CDN防御有哪些独特特点?
- 行业动态
- 2024-12-20
- 7
CDN防御通过全球分布的节点缓存内容,减轻源服务器压力;利用多层防护机制抵御DDoS攻击、CC攻击等网络威胁,提升网站安全性和访问速度。
CDN防御特点包括DDoS攻击防护、分布式节点、Web应用防火墙(WAF)、IP黑白名单、实时流量分析与监控以及SSL加密支持等。
CDN防御特点
| 特点 | 描述 |
| DDoS攻击防护 | CDN具备强大的DDoS攻击防护能力,能够有效抵御各种类型的分布式拒绝服务攻击,如SYN Flood、UDP Flood和HTTP Flood等,通过分散流量、过滤反面请求和使用智能算法缓解攻击影响,确保服务器稳定性。 |
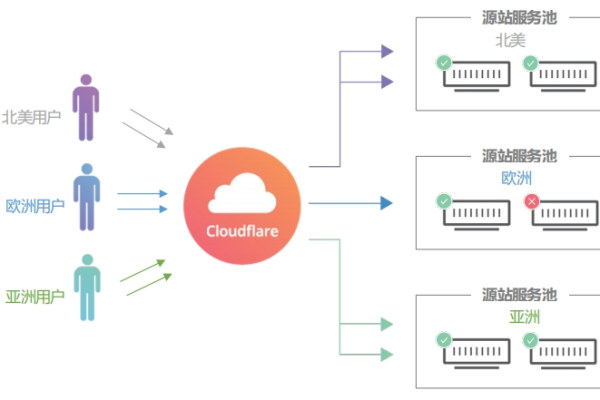
| 分布式节点 | CDN使用分布式节点部署,将内容和资源分发到全球各个地理位置的边缘节点,减少延迟,提高传输速度,并分担服务器负载,这种架构使得攻击者难以集中火力攻击单一节点,从而降低攻击成功率。 |
| Web应用防火墙 (WAF) | CDN通常集成了WAF功能,可以检测和阻止常见的Web应用攻击,如SQL注入、跨站脚本(XSS)和跨站请求伪造(CSRF)等,通过规则和模式匹配识别反面请求,保护网站安全。 |
| IP黑白名单 | CDN可以根据IP地址进行黑名单和白名单设置,自定义允许或阻止特定IP地址或IP段的访问,增强对反面访问和攻击的防御能力。 |
| 实时流量分析与监控 | CDN提供实时流量分析和监控功能,让用户实时了解流量模式、攻击情况和网站性能,通过可视化报表和警报机制,快速识别异常流量和攻击,采取相应防御措施。 |
| SSL加密支持 | CDN可以提供SSL加密支持,启用HTTPS协议,确保用户与网站之间的通信安全,防止敏感信息泄露和中间人攻击。 |
相关问答FAQs
1、什么是DDoS攻击,CDN如何防御?

DDoS攻击:分布式拒绝服务攻击是一种通过大量反面流量使目标服务器超载,从而导致合法用户无法访问的攻击方式。
CDN防御:CDN通过分散流量、过滤反面请求和使用智能算法缓解攻击影响,确保服务器稳定性,CDN将攻击流量分散到多个节点上进行处理,大大减轻了单个节点和源站服务器的压力。
2、CDN的分布式节点如何提高网站性能?

提高访问速度:分布式架构使内容可以被存储在离用户最近的节点上,显著减少网络延迟,提高用户访问速度。
分散攻击:对于DDoS攻击,分布式架构使攻击流量分散到全球多个节点上,降低了攻击效果,提高了网站的稳定性和可用性。
小编有话说:CDN不仅提高了网站的访问速度和用户体验,还通过多种技术手段增强了网站的安全防护能力,无论是抵御DDoS攻击、过滤反面流量,还是提供实时监控和SSL加密支持,CDN都为网站提供了全面而有效的保护。