cdn 外部提交
- 行业动态
- 2025-03-11
- 4
一、CDN的基本概念与原理
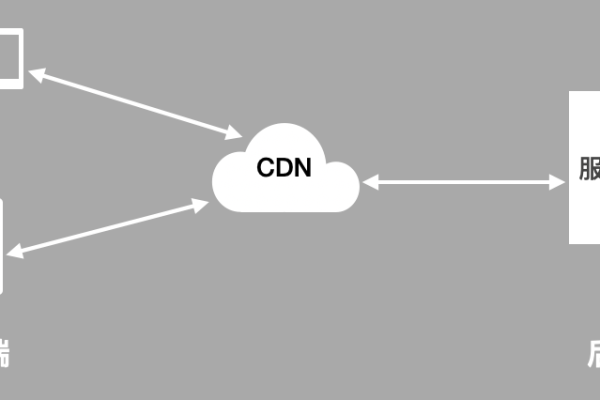
CDN,即内容分发网络(Content Delivery Network),是由一系列分布在不同地理位置的服务器组成的网络,其核心原理是将网站的静态资源(如图片、CSS、JavaScript等)缓存到这些服务器上,当用户请求访问时,CDN会根据用户的地理位置,自动选择离用户最近的服务器来提供资源,这样不仅可以减少数据传输的延迟,还能减轻源服务器的负载,从而提高网站的性能和用户体验。
| 特点 | 说明 |
| 分布式 | CDN服务器遍布全球,确保用户无论身在何处都能快速获取资源。 |
| 缓存机制 | 通过缓存静态资源,减少重复请求,提高响应速度。 |
| 智能调度 | 根据用户地理位置和服务器负载情况,动态选择最优服务器。 |
二、CDN的优势
1、提高网站性能:CDN通过将资源缓存到离用户更近的服务器上,显著减少了数据传输的时间和延迟,提高了网站的加载速度和响应能力。
2、提升用户体验:快速的加载速度可以留住用户,减少等待时间,从而提升用户满意度和网站的转化率。
3、分担服务器压力:CDN能够有效分担源服务器的负载,避免因访问量过大而导致的服务器崩溃或响应缓慢。
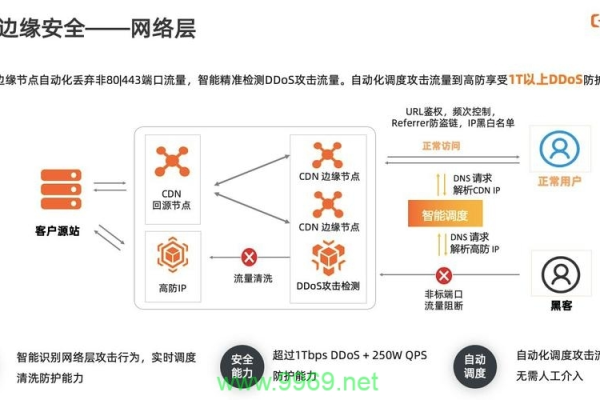
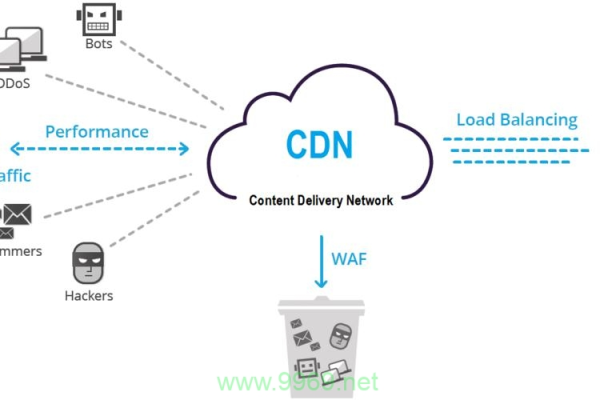
4、增强安全性:许多CDN提供商提供DDoS攻击防护、SSL证书等安全功能,有助于保护网站免受反面攻击。
三、CDN的引入方式
(一)HTML中引入CDN资源
在HTML文件中,可以通过以下几种方式引入外部CDN资源:
1、引入CSS文件:使用<link>标签的href属性指向CDN提供的CSS文件URL。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/css/bootstrap.min.css">
2、引入JavaScript文件:使用<script>标签的src属性指向CDN提供的JavaScript文件URL,为了确保页面加载顺序,一般将其放在<body>标签的末尾。

<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
3、引入图片文件:虽然较少见,但也可以通过<img>标签的src属性从CDN引入图片文件。
<img src="https://via.placeholder.com/150" alt="Placeholder Image">
(二)在Vue项目中引入CDN资源
以Vue CLI项目为例,可以通过以下步骤实现:
1、 vue.config.js文件中配置externals属性,让Webpack在打包时跳过这些外部资源,从而减少打包后的文件大小。
module.exports = {
externals: {
'vue': 'Vue',
'axios': 'axios'
}
}; 2、 public/index.html文件,在<head>标签中添加外部CDN链接。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
3、在组件中使用外部库:完成上述两步后,就可以在Vue组件中直接使用这些外部库了,无需再进行import导入。

export default {
name: 'ExampleComponent',
mounted() {
console.log(Vue); // 可以直接使用 Vue
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
});
}
}; 四、常见问题与解答
Q1: 如何选择合适的CDN服务商?
A1: 在选择CDN服务商时,应考虑以下因素:
性能:测试不同CDN的加载速度和响应时间,选择性能最优的。
可靠性:查看CDN的历史记录和用户评价,确保其稳定性。
成本:根据网站流量需求,选择性价比高的CDN服务。
支持的文件类型:确保CDN支持您需要的文件类型。

地理覆盖范围:选择在您主要用户所在地区有良好覆盖的CDN。
Q2: 如果CDN服务不可用,会对网站造成什么影响?
A2: 如果CDN服务不可用,网站可能会面临以下问题:
加载速度变慢:由于无法从最近的CDN节点获取资源,用户需要从源服务器加载所有内容,导致加载时间延长。
服务器压力增大:源服务器需要处理所有请求,可能导致服务器过载甚至崩溃。
用户体验下降:长时间的等待和可能的网站崩溃会严重影响用户体验和满意度。