ASP.NET母版页的高效使用指南与技巧?
- 行业动态
- 2025-03-08
- 9
MasterPage 指令在子页面中引用,实现布局复用。
在ASP.NET中,母版页(Master Page)是一种用于为应用程序中的多个页面创建一致布局和外观的技术,以下是关于ASP.NET母版页使用的详细解释:
母版页的基本概念
母版页是ASP.NET中一种特殊的文件类型,其扩展名为.master,它定义了网页的通用布局和标准行为,其他页面(称为内容页)可以继承这个模板,只需关注各自特有的内容部分。
母版页的结构
1、@Master指令:用于声明这是一个母版页,而不是普通的ASP.NET页面,它还可以包含代码隐藏文件的名称,并将一个类名称分配给母版页。
2、ContentPlaceHolder控件:这些占位符控件定义了可替换内容出现的区域,内容页将通过这些占位符插入自己的内容。
3、HTML元素和服务器控件:母版页可以包含静态文本、HTML元素和服务器控件,用于定义页面的布局和外观。
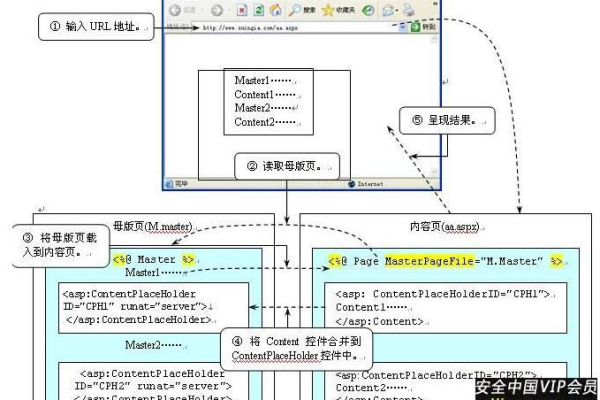
1、指定母版页页通过在@ Page指令的MasterPageFile属性中指定要使用的母版页来建立绑定。

2、Content控件页使用Content控件来定义与母版页中ContentPlaceHolder控件相对应的内容,这些控件必须映射到母版页上的ContentPlaceHolder控件。
母版页的优点
1、集中处理通用功能:母版页提供了一种集中处理页面通用功能的方式,如导航菜单、页脚信息等,使得这些功能只需在一个地方进行更新和维护。
2、提高开发效率:通过使用母版页,开发者可以避免在每个页面上重复编写相同的布局代码,从而提高开发效率。
3、便于维护:修改母版页的布局或样式将自动应用到所有继承该母版页的内容页,大大降低了维护成本。

4、增强用户体验:一致的页面布局和外观有助于提升用户体验,使用户更容易浏览和使用网站。
注意事项
1、避免冲突:如果母版页和内容页都包含表单元素,可能会导致冲突,通常建议将表单元素定义在母版页中,内容页只需关注内容部分。
2、合理使用ContentPlaceHolder控件:过多的ContentPlaceHolder控件可能会导致页面结构复杂,难以维护,建议根据实际需求合理使用。
3、确保兼容性:在开发过程中,应确保母版页和内容页的控件和属性兼容,避免出现运行时错误。

示例
以下是一个简化的母版页(Site.master)和内容页(Default.aspx)的示例:
母版页(Site.master):
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WebApplication1.Site" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>母版页标题</h1>
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
内容页(Default.aspx):
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
这是内容页的特定内容。
</asp:Content>
在这个示例中,母版页定义了一个基本的页面布局,包括一个标题和一个内容占位符,内容页则通过Content控件将特定的内容插入到母版页的内容占位符中,当用户请求Default.aspx时,ASP.NET会将母版页和内容页合并,生成最终的输出页面。