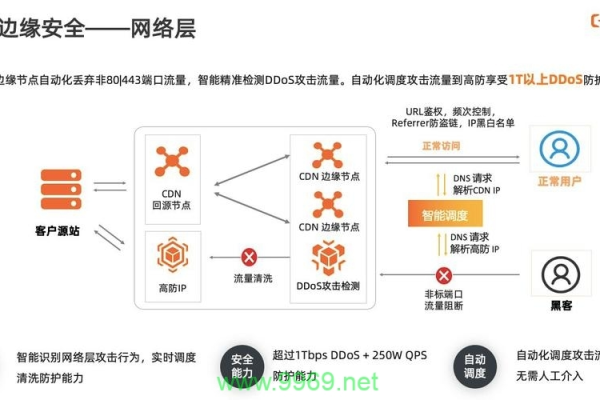
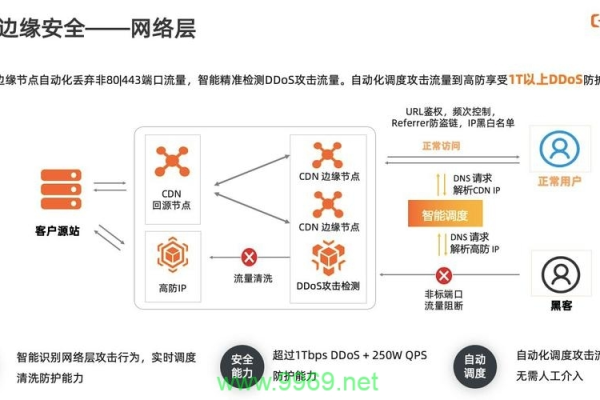
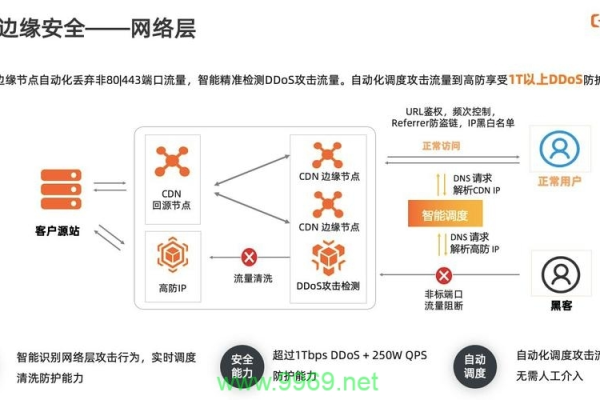
3、提高安全性:CDN还可以提供一定的安全防护,如防御DDoS攻击、反面请求等。
4、易于扩展:随着业务的增长,视频CDN服务可以轻松地通过增加服务器节点来应对更高的流量需求。
四、如何选择合适的视频CDN服务提供商
1、覆盖范围:确保CDN服务提供商在目标用户所在的区域拥有足够的服务器节点,以保证用户体验。
2、性能和可靠性:检查CDN服务提供商的性能和可靠性指标,如延迟、带宽和缓存命中率等。

3、成本:根据视频流量和预算来选择最合适的CDN服务提供商。
4、客户支持:确保CDN服务提供商提供24/7的技术支持,并且响应速度快。
五、与本文相关问题解答
1、什么是视频CDN服务?
答:视频CDN服务是一种通过在全球各地部署服务器节点,将视频内容缓存到离用户最近的服务器上,以加速视频传输和播放的技术。

2、视频CDN服务有哪些优势?
答:视频CDN服务的优势包括提升用户体验、减轻源服务器压力、提高安全性和易于扩展等。
3、如何选择适合自己的视频CDN服务提供商?
答:选择适合自己的视频CDN服务提供商需要考虑覆盖范围、性能和可靠性、成本以及客户支持等因素。