关于CDN缓存的疑问,如何优化X Cache的性能表现?
- 行业动态
- 2025-03-04
- 6
CDN 与 X-Cache 的深度解析
一、CDN
分发网络(Content Delivery Network,简称 CDN)是一种分布式服务器系统,旨在通过在多个地理位置分散的节点存储和交付网页内容,提高用户访问网站的速度和效率,CDN 通过将内容缓存到离用户更近的服务器上,减少了数据传输的延迟,从而加快了页面加载速度。
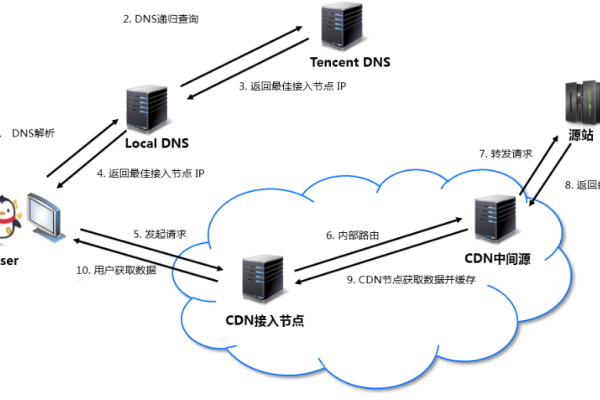
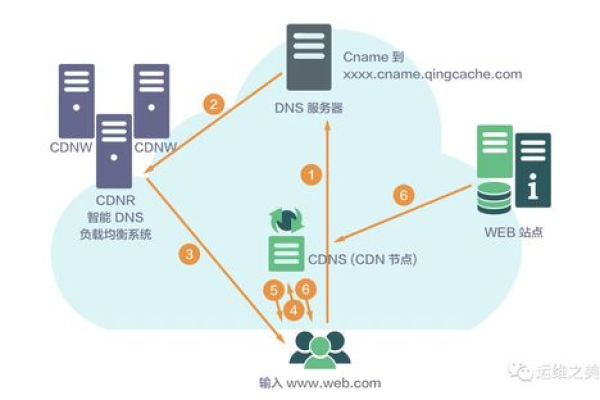
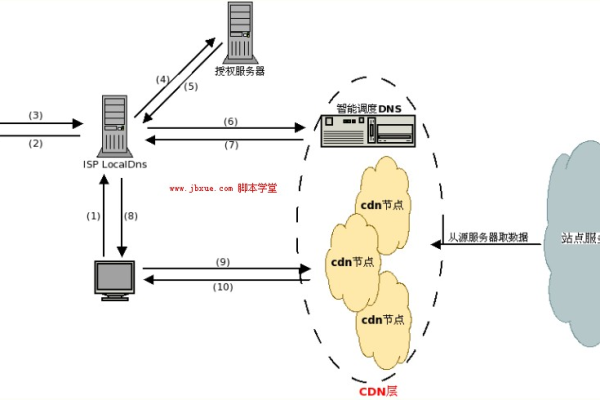
工作原理
当用户请求某个网页时,CDN 会根据用户的地理位置,将其导向最近的服务器节点,如果该节点已经缓存了请求的内容,就直接从节点提供数据;如果没有缓存,则从源服务器获取内容,同时更新缓存以供后续请求使用。
| 步骤 | 描述 |
| 1. 用户请求 | 用户发起对网页内容的请求。 |
| 2. DNS 解析 | 用户的请求被导向最近的 CDN 节点。 |
| 3. 检查缓存 | CDN 节点检查是否已经缓存了请求的内容。 |
| 4. 提供内容 | 如果缓存存在,直接提供内容;否则,从源服务器获取并缓存。 |
二、X-Cache 的作用与配置
X-Cache 是 Varnish 缓存服务器中的一个 HTTP 头信息,用于控制内容的缓存行为,它允许网站管理员根据不同的需求,灵活地设置缓存策略。
X-Cache 的值及其含义
| 值 | 含义 |
| MISS | 请求的内容未在缓存中,需要从源服务器获取。 |
| HIT | 请求的内容已在缓存中,直接从缓存提供。 |
| PASS | 不处理缓存,直接将请求转发给后端服务器。 |
配置示例
假设我们有一个基于 Varnish 的 CDN 环境,可以通过以下 VCL(Varnish Configuration Language)配置来设置 X-Cache 的行为:
sub vcl_recv {
if (req.url ~ "^/nocache") {
set req.http.X-Cache = "PASS";
} else {
set req.http.X-Cache = "MISS";
}
} 在这个例子中,如果请求的 URL 包含/nocache,则设置 X-Cache 为 PASS,表示不进行缓存;否则,设置为 MISS,表示尝试从缓存中获取内容。

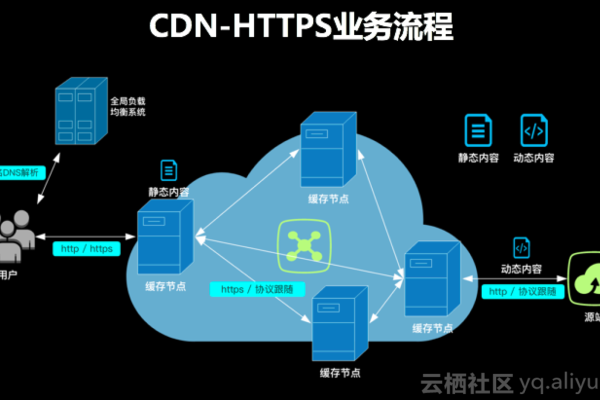
三、CDN 与 X-Cache 的结合应用
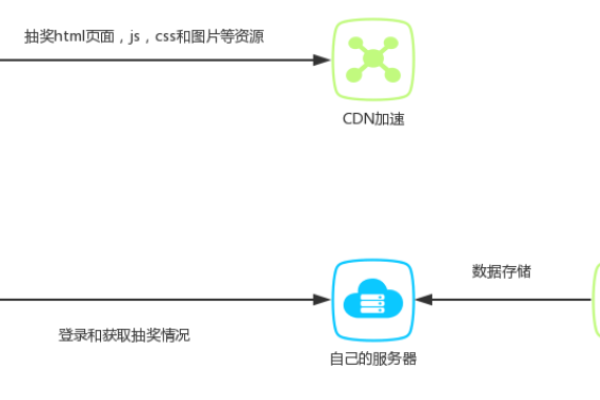
在实际的网站运营中,CDN 与 X-Cache 可以结合使用,以实现更精细的缓存控制和性能优化,对于动态内容或需要实时更新的数据,可以使用 X-Cache 设置为 PASS,确保每次都从源服务器获取最新数据;而对于静态资源,如图片、CSS 和 JavaScript 文件,可以利用 CDN 的强大缓存能力,通过设置合理的缓存过期时间,减少源服务器的负载。
四、相关问题与解答
问题 1:如何选择合适的 CDN 服务提供商?
答:选择 CDN 服务提供商时,应考虑以下因素:
性能:包括服务器的响应时间、带宽和可用性等指标。

覆盖范围:CDN 节点的分布是否广泛,能否覆盖目标用户群体所在的地区。
功能:如是否支持 SSL 加密、防盗链、缓存规则定制等功能。
价格:根据网站的流量和预算,选择性价比高的服务套餐。
技术支持:良好的客户服务和技术支持对于解决使用过程中遇到的问题至关重要。
问题 2:X-Cache 设置不当会对网站产生哪些影响?
答:X-Cache 设置不当,可能会导致以下问题:

缓存命中率低:过度使用 PASS 或设置不合理的缓存过期时间,会导致缓存命中率下降,无法充分发挥 CDN 的优势。
内容不一致:不正确的缓存策略可能导致用户看到过时或错误的数据。
源服务器压力增大:频繁地从源服务器获取数据,会增加源服务器的负载,影响其性能和稳定性。
正确配置 X-Cache 是优化网站性能和用户体验的关键之一,需要根据网站的特点和需求进行细致的调整和测试。