关于网站CDN检测的疑问与探索
- 行业动态
- 2025-03-09
- 9
一、什么是CDN
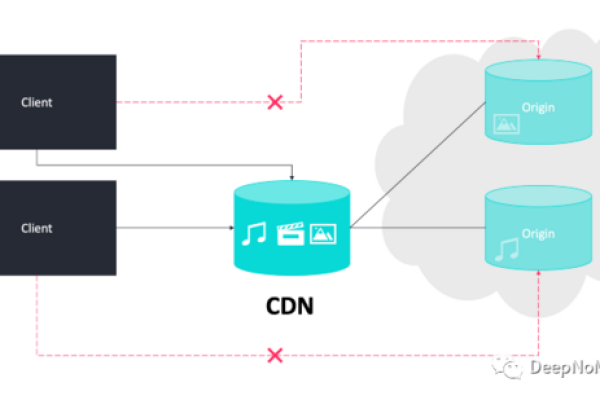
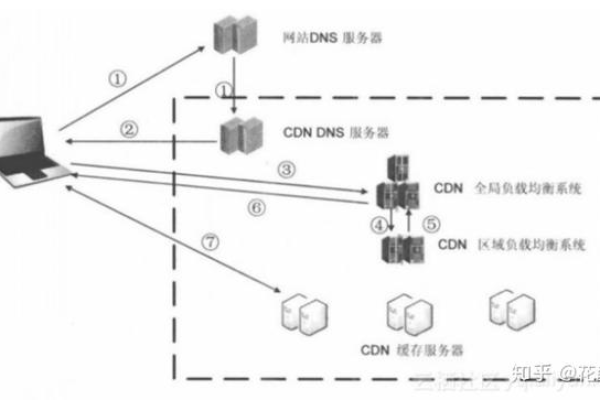
CDN,即内容分发网络(Content Delivery Network),是一种通过在多个地理位置分布服务器来加速网站内容传输的技术,它通过将网站的静态资源(如图片、视频、CSS和JavaScript文件)缓存到离用户更近的节点上,使用户能够从最近的服务器获取内容,从而加快加载速度,提升用户体验。
二、如何检测网站是否使用了CDN
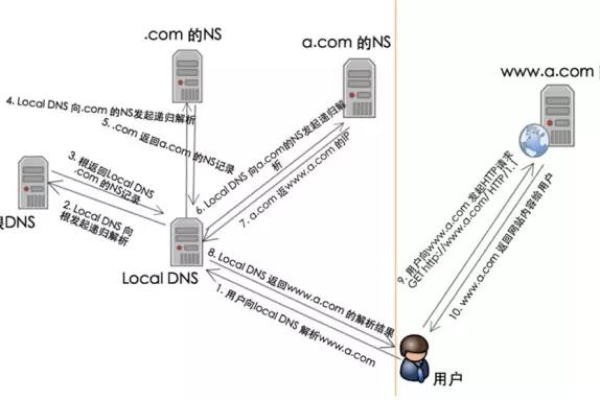
1、检查DNS记录
命令行工具:使用nslookup或dig命令可以查询域名的DNS解析记录,执行nslookup example.com或dig example.com,如果返回的IP地址属于某个知名CDN服务商(如Cloudflare、Akamai等),则该网站可能使用了CDN。
在线DNS查询工具:如DNSstuff、MXToolbox等,这些工具提供直观的界面,用户只需输入域名即可获取详细的DNS记录信息。
2、查看HTTP响应头信息
浏览器开发者工具:现代浏览器如Chrome、Firefox等都内置了开发者工具,打开网站后,按下F12键或右键选择“检查”,进入“Network”选项卡,刷新页面并选择一个请求,查看其响应头信息,如果看到类似Server: cloudflare、X-Cache: HIT等字段,则表明该网站使用了CDN。
命令行工具:使用curl -I example.com命令可以获取网站的HTTP响应头信息,其中可能包含CDN相关的字段。
3、使用在线工具
CDN Planet:专门用于检测网站CDN的工具,用户只需输入域名,工具会自动分析并提供详细的CDN检测报告。

WhatIsMyCDN:通过分析域名,快速识别CDN提供商。
Pingdom:提供网站性能监测和CDN检测服务,用户可以查看详细的性能报告和CDN使用情况。
4、测试站点性能
站点性能测试工具:如GTmetrix、Pingdom等,这些工具会分析网站的加载速度和性能,并提供详细的报告,如果网站的加载速度非常快且资源分布在多个地理位置节点上,则很可能使用了CDN。
5、分析网站源代码
查看HTML源代码:右键点击网页并选择“查看页面源代码”(View Page Source),在HTML中搜索类似cdn或特定CDN服务提供商的名称,可以找到有关CDN的信息。
使用开发者工具:在浏览器开发者工具中选择“元素”(Elements)选项卡,通过分析页面元素的属性,可以找到资源URL中包含CDN信息的链接。

6、其他方法
Traceroute:通过跟踪数据包的传输路径,可以帮助检测CDN的使用情况,如果路径中包含CDN提供商的路由信息,则该网站可能使用了CDN。
Ping测试:通过发送ICMP请求,可以检测网站的响应时间和IP地址,如果响应时间较短且IP地址属于CDN段,则该网站可能使用了CDN。
三、相关问题与解答
1、为什么网站要使用CDN?
提高加载速度:CDN通过在全球范围内分布服务器节点,使用户能够从最近的节点获取内容,从而显著提高网站加载速度。
增强可靠性和可用性:CDN通过冗余和负载均衡技术,确保即使部分节点出现故障,网站依然能够正常访问。
减轻源服务器压力:CDN缓存了大量静态资源,减少了源服务器的负载,从而提升了整体性能。

改善用户体验:由于加载速度的提升,用户体验得到了显著改善,用户停留时间和转化率也随之增加。
2、如何选择合适的CDN服务商?
评估性能:通过使用测速工具,评估不同CDN服务商在各个地区的性能表现,优先选择那些在目标市场表现优异的服务商。
比较价格:根据实际需求,比较不同CDN服务商的价格,注意查看流量费用、请求费用、缓存存储费用等方面的详细信息。
考虑功能:不同CDN服务商提供的功能可能存在差异,如安全防护、边缘计算、内容优化等,根据自身需求,选择提供所需功能的服务商。