JQuery API在线CDN使用指南及常见问题解析的疑问标题为,jQuery API在线CDN如何操作及常见问题解答?
- 行业动态
- 2025-03-09
- 6
jQuery API在线CDN使用指南
一、什么是jQuery CDN?
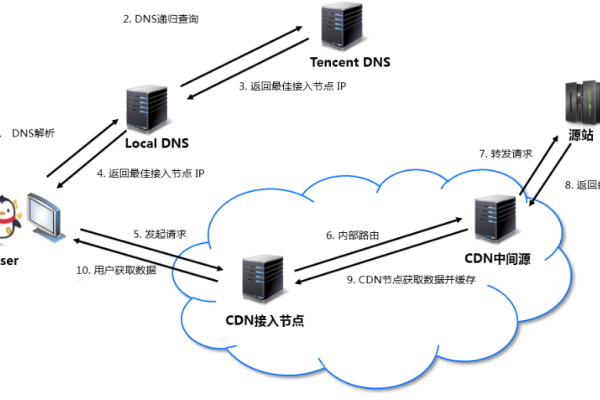
jQuery CDN(Content Delivery Network,内容分发网络)是指将jQuery库文件托管在全球多个服务器上,用户可以通过引用CDN链接来快速加载jQuery库,而无需自行下载和托管,这种方式可以显著提高网页的加载速度,减轻服务器负担,并确保用户使用的是最新版本的jQuery。
二、为什么选择jQuery CDN?
1、加载速度快:CDN会根据用户的位置选择最优服务器,从而减少网络延迟,提高页面加载速度。
2、减轻服务器负担:由于资源是从CDN加载,服务器的带宽负担会大大减轻。
3、自动更新:CDN提供者会及时更新jQuery版本,使用CDN可以确保始终使用最新的jQuery版本。
4、便于使用:只需在HTML文件中通过简单的<script>标签引用即可。

三、常用的jQuery CDN链接
以下是一些常用的jQuery CDN链接,开发者可以根据需要选择合适的版本:
| CDN提供商 | 链接 |
| Google CDN | https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js |
| Microsoft CDN | https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js |
| jsDelivr CDN | https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js |
| 阿里云CDN | https://cdn.aliyun.com/lib/jquery/3.6.0/jquery.min.js |
四、如何在项目中使用jQuery CDN?
1、引入jQuery CDN链接:在你的HTML文件的<head>或<body>标签中添加以下代码来引入jQuery库:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>使用 jQuery CDN 示例</title>
<!-引入jQuery CDN链接 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!-你的页面内容 -->
</body>
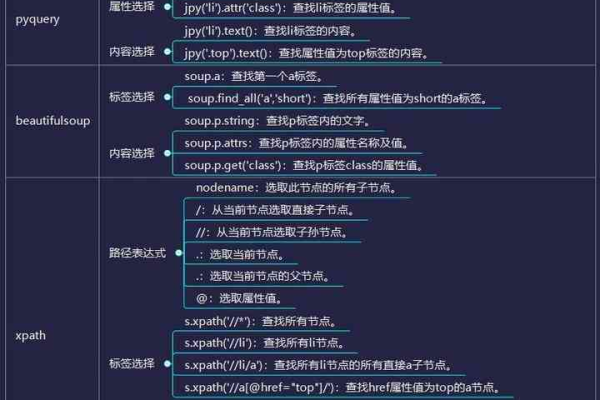
</html> 2、使用jQuery API:引入jQuery库后,你就可以使用jQuery提供的API来操作DOM、处理事件、实现动画等。

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>使用 jQuery CDN 示例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="btnClick">点击我</button>
<div id="output"></div>
<script>
$(document).ready(function() {
$('#btnClick').click(function() {
$('#output').text('你点击了按钮!');
});
});
</script>
</body>
</html> 在这个例子中,我们通过jQuery CDN引入了jQuery库,并在大量用户交互时动态更新页面内容。
五、学习计划与甘特图展示
为了帮助理解如何掌握jQuery,我们可以使用甘特图展示学习计划,以下是一个为期一周的学习计划示例:
| 时间 | 学习内容 |
| 第一天 | 学习HTML基础 |
| 第二天 | 学习CSS基础 |
| 第三天 | 学习jQuery基础 |
| 第四天 | 学习jQuery高级应用(如Ajax请求) |
| 第五天 | 实践项目:构建一个简单的Web应用 |
| 第六天 | 复习与归纳 |
| 第七天 | 完成项目并测试 |
这个甘特图显示了学习HTML、CSS和jQuery的过程,逐渐进阶到Ajax学习以及最后的实践项目。
六、常见问题与解答
Q1: 如果CDN链接失效怎么办?

A1: 如果遇到CDN链接失效的情况,可以尝试更换其他可靠的CDN提供商或检查网络连接是否正常,也可以考虑将常用的库文件下载到本地服务器上,并通过本地链接来引入。
Q2: 如何选择适合的jQuery版本?
A2: 在选择jQuery版本时,建议根据项目需求和兼容性要求来决定,较新的版本会包含更多的功能和修复,但也可能存在一些兼容性问题,如果项目需要支持较旧的浏览器或特定的插件,可能需要选择较旧的版本,可以参考官方文档和社区推荐来做出选择。