如何有效地在DedeCMS模板中使用Cu3er漂亮的3D幻灯效果?
- 行业动态
- 2024-09-01
- 2083
要在dedecms模板中使用cu3er漂亮的3D幻灯片,首先需要下载并解压缩cu3er的3D幻灯片插件。将解压后的文件夹上传到dedecms模板的相应目录中。在模板文件中引入CSS和JS文件,并在需要显示幻灯片的位置插入相应的HTML代码。根据实际需求调整参数设置,如图片路径、链接等。完成后,刷新页面即可看到效果。
在DedeCMS模板中使用Cu3er漂亮3D幻灯的方法涉及到下载、文件组织和路径配置等几个关键步骤,Cu3er漂亮3D幻灯是一款能够为网站添加动态显示效果的Flash组件,下面将具体探讨如何在DedeCMS模板中正确使用它:

1、下载与解压
下载cu3er压缩包:需要从官方网站或可信第三方网站下载cu3er漂亮3D幻灯的压缩包。
解压缩文件:下载后,将压缩包解压,以获取必要的文件和文件夹。
2、文件组织结构
确认文件和文件夹:确保解压后有images文件夹,config.xml配置文件和cu3er.swf主文件。
理解文件作用:cu3er.swf是实现3D效果的Flash文件,config.xml用于配置幻灯的参数,如播放顺序和速度等,而images文件夹包含了幻灯片显示所需的图片。
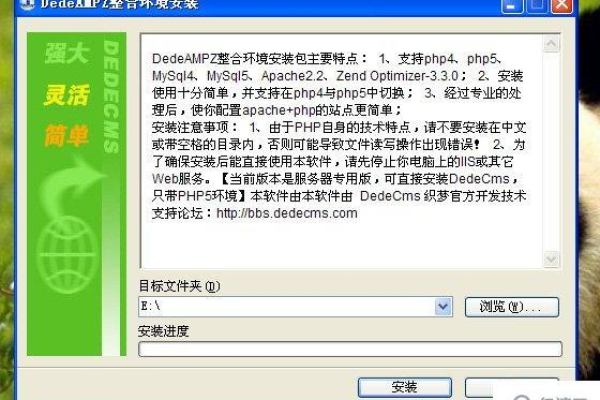
3、上传文件到服务器
上传位置:将解压后的images文件夹、config.xml配置文件以及cu3er.swf文件上传至你的DedeCMS模板的images目录下。
JS文件位置:需将swfobject.js文件放置于模板目录的js文件夹下,以便于JavaScript调用Flash内容。
4、配置config.xml
修改config.xml:根据实际需求编辑config.xml文件,设置合适的图片切换顺序、停留时间等参数,确保3D幻灯效果符合网站整体风格和用户体验。
5、插入HTML代码
在合适位置插入代码:在DedeCMS模板中预留的适当区域插入cu3er漂亮3D幻灯的HTML调用代码,通常是在首页或者特定页面的幻灯片区域。
确保路径正确:在HTML代码中指定正确的文件路径,尤其是cu3er.swf和config.xml的路径,防止因路径错误导致幻灯无法显示。
6、测试与调试
进行前端测试:完成以上步骤后,进行前端测试,查看3D幻灯是否能正常显示和切换。
解决可能出现的问题:如果遇到幻灯不显示或不能正常切换等问题,检查文件路径、config.xml配置以及是否有未关闭的HTML标签等问题。
在使用Cu3er漂亮3D幻灯的过程中,需要注意以下问题:
考虑到5.6及更早版本的DedeCMS可能存在解析XML文件的问题,建议使用5.7或更高版本的DedeCMS。
由于Cu3er漂亮3D幻灯是一款基于Flash的产品,而现今Flash已被大多数浏览器淘汰,因此在使用前应评估目标用户群体是否接受或能够查看Flash内容。
对于搜索引擎优化(SEO)的考虑,过多的动态Flash内容可能会影响网页加载速度,进而影响SEO表现,应适度使用,并保证图片优化。
随着HTML5和CSS3技术的发展,可以探索使用这些现代技术实现类似的3D幻灯片效果作为替代方案。
在使用时要确保已获得合适的许可和遵守版权规定,避免因版权问题导致的法律纠纷。
可以在DedeCMS模板中成功使用Cu3er漂亮3D幻灯,需要注意的是,随着技术的发展和变革,可能需要考虑使用更现代和兼容广泛的技术来实现幻灯片功能,在实施过程中,保持对用户体验和网站性能的关注,确保提供既美观又高效的网站界面。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/68751.html