如何在Linux中使用命令行解压缩文件?
- 行业动态
- 2024-09-16
- 2530
tar xzvf指令。对于.zip文件,可以使用
unzip指令。
在Linux系统中,对文件或目录进行压缩与解压是常见的日常操作,这可以有效地节省磁盘空间,并方便文件的传输和备份,Linux平台提供了一系列指令来实现这一需求,其中tar命令的应用尤为广泛,下面将深入探讨Linux中解压和压缩的具体指令及其应用。
1、tar命令的基本使用
压缩文件或目录:tar命令是Linux中使用频率极高的归档工具,它不仅可以用来打包文件,还可以结合gzip等工具直接进行文件压缩,使用tar czvf 压缩文件名.tar.gz 要压缩的文件或目录命令,就可以把指定的文件或目录压缩成.tar.gz格式的文件,这里的参数c表示创建新的归档文件,z代表使用gzip压缩算法,而v则用于显示压缩过程中的详细信息,若要压缩名为“example”的目录,具体命令行为tar czvf example.tar.gz example。
解压缩文件:对于已经压缩的.tar.gz文件,可以通过tar xzvf 归档文件名.tar.gz命令来解压,参数x表示从压缩文件中提取内容,z用于识别gzip压缩格式,同样地,v用于展示解压过程,如上例中的example.tar.gz文件,解压命令为tar xzvf example.tar.gz。
2、tar命令的高级选项
查看压缩文件内容:在不实际解压缩的情况下,可以使用tar ztvf 压缩文件名.tar.gz命令来查看压缩文件中的内容,参数t允许用户查看归档中包含哪些文件,而v参数依然提供详细的输出信息,想要查看上述example.tar.gz中包含的文件,可以使用命令tar ztvf example.tar.gz。
指定解压路径:在解压时,有时候需要将文件解压到指定目录,而不是当前目录,通过增加C参数,可以指定解压的目录路径,若想将压缩包解压到/home/user/documents目录下,可以使用如下命令:tar xzvf example.tar.gz C /home/user/documents。
3、tar命令的扩展应用
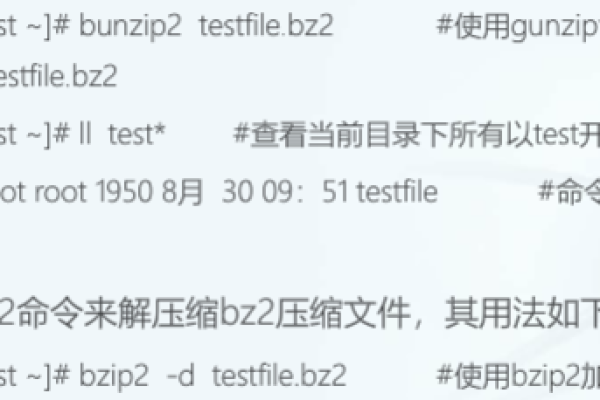
支持多种压缩格式:除了gzip外,tar命令还支持其他压缩格式,如bzip2,使用参数j代替z即可采用bzip2进行压缩或解压,将目录“example”压缩为使用bzip2压缩的tar文件,可以使用命令tar cjvf example.tar.bz2 example,相应的解压命令为tar xjvf example.tar.bz2。
更新压缩文件中的内容:如果需要添加新文件或更新现有文件中的内容到某个已存在的压缩文件,可以使用参数r(添加文件)或u(更新文件),要将新文件添加到example.tar.gz中,可以使用命令tar rvf example.tar.gz new_file,这样,新文件就会被添加到现有的tar归档中。
4、其他压缩和解压缩工具
zip和unzip命令:虽然tar命令非常强大,但在某些情况下,特别是涉及.zip格式文件时,可能需要使用zip和unzip命令。zip命令用于压缩文件或目录,而unzip命令用于解压,压缩名为“example”的目录为zip格式,可以使用命令zip r example.zip example,解压时使用unzip example.zip即可完成解压操作。
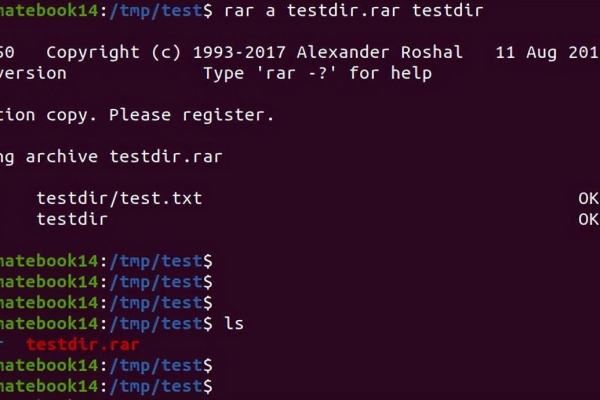
rar和unrar命令:对于.rar格式的文件,Linux系统提供了rar和unrar工具,这些工具不是预装在大多数Linux发行版中的,可能需要用户手动安装,使用rar a example.rar file_to_compress可以压缩文件,而使用unrar x example.rar则可以将压缩文件解压到当前目录。
5、常见问题解答
如何不解压而查看 tar 文件内容: 使用命令tar tvf filename.tar 可以查看 tar 归档文件中的文件列表。
如何在解压时去除目录结构: 使用stripcomponents=NUMBER 参数可以在解压时去掉前面的目录层级,命令tar xvf archive.tar stripcomponents=1 C /destination/directory 将会把archive.tar文件中的内容解压到/destination/directory,同时去掉一层目录结构。
Linux系统中的压缩与解压技术是每个使用者都应掌握的基础技能之一,通过熟练运用各种压缩和解压命令,不仅可以有效管理文件存储空间,还能提高日常工作的效率,希望以上内容能帮助你更好地理解和使用这些工具,从而优化你的Linux操作体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/69745.html