关于aspnet母版的疑问,如何使用母版页在ASP.NET中提高效率?
- 行业动态
- 2025-03-08
- 8
在ASP.NET中,母版页(Master Page)是一种用于创建具有共同外观和布局元素的网页模板的技术,它允许开发者在一个地方定义网站的整体外观和布局,并在多个页面上重复使用,从而提高开发效率和维护性。
母版页的原理与组成
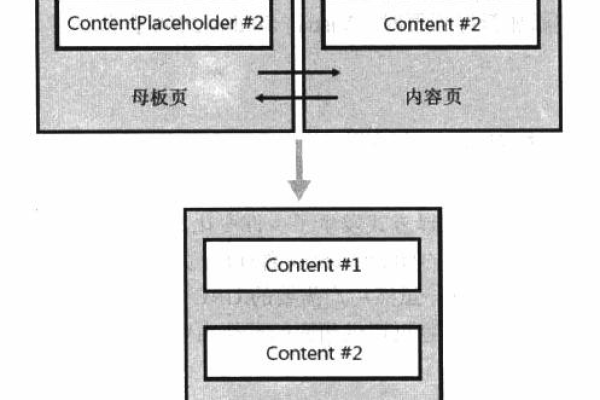
母版页主要由母版页本身(.master文件)和一个或多个内容页组成,母版页包括一个或多个<asp:ContentPlaceHolder>控件,这些控件作为占位符,用于在内容页中定义要替换的内容,内容页则通过添加<asp:Content>控件,并将这些控件映射到母版页上的<asp:ContentPlaceHolder>控件来创建具体内容。
母版页的创建与使用
1、创建母版页:
在Visual Studio或其他ASP.NET开发环境中,右键单击项目,选择“添加” -> “新建项” -> “母版页”来创建母版页。
在母版页中,使用HTML和ASP.NET代码定义网站的整体布局结构,包括头部、导航、主要内容区域和页脚等。
2、页:

同样地,右键单击项目,选择“添加” -> “新建项” -> “Web窗体”来创建内容页。
在内容页的顶部,通过<%@ Page %>指令的MasterPageFile属性指定要使用的母版页文件路径。
在内容页中,使用<asp:Content>控件来填充母版页中对应的<asp:ContentPlaceHolder>控件。
3、合并输出:

当用户请求内容页时,ASP.NET会自动将内容页与母版页合并,生成最终的输出页面,这个过程中,母版页提供了统一的布局和样式,而内容页则提供了具体的内容。
母版页的优势
1、提高复用性:通过将共同的布局和样式抽取到母版页中,可以避免在每个页面中重复编写相同的代码。
2、保持一致性:母版页确保了整个网站的外观和风格的一致性,使得用户在浏览不同页面时能够获得统一的体验。
3、便于维护:当需要修改网站的布局或样式时,只需在母版页中进行更改即可,所有使用该母版页的内容页都会自动应用这些更改。

示例代码
以下是一个简单的母版页(Site.master)和内容页(Default.aspx)的示例:
Site.master:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="YourNamespace.SiteMaster" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title><asp:ContentPlaceHolder ID="TitleContent" runat="server"></asp:ContentPlaceHolder></title>
</head>
<body>
<form id="form1" runat="server">
<header>
<h1>My Website</h1>
</header>
<nav>
<ul>
<li><a href="Default.aspx">Home</a></li>
<li><a href="About.aspx">About</a></li>
<li><a href="Contact.aspx">Contact</a></li>
</ul>
</nav>
<main>
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</main>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</form>
</body>
</html> Default.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="YourNamespace.Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<h2>Welcome to My Website!</h2>
<p>This is the homepage of my website.</p>
</asp:Content> 在这个示例中,母版页定义了网站的整体布局,包括头部、导航、主要内容区域和页脚,内容页则通过指定母版页并填充主要内容区域来提供具体的内容。