CentOS Linux 内核,它是什么,以及如何优化其性能?
- 行业动态
- 2024-12-15
- 4
CentOS Linux内核详解
CentOS(Community Enterprise Operating System)是一个基于Red Hat Enterprise Linux (RHEL) 的开源操作系统,它以其稳定性和安全性而闻名,广泛应用于服务器环境中,本文将详细探讨CentOS Linux内核的概念、版本管理、升级方法及其重要性。
一、Linux内核基础
Linux内核是操作系统的核心组件,负责管理系统资源、调度任务以及处理硬件交互,它提供了一个抽象层,允许应用程序在不知道底层硬件细节的情况下运行,Linux内核支持多种硬件平台,包括x86、ARM等,这使得它非常灵活和强大。
二、CentOS中的内核版本
CentOS使用稳定的内核版本,以确保与RHEL的兼容性,默认情况下,CentOS 7附带的内核版本是3.10,随着时间推移和技术的进步,新的内核版本不断发布,提供了更好的性能、安全性和新功能。
| 版本 | 维护人 | 发布日期 | 项目生命周期 |
| 4.19 | Greg Kroah-Hartman | 2019-08-20 | LTS (长期支持) |
| 5.10 | Greg Kroah-Hartman | 2020-12-16 | LTS (长期支持) |
[表格数据来源:https://www.kernel.org/]
三、检查当前的内核版本
要查看当前正在运行的内核版本,可以使用以下命令:
uname -r
输出示例:
3、10.0-1160.el7.x86_64
这表示当前系统使用的是3.10版本的内核。
四、升级内核的原因
1、安全性:新的内核版本通常包含重要的安全补丁,可以保护系统免受已知破绽的影响。

2、性能改进:新版本的内核往往带来更好的性能优化和资源管理能力。
3、新功能:更新的内核版本可能引入对新型硬件的支持或改进现有功能。
五、升级内核的方法
有几种方法可以在CentOS上升级内核,其中最常见的两种方法是使用YUM包管理器或编译源代码安装。
1. 使用YUM升级内核
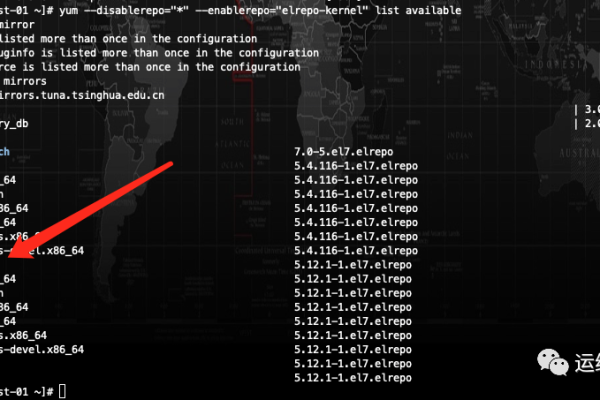
CentOS官方仓库通常只提供稳定版的内核,如果需要升级到最新版本,可以通过启用额外的仓库如ELRepo来实现。
步骤如下:
1、安装EPELRepo仓库:
sudo yum install epel-release -y
2、安装最新的内核:

sudo yum update -y sudo yum install kernel -y
3、重启系统并选择新内核:
sudo reboot
在GRUB菜单中选择刚安装的新内核作为启动项。
2. 编译源代码安装内核
这种方法适用于高级用户,因为它允许完全定制内核配置,以下是简要步骤:
1、安装必要的软件包:
sudo yum groupinstall "Development Tools" -y sudo yum install ncurses-devel openssl-devel elfutils-libelf-devel bison flex -y
2、下载内核源码:
wget https://cdn.kernel.org/pub/linux/kernel/v5.10/linux-5.10.1.tar.xz
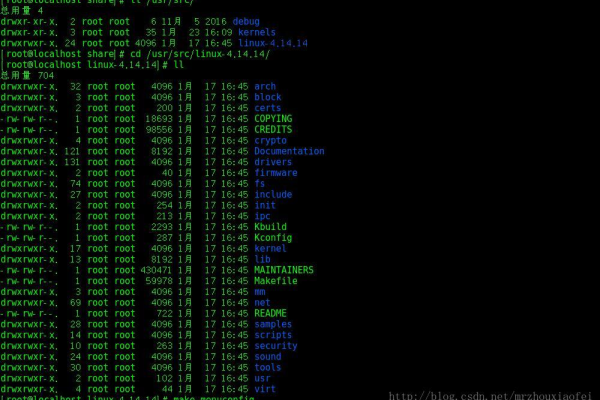
3、解压并进入目录:
tar xvf linux-5.10.1.tar.xz cd linux-5.10.1
4、配置内核:
cp /boot/config-$(uname -r) .config make menuconfig
5、编译并安装:
make -j$(nproc) sudo make modules_install sudo make install
6、更新GRUB配置并重启:

sudo grub2-mkconfig -o /boot/grub2/grub.cfg sudo reboot
六、常见问题解答(FAQs)
Q1: 如何知道当前使用的内核版本?
A1: 使用命令uname -r 可以查看当前正在运行的内核版本。
Q2: 为什么应该定期升级内核?
A2: 定期升级内核可以确保系统的安全性得到保障,同时也能享受性能提升和新功能带来的优势。
Q3: 如何切换回旧版本的内核?
A3: 如果新内核出现问题,可以在GRUB菜单中选择旧版本的内核进行启动。
七、小编有话说
CentOS作为一个企业级的操作系统,其稳定性和安全性对于企业用户至关重要,通过合理管理和升级内核,可以进一步提高系统的性能和安全性,希望本文能帮助读者更好地理解CentOS Linux内核的相关知识,并在实际操作中更加得心应手。