关于JS CDN原理的疑问解答,如何理解CDN在JavaScript中的应用?
- 行业动态
- 2025-03-10
- 8
JS CDN原理
1、基本:
CDN(Content Delivery Network),即内容分发网络,是一种通过将内容缓存到全球各地的服务器节点上,使用户能够从最近的服务器获取所需内容的技术,在JavaScript中应用CDN,可以显著提高网页性能和用户体验。
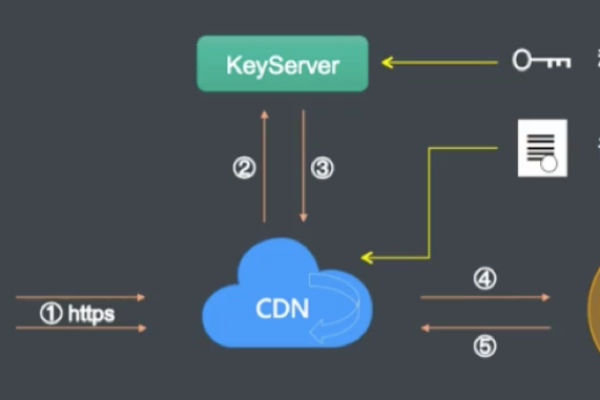
2、工作原理
客户端请求:当用户在浏览器中访问一个网页时,浏览器会向服务器发送请求。
CDN节点选择:CDN会根据用户的地理位置和网络状况,选择距离用户最近的服务器节点。
缓存检查:CDN节点会首先检查请求的资源是否已经缓存在该节点上,如果有,就直接返回缓存的资源;如果没有,就执行下一步。
源服务器请求:如果缓存未命中,CDN节点会向源服务器请求所需资源。
资源传输:源服务器将所需资源发送给CDN节点。

缓存更新:CDN节点将接收到的资源缓存起来,以便之后的请求可以直接从缓存中获取。
响应返回:CDN节点将资源发送给用户,完成整个请求过程。
3、具体步骤
域名解析:当用户点击网站页面上的内容URL时,本地DNS系统会解析该域名,对于使用CDN的网站,DNS系统会最终将域名的解析权交给CNAME指向的CDN专用DNS服务器。
智能路由:CDN的DNS服务器会根据用户的位置,将域名解析成相应节点的缓存服务器IP地址,实现用户就近访问。
请求分发:用户向CDN的全局负载均衡设备发起内容URL访问请求,全局负载均衡设备根据用户IP地址和请求的内容URL,选择一台用户所属区域的区域负载均衡设备,并告诉用户向这台设备发起请求。

缓存处理:区域负载均衡设备会基于多种条件(如服务器距离、内容名称、服务器负载等)选择一台缓存服务器,并将缓存服务器的IP地址返回给用户,用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。
JavaScript在CDN中的应用
1、加速库文件加载:
CDN可以将JavaScript库文件存储在CDN服务器上,并通过HTTP请求引用这些库文件的方式实现加速效果,当浏览器需要加载JavaScript库文件时,会优先从最近的CDN服务器获取,从而大大减少了库文件的加载时间。
2、减轻服务器负担:
使用CDN后,大量的静态资源请求由CDN节点处理,只有缓存未命中或动态请求时才需要回源到源服务器,这大大减轻了源服务器的负担,提高了网站的整体性能和可用性。
3、提高网站安全性:

CDN通常具备防火墙和DDoS攻击防护等功能,可以有效地保护网站免受破解攻击和反面流量的干扰,这对于提高网站的安全性和稳定性非常有帮助。
相关问题与解答
1、问题:为什么使用CDN可以提高网站的访问速度?
解答:因为CDN通过将内容缓存到全球各地的服务器节点上,用户可以从最近的服务器获取所需内容,避免了跨地域传输的延迟和拥堵,CDN还具备智能路由和负载均衡等功能,可以进一步优化请求处理流程。
2、问题:如何选择合适的CDN服务商?
解答:在选择CDN服务商时,需要考虑多个因素,包括服务商的性能、稳定性、价格、技术支持等,可以根据自身的业务需求和预算来选择合适的CDN服务商,也可以参考其他用户的评价和反馈来做出决策。
















