安全模式下的数据库数据获取,如何操作?
- 行业动态
- 2025-03-05
- 10
在计算机系统中,安全模式是一种用于系统维护和故障排除的特殊启动模式,它允许用户以有限的功能和服务启动操作系统,通常用于解决驱动程序冲突、系统配置错误或反面软件感染等问题,在安全模式下,许多非核心的系统服务和程序不会自动启动,这有助于防止问题的发生并使用户可以更安全地访问系统资源。
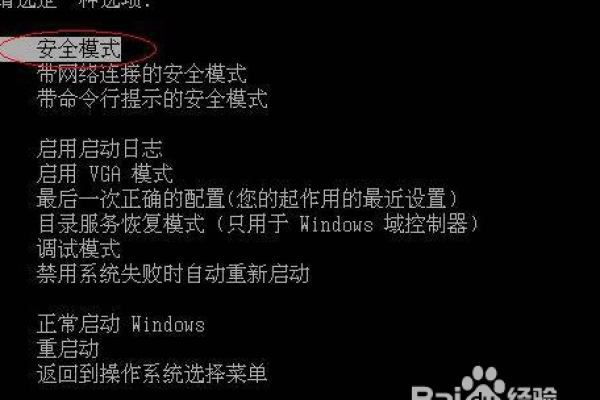
安全模式的类型
1、基本安全模式:只加载最基本的设备驱动程序和服务。
2、带网络的安全模式:除了加载基本驱动程序外,还包括网络支持,允许用户访问互联网。
3、带命令提示符的安全模式:以命令行界面启动,不加载图形界面。
4、启用低分辨率视频的安全模式:适用于显示器分辨率设置过高导致无法正常显示的情况。
5、启用调试的安全模式:为开发人员设计,提供高级调试选项。
6、启用DMA的安全模式:强制使用直接内存访问(DMA)传输模式。
7、启用VGA模式的安全模式:使用VGA图形标准,适用于显卡驱动问题。
如何进入安全模式
不同的操作系统进入安全模式的方法略有不同,以下是一些常见操作系统的步骤:
Windows 10/11
1、打开“设置”应用。

2、选择“更新和安全”。
3、点击“恢复”选项卡。
4、在“高级启动”部分下,点击“立即重新启动”按钮。
5、系统重启后,进入“选择一个选项”屏幕,选择“疑难解答”。
6、选择“高级选项”。
7、点击“启动设置”,然后点击“重新启动”。
8、系统重启后,会出现“启动设置”菜单,按相应的数字键进入所需的安全模式类型。

macOS
1、重新启动Mac,并在启动过程中按住Shift键。
2、当看到登录窗口时,释放Shift键。
3、登录到您的用户帐户。
Linux (Ubuntu为例)
1、在GRUB引导菜单出现时,使用箭头键选择要启动的内核条目。
2、按下“e”键编辑该条目。
3、找到以“linux”或“linux16”开头的行,在行尾添加“single”或“3”作为参数。
4、按下Ctrl+X或F10保存更改并继续启动。

5、系统将以单用户模式启动,允许你访问shell。
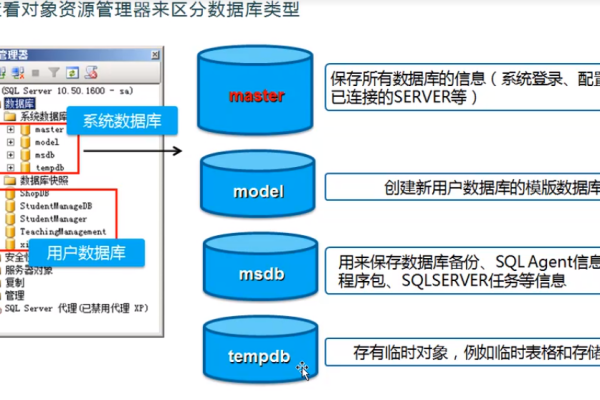
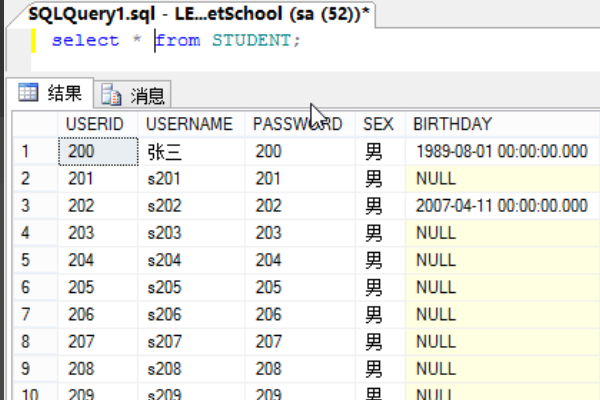
在安全模式下操作数据库
一旦进入安全模式,你可以根据需要访问和管理数据库,以下是一些常见的数据库操作示例:
| 操作 | 描述 |
| 备份数据库 | 创建数据库的副本,以防数据丢失。 |
| 恢复数据库 | 从备份中恢复数据库到特定状态。 |
| 检查数据库完整性 | 确保数据库没有损坏或错误。 |
| 修改数据库配置 | 调整数据库设置以优化性能或解决问题。 |
| 删除损坏的表或记录 | 移除不再需要或已损坏的数据。 |
| 运行诊断工具 | 使用数据库提供的诊断工具检查潜在问题。 |
相关问答FAQs
Q1: 安全模式会删除我的个人文件和数据吗?
A1: 不会,安全模式只是限制了一些非必要的服务和程序的启动,你的个人文件和数据不会被删除,如果你在安全模式下执行了特定的操作(如格式化硬盘),则可能会导致数据丢失。
Q2: 我可以在安全模式下安装新的软件或驱动程序吗?
A2: 虽然技术上可以在安全模式下安装软件或驱动程序,但这通常不被推荐,安全模式的主要目的是进行故障排除和维护,而不是安装新程序,由于安全模式下许多服务和功能被禁用,可能会影响新软件的正常安装和运行。