网站框架图是页面结构的可视化呈现,直接影响用户体验与搜索引擎爬虫的解析效率,使用DIV标签构建框架图时,需遵循语义化、层级清晰、代码精简三大原则。
一、DIV布局核心逻辑
1. **容器嵌套系统
建立父级容器(Wrapper)定义页面最大宽度,内部按`Header→Main→Footer`三级嵌套,推荐使用CSS Grid实现自适应:
“`css
.wrapper {
display: grid;
grid-template-rows: auto 1fr auto;
min-height: 100vh;
“`
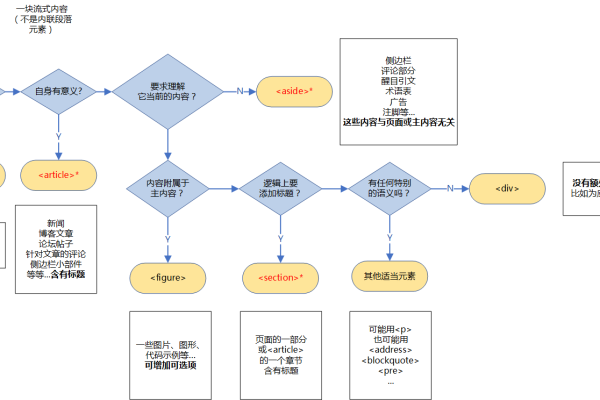
2. **模块化切片技术
区域拆分为`
标题容器(H2+H3组合)
图文混合区(Flexbox布局)
交互元素容器(固定定位层)
二、SEO友好型结构规范
1. **视觉与代码的对应关系
通过Chrome DevTools的【Layers】面板验证渲染层结构,确保DOM树层级不超过4层,典型问题案例:
“`html
“`

2. **WAI-ARIA增强方案
区域添加语义标注:
“`html
实时动态
“`
三、性能优化关键点
1. **重排抑制策略
对固定定位元素添加`will-change: transform;`属性,将动画元素设置为独立合成层:
“`css
.floating-nav {
position: fixed;
will-change: transform;
backface-visibility: hidden;
“`
2. **异步加载占位符
为动态插入的DIV容器预设骨架屏:
“`html

“`
四、跨设备适配方案
1. **视口临界值设计
使用CSS Custom Properties定义断点变量:
“`css
:root {
–breakpoint-mobile: 768px;
–breakpoint-tablet: 1024px;
@media (max-width: var(–breakpoint-mobile)) {
.responsive-grid {
grid-template-columns: 1fr;
}
“`
2. **触摸优化技巧
为可点击DIV区域增加最小触控尺寸:
“`css

.touch-target {
min-width: 48px;
min-height: 48px;
“`
常见问题解答
**Q:DIV滥用会导致SEO降权吗?
当DIV嵌套超过5层或缺失语义化标签时,可能影响内容可读性评分,建议配合`
**Q:框架图中如何平衡CSS与DIV数量?
采用BEM命名规范可减少冗余class,推荐结构:
“`html
“`
本文部分技术要点参考自:
[1] W3C CSS Flexible Box Layout Module规范
[2] Google Search Central文档 网站结构最佳实践
[3] MDN Web Docs ARIA技术指南