ASPNETWeb服务器验证控件使用指南,如何操作和应用?
- 行业动态
- 2025-03-06
- 8
ValidationGroup属性,并结合页面上的验证逻辑来实现。
基本使用步骤
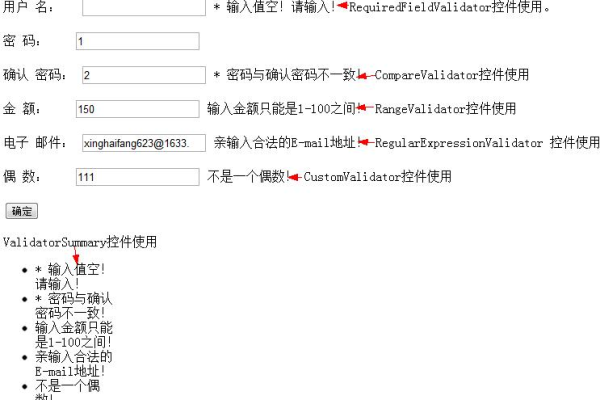
1、添加验证控件到页面:在ASP.NET Web Forms页面(.aspx文件)中,根据需要验证的数据类型和验证规则,选择合适的验证控件并添加到页面上,如果需要验证一个文本框是否为空,可以使用RequiredFieldValidator控件;如果需要验证输入的值是否在某个范围内,可以使用RangeValidator控件。
2、设置验证控件的属性
ControlToValidate属性:该属性用于指定要验证的输入控件的ID,通过设置这个属性,验证控件可以知道需要验证哪个输入字段。
ErrorMessage属性:当验证失败时,显示给用户的错误消息,可以根据需要自定义错误消息,使其更加清晰、友好地提示用户输入有误。

其他属性:不同的验证控件还有各自特定的属性。RangeValidator控件有MinimumValue和MaximumValue属性,用于设置验证范围的最小值和最大值;CompareValidator控件有Operator属性,用于设置比较运算符(如等于、不等于、大于等),以及ValueToCompare属性,用于设置比较的值。
3、运行页面并进行验证:当用户提交表单时,ASP.NET会自动执行验证控件的验证逻辑,如果验证失败,页面不会提交到服务器,而是在客户端显示相应的错误消息,用户可以根据错误消息进行修改后再次提交。
示例代码
以下是一个简单的示例,展示了如何使用RequiredFieldValidator、CompareValidator和RangeValidator控件来验证用户注册信息:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Register.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>注册</title>
</head>
<body>
<form id="form1" runat="server">
用户名: <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox><br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUserName" ErrorMessage="用户名不能为空"></asp:RequiredFieldValidator><br />
<br />
密码: <asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox><br />
确认密码: <asp:TextBox ID="txtConfirmPassword" runat="server" TextMode="Password"></asp:TextBox><br />
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToValidate="txtConfirmPassword" ControlToCompare="txtPassword" ErrorMessage="两次输入的密码不一致"></asp:CompareValidator><br />
<br />
年龄: <asp:TextBox ID="txtAge" runat="server"></asp:TextBox><br />
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="txtAge" MinimumValue="1" MaximumValue="150" ErrorMessage="年龄必须在1到150之间"></asp:RangeValidator><br />
<br />
<asp:Button ID="btnRegister" runat="server" Text="注册" OnClick="btnRegister_Click" />
</form>
</body>
</html> 在这个示例中,我们创建了三个文本框分别用于输入用户名、密码、确认密码和年龄,并为每个需要验证的文本框添加了相应的验证控件,当用户点击“注册”按钮时,如果有任何验证不通过,页面会在相应位置显示错误消息,提醒用户进行修改。
注意事项
1、确保页面回发:验证控件通常需要在页面回发时才能正常工作,如果要在使用验证控件的页面中实现异步操作或局部刷新,可能需要额外处理以确保验证控件的正确执行。
2、浏览器兼容性:虽然ASP.NET的验证控件在大多数现代浏览器中都能正常工作,但在一些较旧的浏览器版本中可能会出现兼容性问题,在项目开发过程中,建议进行多浏览器测试,以确保验证功能的一致性。

3、客户端脚本被禁用的情况:默认情况下,ASP.NET验证控件会在客户端进行验证以提高用户体验,但如果用户的浏览器禁用了JavaScript,客户端验证将无法执行,所有的验证都将在服务器端进行,在服务器端代码中也需要对用户输入进行验证,以确保数据的准确性和安全性。
ASP.NET Web服务器验证控件是Web应用程序开发中非常有用的工具,它们可以帮助开发者轻松实现各种输入验证功能,提高应用程序的数据质量和用户体验。