cdn加速 带宽
- 行业动态
- 2025-03-12
- 8
CDN加速带宽详解
一、CDN加速带宽的基本概念
CDN(Content Delivery Network,内容分发网络)加速技术通过在全球各地部署大量的节点服务器,将网站的内容缓存到离用户最近的节点上,从而实现快速传输,当用户请求访问某个网站时,CDN系统会根据用户的地理位置和网络环境,智能选择最优的节点服务器提供内容服务,这样,用户可以就近获取所需内容,大大减少了网络延迟,提高了网站的访问速度和用户体验。
二、CDN加速带宽的重要性
1、提升用户体验:CDN加速可以显著减少网页加载时间,提高响应速度,从而增强用户的浏览体验。
2、减轻源站压力:通过将流量分散到各个节点服务器,CDN减轻了源站服务器的负担,使其能够更高效地处理动态内容和应用程序逻辑。
3、提高网站稳定性:在高流量事件或网络攻击期间,CDN可以通过其广泛的基础设施分散流量,防止单个服务器过载,保持网站的响应速度和可用性。
4、优化全球覆盖:CDN的全球节点分布使得网站能够更好地服务于国际用户,无论他们身在何处,都能获得较快的访问速度。
5、安全性增强:许多CDN提供商还提供额外的安全功能,如DDoS攻击防御和SSL加密,保护网站免受常见的网络安全威胁。
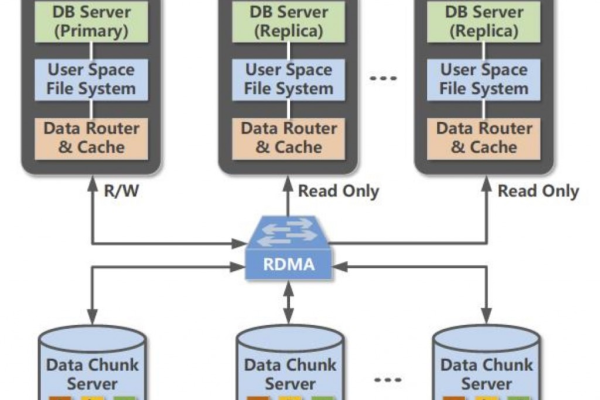
三、CDN加速带宽的工作原理
1、内容缓存:CDN节点服务器会缓存网站的内容,包括静态资源(如图片、CSS、JS等)和动态内容(如HTML页面),当用户请求这些内容时,可以直接从节点服务器获取,而无需回源到源站服务器,从而降低了源站服务器的负载和网络带宽消耗。
2、智能调度:CDN系统会根据用户的IP地址、网络环境等信息,智能选择最优的节点服务器提供服务,这确保了用户总是能够访问到距离最近、性能最好的节点服务器,提高了内容传输的速度和稳定性。
3、负载均衡:当某个节点服务器的负载过高时,CDN系统可以将部分流量分散到其他节点服务器,从而实现了负载均衡,这保证了整个CDN网络的稳定性和可用性。

4、安全防护:CDN系统通常具备防火墙、DDoS攻击防御等安全功能,可以有效保护源站服务器免受反面攻击和非规访问。
四、CDN加速带宽的应用场景
1、门户网站:门户网站通常拥有大量的静态资源和动态内容,通过CDN加速可以显著提高网站的访问速度和用户体验。
2、电商网站:电商网站的页面加载速度直接影响用户的购物体验和转化率,使用CDN加速可以优化页面加载速度,提高用户满意度和购物意愿。
3、视频网站:视频网站需要传输大量的视频数据,通过CDN加速可以降低视频传输的延迟和卡顿现象,提升用户的观看体验。
4、游戏应用:游戏应用对网络的稳定性和延迟要求非常高,CDN加速可以为游戏用户提供低延迟、高稳定性的网络连接,确保游戏的流畅运行。
5、移动应用:随着移动互联网的普及,移动应用对网络性能的要求也越来越高,CDN加速可以帮助移动应用提高数据传输速度和稳定性,优化用户体验。

五、如何选择合适的CDN加速服务
1、考虑全球节点分布:选择覆盖范围广泛、稳定性好的CDN服务商,以确保内容能快速传输到用户最近的节点。
2、配置和管理:了解CDN提供商的配置和管理界面,确保易于操作和维护。
3、优化缓存策略:在CDN服务提供商的平台上配置缓存规则,确保频繁访问的资源可以长时间缓存,减少回源服务器的次数。
4、监控和分析:定期监控CDN的性能,分析日志和数据报告,以便及时发现问题并进行调整优化。
5、结合其他优化措施:与CDN加速配合,还可以采取其他网页性能优化措施,如压缩文件、合并资源、使用懒加载等,以进一步提升用户体验。
六、带宽封顶功能及其影响
1、带宽封顶的定义:带宽封顶是指通过设置带宽上限来控制带宽用量,当指定加速域名在统计周期内产生的平均带宽超出预设上限时,CDN将停止为该域名提供加速服务。

2、影响及应对措施:开启带宽封顶功能后,如果域名带宽达到或超过上限,域名将会自动下线,并通过CNAME域名被解析到无效地址,为了不影响业务,建议合理评估并谨慎设置带宽峰值。
3、恢复CDN加速服务:域名突发流量超过阈值恢复正常后,CDN默认不会自动恢复加速服务,需要在CDN控制台手动启用该域名来恢复服务。
七、相关问题与解答
1、什么是CDN加速?
答:CDN加速是一种通过在全球范围内分布众多节点服务器,将网站内容缓存到离用户最近的节点上,从而实现快速传输的技术,它能够提高网站的访问速度和稳定性,优化用户体验。
2、如何选择合适的CDN服务商?
答:选择合适的CDN服务商时,应考虑其全球节点分布、覆盖范围、稳定性、配置和管理界面等因素,还需要根据自身业务需求和预算进行综合评估。