如何搭建中转服务器?
- 行业动态
- 2024-11-14
- 5
中转服务器在网络架构中扮演着重要的角色,它可以提高网络性能、增强安全性以及实现特定的网络功能,搭建中转服务器需要经过一系列的步骤和配置。
选择合适的服务器硬件是关键,考虑服务器的处理能力、内存大小、存储容量和网络接口等因素,以满足中转服务器的需求,确保硬件具备足够的性能来处理预期的流量和工作负载。
选择适当的操作系统,常见的选择包括 Linux 发行版(如 Ubuntu、CentOS)和 Windows Server,根据具体需求和个人偏好做出选择。
安装和配置 Web 服务器软件是搭建中转服务器的重要一步,对于 Linux 系统,常用的 Web 服务器软件有 Apache 和 Nginx,按照官方文档进行安装,并进行基本配置,如设置监听端口、文档根目录等。
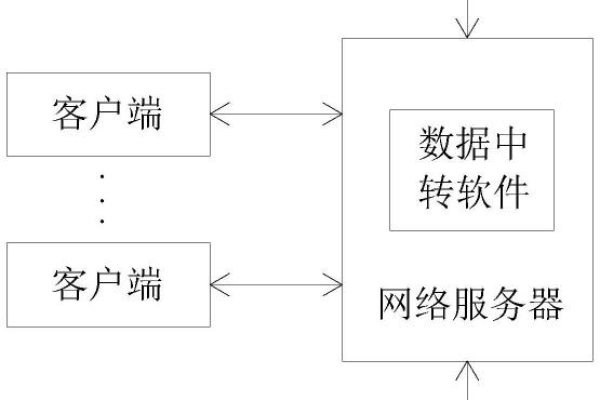
为了实现中转功能,可能需要配置反向代理,反向代理可以将客户端的请求转发到后端服务器,并将后端服务器的响应返回给客户端,在 Apache 中,可以使用 mod_proxy 模块来实现反向代理;在 Nginx 中,可以通过配置相关指令来实现。
安全性也是中转服务器搭建过程中需要重点关注的方面,采取以下措施来增强安全性:
及时更新服务器软件和操作系统,以获取最新的安全补丁。
配置防火墙,限制对服务器的访问。

使用强密码和加密技术来保护敏感信息。
定期备份服务器数据,以防止数据丢失。
性能优化可以提高中转服务器的效率和响应速度,一些常见的性能优化方法包括:
调整服务器的缓存设置,以提高数据传输效率。
优化数据库查询,减少数据库负载。
使用负载均衡技术,将流量分发到多个服务器上。

监控和管理中转服务器也是必要的,使用监控工具来跟踪服务器的性能指标,如 CPU 使用率、内存使用情况、网络流量等,及时发现和解决问题,确保服务器的稳定运行。
根据具体需求,可能还需要进行其他配置和优化,如设置 SSL/TLS 加密、配置内容分发网络(CDN)等。
搭建中转服务器需要综合考虑硬件选择、操作系统、Web 服务器软件、安全性、性能优化和监控管理等方面,通过合理的规划和配置,可以搭建出高效、安全和可靠的中转服务器。
以下是相关问答 FAQs:
h3 问题 1:如何选择适合的中转服务器硬件?
答:选择中转服务器硬件时,需要考虑处理能力、内存大小、存储容量和网络接口等因素,根据预期的流量和工作负载,确保硬件具备足够的性能来处理,还要考虑可靠性、可扩展性和成本效益等因素。

h3 问题 2:如何确保中转服务器的安全性?
答:确保中转服务器安全性的措施包括及时更新软件和操作系统以获取安全补丁、配置防火墙限制访问、使用强密码和加密技术保护敏感信息、定期备份数据等,还可以考虑使用载入检测系统和安全审计等工具来进一步增强安全性。
仅供参考,实际的中转服务器搭建过程可能会因具体需求和技术环境而有所不同,在进行搭建之前,建议进行充分的规划和研究,并根据实际情况进行调整和优化。
到此,以上就是小编对于“中转服务器 搭建”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。