前端CDN引入方式及效果解析疑问标题,CDN引入对前端性能有何影响?
- 行业动态
- 2025-03-10
- 9
或 标签,并设置 href 或 src` 属性为 CDN 提供的 URL 来实现。
1、什么是CDN:
CDN(Content Delivery Network,内容分发网络)是一组分布在多个地理位置的服务器,它们共同工作以提供快速、高效的内容传输服务,在前端开发中,CDN主要用于存储和分发静态资源,如HTML、CSS、JavaScript文件、图片等。
2、为什么使用CDN:
提升网站性能:通过将资源分布到全球各地的服务器上,用户可以从离自己最近的服务器获取资源,从而减少加载时间。
减少服务器负载:大部分静态资源请求会被分流到CDN的服务器上,这可以节省原始服务器的带宽消耗,降低因突发流量导致的服务器崩溃风险。
分发速度:由于CDN服务器遍布全球,可以确保内容在任何地方都能快速分发,特别是对于大型文件(如视频、图像),CDN可以显著减少下载时间。
3、如何通过CDN引入前端资源:
通过HTML标签引用:最常见的方式是通过HTML标签引用CDN资源,以下是一些常见的示例:
引用CSS文件:
<link rel="stylesheet" href="https://cdn.example.com/styles.css">
引用JavaScript文件:
<script src="https://cdn.example.com/script.js"></script>
通过JavaScript动态加载:有时可能需要在运行时动态加载CDN资源,可以使用JavaScript来实现:
动态加载CSS:

var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://cdn.example.com/styles.css';
document.head.appendChild(link); 动态加载JavaScript:
var script = document.createElement('script');
script.src = 'https://cdn.example.com/script.js';
document.body.appendChild(script); 4、选择合适的CDN服务提供商:
考虑地理覆盖范围:选择CDN时,首先需要考虑其地理覆盖范围,确保CDN在你的主要用户群体所在地区有良好的覆盖,这样可以最大限度地减少延迟,提高加载速度。
检查服务质量和稳定性:不同的CDN提供商在服务质量和稳定性上可能有所不同,可以通过查看用户评价、测试下载速度等方式来评估CDN的性能,还可以考虑CDN提供的服务等级协议(SLA),以确保其稳定性。
成本和预算:CDN的成本也是需要考虑的重要因素,不同的CDN提供商收费标准可能不同,可以根据自己的预算选择合适的方案,一些CDN提供商提供按需付费模式,这对于流量波动较大的网站来说是一个不错的选择。
5、配置CDN服务:
注册和设置:首先在CDN服务提供商的网站上注册账户,并创建一个新的CDN分发(distribution)。
添加源站(Origin):配置你的源站,即你的网站或存储资源的服务器,CDN会从这个源站拉取资源并分发到各个节点。

配置DNS:将你的网站域名指向CDN提供的CNAME记录,这样用户的请求会先到达CDN节点,再由CDN节点从源站获取资源。
配置缓存策略:设置缓存策略,以决定哪些资源需要缓存,缓存多久,合理的缓存策略可以显著提高加载速度。
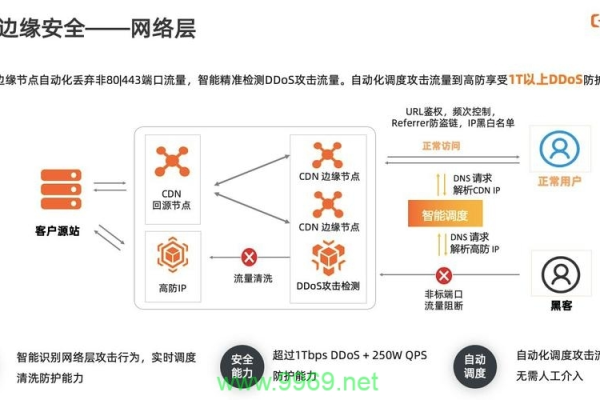
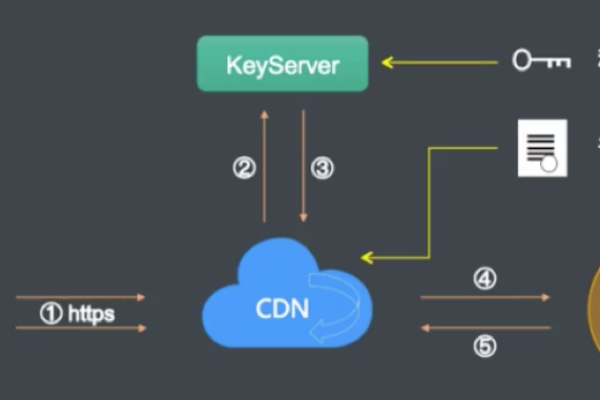
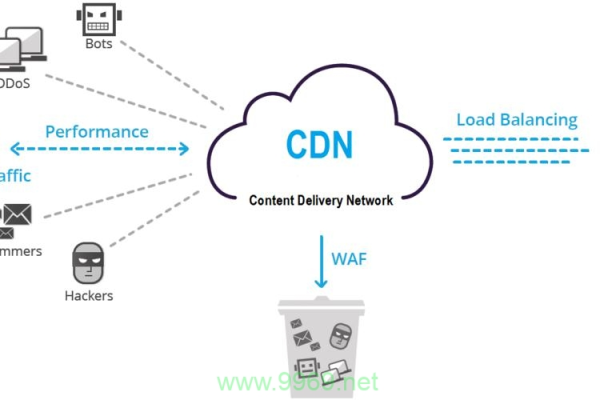
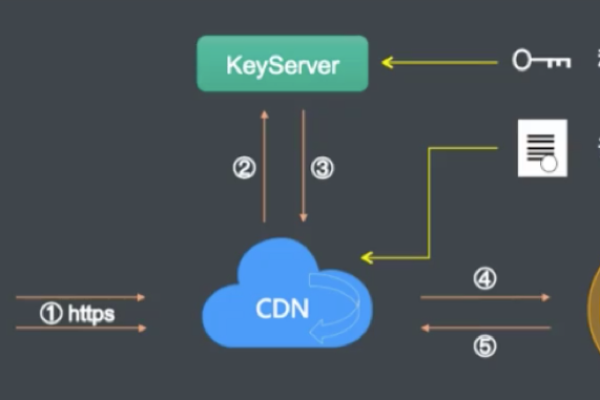
HTTPS和安全设置:确保你的CDN配置了HTTPS,并启用了其他必要的安全设置,如DDoS防护、WAF等。
6、优化资源管理:
资源压缩和合并:使用工具(如Webpack、Gulp等)将JS、CSS文件进行压缩和合并,减少文件大小和请求次数。
图像优化:使用现代图像格式(如WebP),并通过CDN提供的图像处理功能进行优化。
懒加载:对于非关键资源,使用懒加载技术,减少首次加载时间。
缓存控制:合理设置缓存头(如Cache-Control、ETag等),确保资源能被有效缓存,但在更新时又能及时刷新。

版本管理:对静态资源进行版本管理,通过文件名中的版本号或哈希值来控制缓存,确保更新时能够及时生效。
相关问题及解答
1、问题:如果CDN服务出现故障或网络不稳定,会影响插件的加载吗?
回答:是的,如果CDN服务出现故障或网络不稳定,可能会影响插件的加载,为了确保用户体验,可以在引用CDN资源时设置回退机制,以便在CDN不可用时从本地服务器加载资源。
2、问题:如何确保通过CDN引入的资源是最新版本?
回答:为了确保通过CDN引入的资源是最新版本,可以采用以下几种方法:
手动更新CDN链接:每当资源有更新时,手动更改引用的CDN链接。
使用版本号管理:在文件名中添加版本号或哈希值,这样即使文件内容没有变化,只要版本号更新,浏览器也会认为这是一个新的文件,从而重新请求URL会改变,浏览器重新发起请求URL会改变,浏览器就会重新从CDN拉取资源。