ASP.NET环境配置指南,如何轻松设置开发环境?
- 行业动态
- 2025-03-08
- 9
1、安装IIS服务器
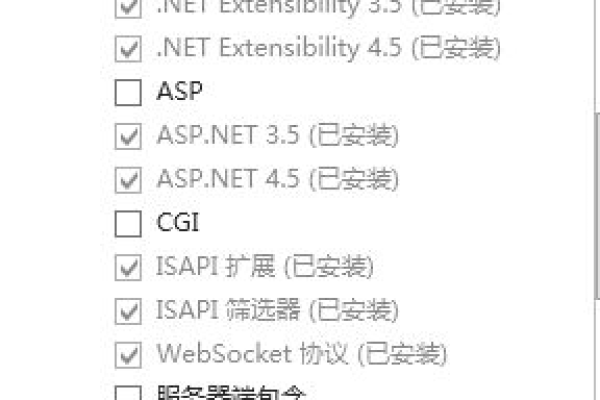
打开控制面板,选择“程序和功能”,点击“启用或关闭Windows功能”。
在弹出的窗口中,勾选“Internet Information Services”相关的所有组件,然后点击“确定”开始安装,安装完成后,可在浏览器地址栏输入http://localhost/,若出现默认的IIS页面,则说明安装成功。
右击“我的电脑”,选择“管理”,展开“服务和应用程序”中的“Internet信息服务(IIS)管理器”,点击右侧的“Default Web Site”,可进行相关设置,如修改网站绑定的端口等。
2、安装SQL Server数据库
从微软官方网站下载SQL Server安装包,双击安装文件启动安装向导,根据需求选择相应的版本和安装选项,一般可选择“基本安装”或“自定义安装”。
按照安装向导的提示,逐步进行操作,包括接受许可协议、选择安装路径、配置实例名称等,安装过程中可能需要等待一段时间,具体取决于系统性能和安装选项。

安装完成后,可通过“开始”菜单找到SQL Server Management Studio并打开,连接到本地默认实例,即可开始使用SQL Server数据库。
3、安装.NET开发环境
访问微软官方的Visual Studio下载页面,根据自己的需求选择合适的版本下载,Visual Studio 2022提供了多种功能丰富的版本可供选择。
下载完成后,双击安装文件,按照安装向导的提示进行操作,可以选择自定义安装,根据需要选择要安装的功能组件和工具。
安装完成后,打开Visual Studio,会提示登录或创建账户,登录后,即可开始创建ASP.NET项目。

4、配置ASP.NET Core环境变量
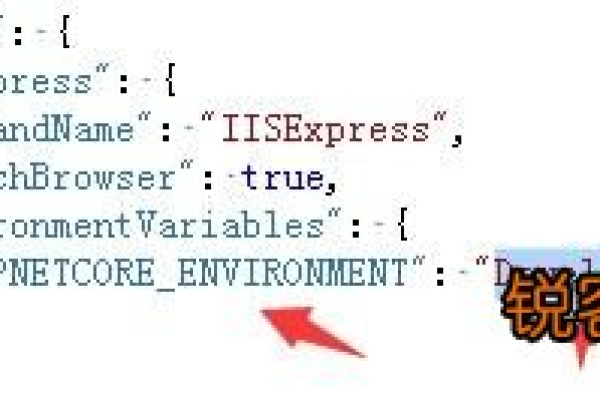
在Windows系统中,可以通过编辑项目的launchSettings.json文件来设置环境变量,将ASPNETCORE_ENVIRONMENT设置为Development,表示当前项目处于开发环境。
如果需要在系统层面设置环境变量,可以右键点击“此电脑”,选择“属性”,再点击“高级系统设置”,在“高级”选项卡中点击“环境变量”按钮,在“系统变量”区域点击“新建”,输入变量名ASPNETCORE_ENVIRONMENT和相应的值,如Production。
5、发布ASP.NET应用程序到IIS
在Visual Studio中,右击要发布的ASP.NET项目,选择“发布”。

选择发布目标为“IIS、FTP等”,点击“下一步”,如果没有现有的发布配置文件,可以选择“创建新的配置文件”。
选择发布方法为“文件系统”,点击“下一步”,然后选择发布的目标文件夹,一般选择IIS默认的网站目录C:inetpubwwwroot或自己指定的其他目录。
点击“发布”按钮,等待发布完成,发布成功后,可在IIS管理器中看到新发布的网站。
右击新发布的网站,选择“管理网站”,可以对网站进行进一步的配置,如设置绑定的域名、启用日志记录等。
通过以上步骤,就可以成功地配置好ASP.NET的开发和运行环境,从而进行ASP.NET应用程序的开发、测试和部署,在实际操作过程中,可能会遇到一些问题,需要根据具体情况进行排查和解决。















