如何有效设置咖啡设计网站的选项关联以提升用户体验?
- 行业动态
- 2024-07-18
- 3810
在咖啡设计网站上设置选项关联,首先需要进入网站的后台管理界面。然后找到相关设置选项,如产品设置或页面编辑等。在相应的设置中,你可以选择添加或编辑选项,并设置它们之间的关联关系。这通常涉及到一些代码的编写和逻辑设定,需要一定的技术知识。如果你不熟悉这方面的操作,建议寻求专业人士的帮助。
在现代网络时代,网站设计已经成为企业和个人品牌展示自身特色与吸引客户的重要途径,特别是在咖啡文化日益盛行的今天,一个精心设计的咖啡网站不仅能够吸引广大咖啡爱好者的目光,更能提升品牌形象,拓展市场影响力,具体分析如下:

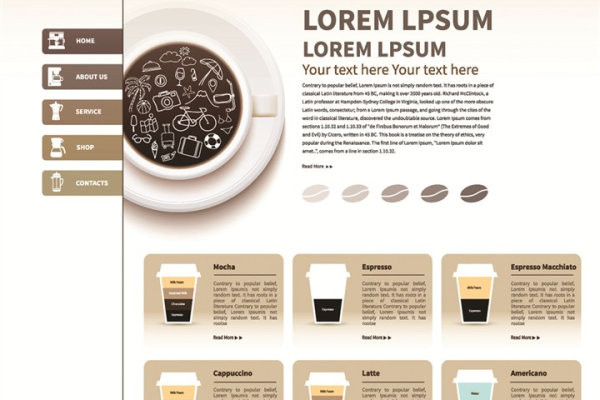
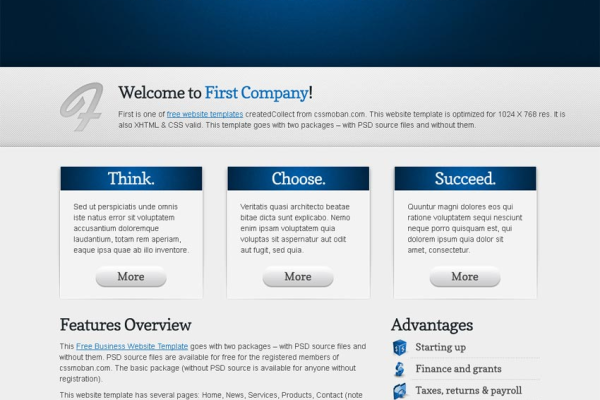
1、网站整体布局
页面结构分析:一个典型的咖啡网站通常包括首页、关于我们、产品展示、新闻动态、联系方式等几个基本部分,每个部分都应该有明确的定义和划分,以确保访问者可以轻松找到所需信息。
导航栏设计:导航栏是用户浏览网站的指南,应该简洁明了,一个好的咖啡网站导航栏通常包含首页、菜单、关于我们、博客和联系方式等项目。
布局优化:利用HTML5和CSS3进行响应式设计,确保网站在不同设备上都能有良好的显示效果。
2、视觉元素设计
色彩搭配:咖啡网站通常采用温馨、柔和的色调,如棕色、奶油色和浅褐色,以营造温暖舒适的氛围。
图片和图形:使用高质量的咖啡图片和定制图形来吸引用户的注意,应考虑聘请专业摄影师拍摄咖啡和咖啡店的独特照片。
字体选择:选择易于阅读且符合咖啡文化特色的字体,通常宋体或楷体用于中文标题,而英文则可以选择Serif或有格调的Sansserif字体。
3、内容管理
产品介绍:详细介绍各类咖啡产品,包括原料、制作方法和风味特点,可以设置一个专门的“咖啡知识”栏目,增加内容的深度和趣味性。
新闻动态:定期更新咖啡行业的最新资讯、活动预告及优惠信息,保持网站的活跃度和吸引力。
联系方式和位置信息:提供详尽的店铺地址、营业时间以及交通指引,便于客户到访。
4、用户体验优化
交互设计:通过在线点餐系统、顾客评论和评分系统等互动功能,提高用户参与感。
加载速度:优化网站代码和图片大小,提高页面加载速度,避免因缓冲过慢而导致用户流失。
易用性测试:定期进行用户体验测试,收集反馈并不断改进网站操作的便捷性和界面的直观性。
5、技术实现
前端开发:使用HTML5、CSS3和JavaScript等前端技术实现网站的基本结构和样式设计。
后端支持:选择合适的服务器和后台技术(如PHP、Python或Java),确保网站数据的安全和稳定。
SEO优化:合理设置关键词和元标签,提高搜索引擎的收录率和排名。
6、市场营销策略
社交媒体整合:将网站内容与社交媒体平台(如微博、微信)同步,扩大宣传范围。
电子邮件营销:设立订阅功能,定期向订阅用户发送最新资讯和优惠活动邮件。
数据分析:利用Google Analytics等工具分析用户行为,优化营销策略和网站布局。
以下是一些须额外关注的要点,以确保网站的全面优化:
多语言支持:如果目标客户群体涵盖非中文用户,应提供英文或其他语言版本。
安全性保障:加强网站安全防护措施,防止数据泄露和破解攻击。
备份机制:定期备份网站数据,以防意外情况导致数据丢失。
设计和开发一个高质量的咖啡网站需要综合考虑多个方面,从整体布局到视觉设计,再到内容管理和技术实现,通过精心规划和持续优化,您的网站将成为吸引和保留客户的强大工具。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/68675.html