关于C语言Socket服务器的疑问解答
- 行业动态
- 2025-03-02
- 5
在C语言中,Socket编程是实现网络通信的一种重要方式,Socket服务器的创建和运行涉及到多个关键步骤,以下是对C Socket服务器的详细回答:
一、Socket服务器的基本概念
Socket(套接字)是网络通信中进程间通信的端点,通过IP地址和端口号来唯一标识,在C语言中,Socket服务器用于监听特定端口,等待客户端的连接请求,并与客户端进行数据交换。
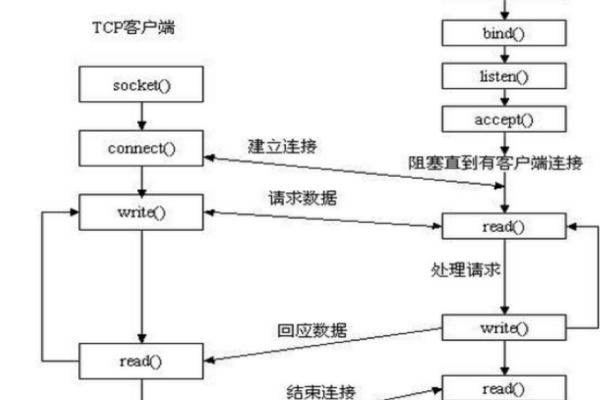
二、Socket服务器的创建步骤
1、创建套接字:
使用socket()函数创建一个套接字描述符,该函数需要指定协议族(如IPv4或IPv6)、套接字类型(如流式套接字或数据报套接字)以及协议(通常为0表示默认协议),创建一个IPv4的流式套接字可以使用以下代码:
int server_fd = socket(AF_INET, SOCK_STREAM, 0);
if (server_fd == -1) {
perror("socket creation failed");
exit(EXIT_FAILURE);
}
2、绑定套接字:
使用bind()函数将套接字与本地IP地址和端口号绑定,这需要先定义一个sockaddr_in结构体,并设置其成员变量,然后将其转换为通用的sockaddr结构体指针传递给bind()函数。

struct sockaddr_in address;
int opt = 1;
memset(&address, 0, sizeof(address));
address.sin_family = AF_INET;
address.sin_addr.s_addr = INADDR_ANY;
address.sin_port = htons(8080);
if (bind(server_fd, (struct sockaddr )&address, sizeof(address)) < 0) {
perror("bind failed");
exit(EXIT_FAILURE);
}
3、监听套接字:
使用listen()函数使套接字进入被动打开状态,准备接受客户端的连接请求,该函数需要指定套接字描述符和连接请求队列的最大长度。
if (listen(server_fd, 3) < 0) {
perror("listen");
exit(EXIT_FAILURE);
}
4、接受客户端连接:
使用accept()函数接受客户端的连接请求,并返回一个新的套接字描述符用于与客户端进行通信,该函数会阻塞直到有客户端连接到服务器。

int new_socket;
while ((new_socket = accept(server_fd, (struct sockaddr )&address, (socklen_t)&addrlen))) {
if (new_socket < 0) {
perror("accept");
exit(EXIT_FAILURE);
}
// 处理客户端请求...
}
5、发送和接收数据:
使用send()和recv()函数在服务器和客户端之间发送和接收数据,这些函数需要指定套接字描述符、数据缓冲区以及数据长度等参数。
char buffer[1024] = {0};
int valread = read(new_socket, buffer, 1024);
printf("%s
", buffer);
send(new_socket, "Hello from server", strlen("Hello from server"), 0);
6、关闭套接字:
在通信完成后,使用close()函数关闭套接字以释放资源,这包括关闭服务器套接字和客户端套接字。

close(new_socket);
close(server_fd);
三、FAQs
1、如何同时处理多个客户端连接?
可以使用多线程或多进程技术来同时处理多个客户端连接,每当有新的客户端连接到服务器时,就创建一个新的线程或进程来处理该客户端的请求,这样可以提高服务器的并发处理能力。
2、如何处理客户端断开连接的情况?
在服务器端,可以通过检测recv()函数的返回值来判断客户端是否断开连接,如果recv()函数返回0,则表示客户端已经正常关闭连接;如果返回-1,则表示发生错误或客户端异常断开连接,服务器应该关闭对应的套接字并释放相关资源。