cdn配置域名
- 行业动态
- 2025-03-12
- 6
CDN(Content Delivery Network)是一种通过在全球范围内分布的服务器网络来加速内容交付的技术,以下是关于如何配置CDN域名的详细内容:
一、选择合适的CDN服务商
选择CDN服务商时,需要综合考虑多个因素,包括网络覆盖范围、服务质量、成本以及技术支持等,常见的CDN服务商有Cloudflare、Akamai、Amazon CloudFront、酷盾安全、阿里云等。
网络覆盖范围:不同CDN服务商在全球的节点分布情况各不相同,选择网络覆盖范围广的服务商,可以确保用户无论身处何地,都能享受到快速的内容加载速度,Akamai和Cloudflare在全球拥有大量节点,适合全球业务的加速需求。
服务质量:服务质量主要体现在网络稳定性、响应速度和服务可用性等方面,可以通过查看服务商的SLA(服务级别协议)来了解其承诺的服务质量,也可以通过用户评价和第三方评测来获取更多信息。
成本:不同服务商的收费模式和价格体系各不相同,可以根据自己的业务需求和预算来选择合适的服务商,需要注意的是,有些服务商提供的免费套餐可能功能有限,适用于小型网站或初创企业。
技术支持:技术支持是选择CDN服务商时需要重点考虑的因素之一,良好的技术支持可以帮助快速解决使用过程中遇到的问题,确保服务的稳定运行,可以通过查看服务商提供的技术支持渠道和响应时间来评估其支持质量。
二、解析域名到CDN节点
配置CDN域名加速的第二步是将域名解析到CDN节点,具体操作步骤如下:
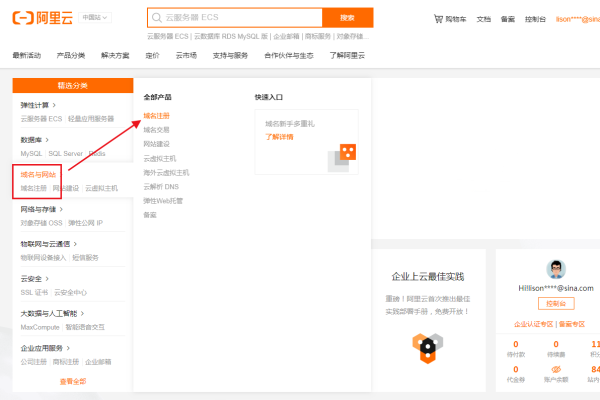
1、添加域名到CDN服务商:需要在CDN服务商的管理后台添加需要加速的域名,只需输入域名并选择加速类型(如全站加速、静态资源加速等)即可。
2、获取CDN节点的CNAME记录:添加域名后,CDN服务商会生成一个CNAME记录,指向CDN节点的域名,这个CNAME记录是用来将用户的请求引导到CDN节点的。

3、配置DNS解析:登录域名注册商的DNS管理后台,添加一条CNAME记录,将域名指向CDN服务商提供的CNAME记录,完成配置后,用户的请求将通过CDN节点进行加速。
三、配置缓存规则
缓存规则是CDN加速的关键部分,合理配置缓存规则,可以有效减少源站服务器的负载,提高内容加载速度。
1、缓存策略:根据网站的内容特点,选择合适的缓存策略,常见的缓存策略包括静态资源缓存和动态内容缓存。
静态资源缓存:将图片、CSS、JavaScript等静态资源缓存到CDN节点,减少源站服务器的请求次数。
缓存:对于一些变化频率较低的动态内容,可以设置一定的缓存时间,降低源站服务器的压力。
2、缓存控制头:通过配置HTTP缓存控制头(如Cache-Control、Expires等),可以精确控制内容的缓存时间和方式,合理设置缓存控制头,可以有效提高缓存命中率。
3、缓存清除:当网站内容发生更新时,需要及时清除CDN节点的缓存,以确保用户能够获取最新的内容,大部分CDN服务商都提供了缓存清除功能,可以通过API或管理后台进行操作。

四、启用HTTPS
为了确保数据传输的安全性,建议启用HTTPS,配置HTTPS通常需要以下几个步骤:
1、申请SSL证书:可以选择从CDN服务商处申请SSL证书,或使用第三方证书颁发机构(如Let’s Encrypt、DigiCert等)的证书,大部分CDN服务商都提供了免费或收费的SSL证书服务。
2、配置SSL证书:将申请到的SSL证书上传到CDN服务商的管理后台,并配置到对应的域名,完成配置后,CDN节点将使用HTTPS协议进行数据传输。
3、强制HTTPS:为了确保所有请求都通过HTTPS进行传输,可以在CDN服务商的管理后台配置强制HTTPS选项,这样,当用户使用HTTP访问网站时,会自动跳转到HTTPS。
五、监控和优化
配置完成后,需要通过持续监控和优化来确保CDN加速效果的稳定和高效。
1、性能监控:通过CDN服务商提供的监控工具或第三方监控平台(如Google Analytics、Pingdom等),可以实时监控网站的访问速度、流量和错误情况,及时发现并解决问题,可以确保服务的稳定性。
2、优化配置:根据监控数据和用户反馈,不断优化CDN配置,可以调整缓存规则、优化缓存策略、更新SSL证书等,以提升加速效果。

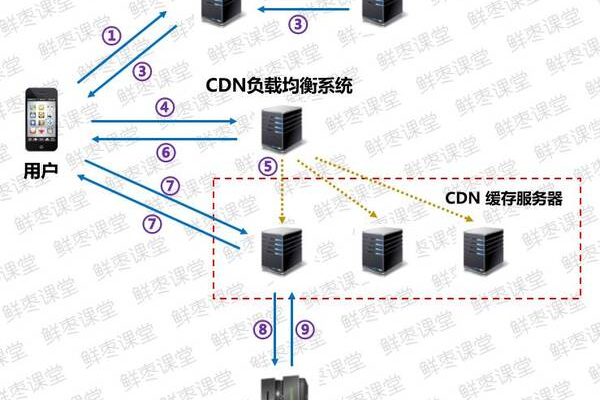
3、负载均衡:对于大型网站或有高并发访问需求的网站,可以考虑使用负载均衡技术,将流量分散到多个CDN节点,进一步提高访问速度和稳定性。
相关问答FAQs
1、什么是CDN?如何配置CDN加速?
答:CDN(内容分发网络)是一种通过在全球范围内部署服务器来加速网站内容传输的技术,要配置CDN加速,首先需要选择一个可靠的CDN提供商,然后注册并创建一个CDN账户,您需要将您的域名与CDN账户绑定,并配置CDN的DNS解析,确保流量被正确引导到CDN服务器,您需要将您的网站内容上传到CDN服务器,并设置相应的缓存规则和加速类型。
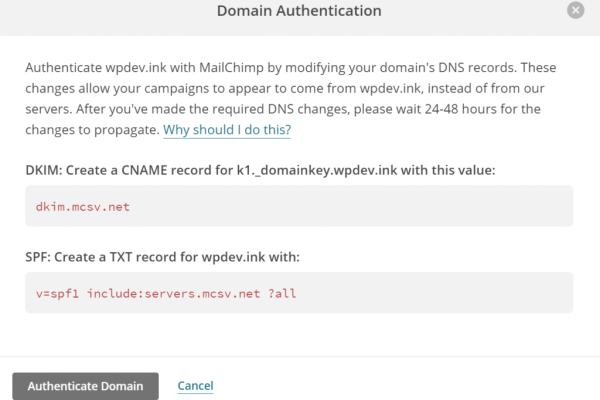
2、如何验证域名归属权?
答:在配置CDN时,有时需要验证域名的归属权,这通常涉及到在域名的DNS记录中添加一个特定的TXT记录,以证明您对该域名拥有控制权,具体的验证步骤可能因CDN服务商而异,但通常包括登录域名注册商的DNS管理界面,添加TXT记录,然后等待CDN服务商验证该记录。