F5负载均衡有哪些方式?
- 行业动态
- 2024-12-24
- 8
F5负载均衡器是一种高性能的硬件或软件设备,用于智能地分配网络流量,确保应用的高可用性和可靠性,以下是关于F5负载均衡方式的详细介绍:
一、基本工作模式
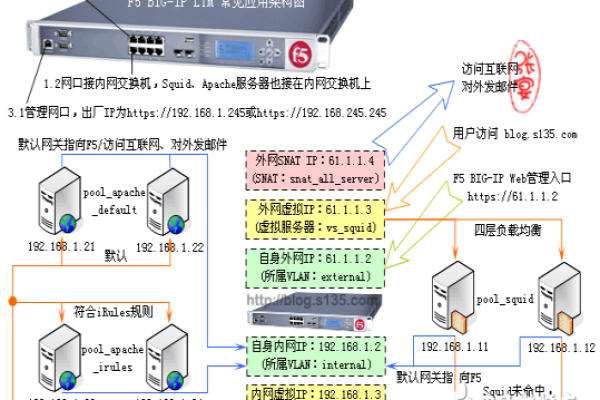
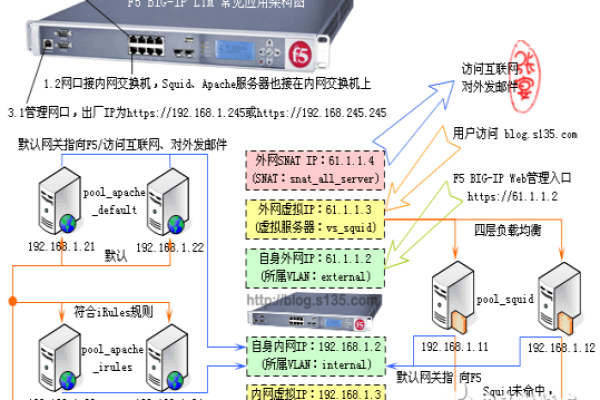
1、客户端发起请求:客户端向F5负载均衡器的虚拟IP(VIP)发起服务请求。
2、请求分发:F5负载均衡器接收到请求后,根据预设的负载均衡算法和策略,将请求分发给后端服务器集群中的某个服务器。
3、服务器处理:后端服务器处理请求,并返回响应数据给F5负载均衡器。
4、响应返回:F5负载均衡器将服务器的响应数据转发给客户端,完成整个请求-响应流程。
二、负载均衡算法
F5负载均衡器支持多种负载均衡算法,包括:
1、轮询(Round Robin):按顺序将请求依次分配给每台服务器。
2、最小连接(Least Connections):将新的连接分配给当前连接数最少的服务器。
3、基于资源的(Resource Based):根据服务器的CPU、内存等性能指标进行分配。
4、基于IP散列(IP Hash):根据源或目的IP地址的散列结果分配流量,以保持会话的一致性。
三、会话保持
为了保证同一用户的请求能够被送往同一后端服务器,F5提供了会话保持功能,也称为会话亲和性或粘性会话,主要实现方式包括:

1、基于源地址的会话保持:根据请求的源IP地址进行会话保持。
2、基于Cookie的会话保持:在HTTP请求中插入或检查Cookie来实现会话保持。
四、SSL卸载
F5负载均衡器支持SSL卸载功能,即在负载均衡器上直接处理SSL加密和解密操作,然后将解密后的明文数据发送给后端服务器,这样不仅可以减轻后端服务器的计算负担,还可以提高数据传输的安全性。
五、健康检查
健康检查是F5负载均衡器的关键功能之一,它定期检查后端服务器的健康状态,如果发现某台服务器不健康,F5将停止向该服务器发送新的请求,并将流量重定向到其他健康的服务器,从而确保应用服务的高可用性。
六、配置与使用
1. Web方式配置
访问管理界面:使用浏览器访问F5设备的管理IP地址,输入默认的admin账户信息进行登录。
创建VLAN:在Web界面上选择相应的菜单项进行配置,例如进入“网络”菜单下的“VLANs”选项,创建新的VLAN,设置VLAN的名称、标签和接口。
配置Self IP:在“本地流量”菜单下选择“Self IPs”,配置Self IP地址,指定IP地址、子网掩码,并选择相应的VLAN。

添加路由规则:在“路由”菜单下添加路由规则,定义网络间通信路径,包括目标地址和下一跳信息。
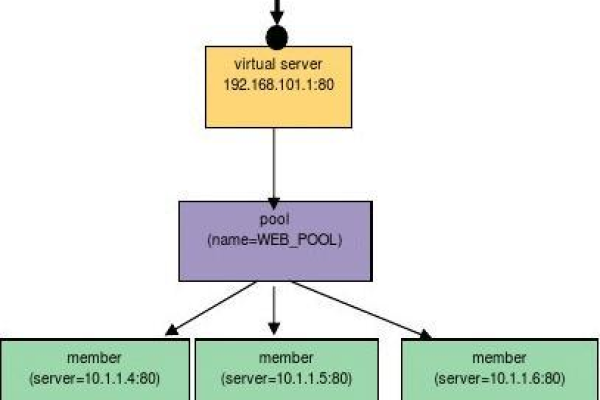
创建Pool:在“本地流量”下的“池”中创建Pool,添加服务器成员,并设置健康监测。
创建Virtual Server:在“虚拟服务器”选项中,创建Virtual Server,将其与之前创建的Pool关联,以实现流量的导向。
2. SSH方式配置
连接设备:使用SSH客户端连接到F5设备的管理IP地址,使用root账户登录。
命令行操作:通过命令行输入相应的命令进行配置,例如使用tmsh命令进入命令行界面,进行VLAN的创建和配置。
配置Self IP:利用命令行配置Self IP地址,需要指定IP地址、子网掩码和VLAN名称。
其他配置:通过命令行配置路由、Pool及Virtual Server等。
七、高级配置
会话保持配置:配置基于源地址或Cookie的会话保持。

SSL卸载配置:配置SSL卸载以减轻后端服务器的负担。
健康检查配置:配置健康检查以确保后端服务器的可用性。
F5负载均衡器通过其强大的负载均衡功能、健康检查机制、会话保持和SSL卸载等功能,为数据中心和云环境中的应用提供了高可用性、高性能和可扩展性的解决方案,无论是通过Web界面还是SSH方式,用户都可以方便地进行配置和管理。
九、相关问题解答
问:F5负载均衡器如何实现多链路的负载均衡?
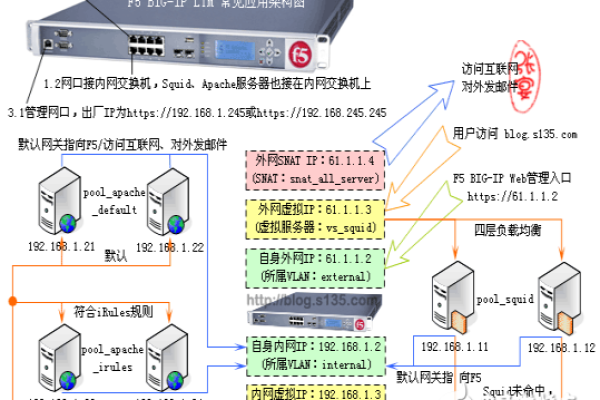
答:F5负载均衡器通过智能地将OUTBOUND流量分配到不同的INTERNET接口上,并进行源地址的NAT,保证数据包的正确接收,它绑定两个ISP服务商的公网地址,解析来自两个ISP服务商的DNS解析请求,并根据RTT时间判断链路的好坏,动态地回应LDNS相应的IP地址。
问:如何通过F5负载均衡器获取客户端的真实IP地址?
答:可以通过配置HTTP profile中的x-forwarded-for参数来获取客户端的真实IP地址,在HTTP请求头中插入x-forwarded-for参数,并在后端服务器或应用中读取该参数以获取客户端的真实IP地址。
十、小编有话说
随着网络环境的日益复杂化,F5负载均衡器以其卓越的性能和丰富的功能成为了众多企业和组织的首选解决方案,无论是在数据中心还是云环境中,F5都能提供稳定可靠的负载均衡服务,确保应用的高可用性和高性能,希望本文能够帮助大家更好地理解和使用F5负载均衡器。