ASP.NET数据库分页功能如何实现?经典分页代码解析?
- 行业动态
- 2025-03-08
- 7
csharp,using (var context = new MyDbContext()),{, int pageNumber = 1; // 当前页码, int pageSize = 10; // 每页显示的记录数 var query = context.MyEntities.OrderBy(e => e.Id);, var totalRecords = query.Count();, var paginatedQuery = query.Skip((pageNumber 1) pageSize).Take(pageSize); var results = paginatedQuery.ToList();,},“这段代码展示了如何通过Entity Framework实现分页查询,首先获取总记录数,然后根据当前页码和每页记录数计算跳过的记录数,最后获取当前页的数据。
在ASP.NET中实现数据库记录的分页显示,通常涉及到几个关键步骤:连接到数据库、执行分页查询、将结果绑定到前端展示控件以及处理用户界面事件,下面是一个详细的示例,展示如何在ASP.NET中实现经典的数据库记录分页功能。
一、数据库准备
假设我们有一个名为Products的表,结构如下:
| Column Name | Data Type |
| ProductID | int |
| ProductName | nvarchar |
| Price | decimal |
为了演示分页,我们将使用SQL Server作为数据库,确保你的数据库中已经创建了Products表,并插入了一些测试数据。
二、创建ASP.NET Web Forms项目
1、打开Visual Studio,创建一个新的ASP.NET Web Forms项目。
2、在项目中添加一个新的Web Form,例如Default.aspx。
三、设计页面布局
在Default.aspx中,设计页面布局,包括用于显示产品列表的GridView控件和分页控件。

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Product List with Paging</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvProducts" runat="server" AutoGenerateColumns="False" AllowPaging="True" PageSize="5">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="Product ID" />
<asp:BoundField DataField="ProductName" HeaderText="Product Name" />
<asp:BoundField DataField="Price" HeaderText="Price" DataFormatString="{0:C}" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="sdsProducts" runat="server" ConnectionString="<%$ ConnectionStrings:MyDbConnection %>" SelectCommand="SELECT FROM Products"></asp:SqlDataSource>
</div>
</form>
</body>
</html> 注意:请确保在web.config文件中配置了正确的数据库连接字符串。
四、后端代码实现
在Default.aspx.cs文件中,编写代码以处理分页逻辑,这里,我们将使用SqlDataSource控件来简化数据访问和分页过程。
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
private void BindGrid()
{
string constr = ConfigurationManager.ConnectionStrings["MyDbConnection"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlDataAdapter sda = new SqlDataAdapter("SELECT FROM Products", con))
{
DataTable dt = new DataTable();
sda.Fill(dt);
gvProducts.DataSource = dt;
gvProducts.DataBind();
}
}
}
} 五、处理分页事件
由于我们使用了GridView控件的内置分页功能(通过设置AllowPaging="True"和PageSize属性),ASP.NET会自动处理分页事件,无需额外编写代码来捕获页码变化事件,当用户点击分页按钮时,GridView控件会自动向服务器发送请求以获取相应页的数据,并重新绑定数据源。
六、运行项目
按F5键运行项目,你应该会看到一个包含产品列表的页面,并且可以通过底部的分页控件来浏览不同页的产品。
七、FAQs
问:如何自定义分页按钮的样式?

答:你可以通过CSS来自定义分页按钮的样式,找到GridView控件自动生成的分页导航条的HTML代码(通常可以在浏览器的开发者工具中查看),根据这些HTML元素的类名或ID来编写相应的CSS规则,如果你想改变“下一页”按钮的背景颜色,可以这样做:
.pagination-panel .pagination-next {
background-color: #ff6347; / 红色背景 /
} 将这段CSS代码添加到你的页面或外部样式表中即可。
问:如何处理大量数据时分页性能问题?
答:当处理大量数据时,分页性能可能成为瓶颈,以下是一些优化建议:
1、数据库层面:确保数据库表有适当的索引,特别是在用于排序和过滤的列上,这可以显著提高查询速度。

2、仅选择需要的列:在SQL查询中只选择你需要的列,而不是使用SELECT,这可以减少网络传输的数据量和内存使用。
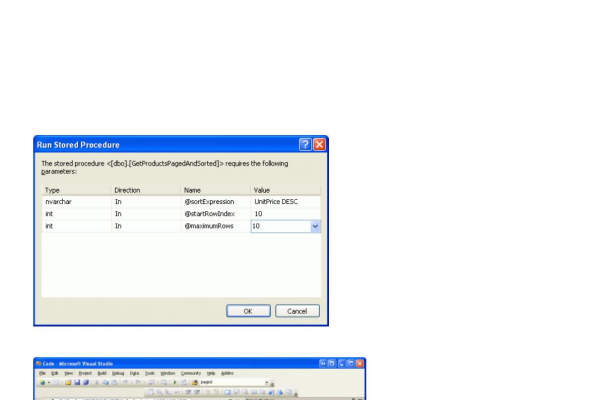
3、使用存储过程:对于复杂的分页逻辑,考虑使用存储过程来实现,存储过程可以在数据库端进行优化,并减少往返于客户端和服务器之间的数据量。
4、缓存:如果可能的话,对分页结果进行缓存,这样可以避免重复执行相同的查询,从而提高性能,但请注意缓存策略的选择和数据的时效性。
















