如何轻松注册一个未使用的域名?
- 行业动态
- 2024-10-13
- 2723
注册一个闲置域名是一个相对简单的过程,但需要遵循一系列步骤来确保域名的可用性和合法性,以下是详细的指南:
确定域名需求
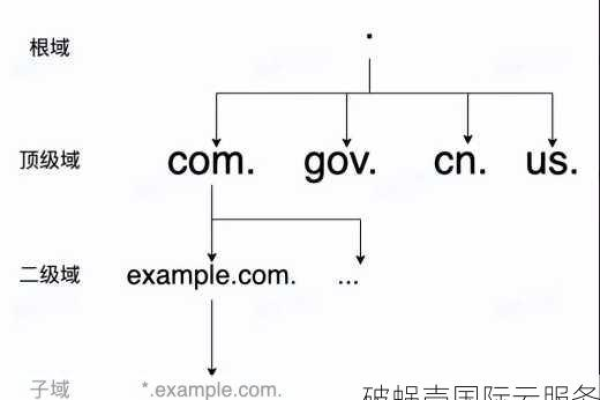
在开始注册过程之前,您需要确定想要的域名,这包括选择顶级域(如.com、.net、.org等)和二级域(即您品牌或公司的名称),考虑以下因素:
相关性:域名应与您的业务或个人品牌相关联。
简洁性:简短的域名更容易记忆和输入。
避免侵权:确保域名不会侵犯他人的商标权。
检查域名的可用性
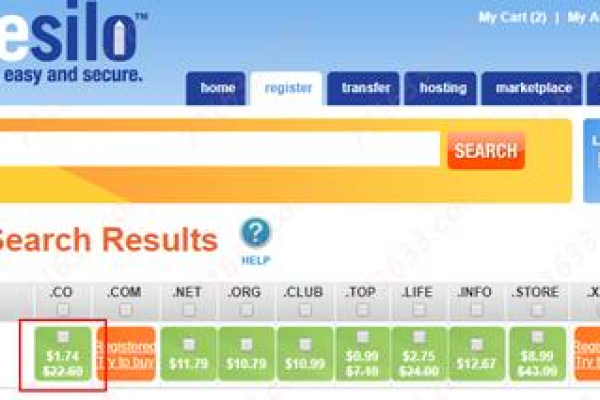
使用域名注册商提供的搜索工具检查您想要的域名是否已被注册,GoDaddy、Namecheap、Google Domains等都提供此类服务,如果域名已被占用,您可能需要考虑备选方案。
选择域名注册商
选择一个可靠的域名注册商是至关重要的,不同的注册商提供不同的价格、服务和支持,考虑以下因素:
价格:比较不同注册商的费用。
服务:查看是否提供额外的服务,如隐私保护、电子邮件托管等。
用户评价:阅读其他用户的评价,了解他们的服务质量和客户支持情况。
注册账户
在选择的域名注册商网站上创建一个账户,通常需要提供个人信息,如姓名、地址、电子邮件和电话号码,确保信息的准确性,因为某些域名可能需要验证这些信息。
购买和配置域名
完成账户创建后,您可以购买并配置您的域名,在购买过程中,您可能需要:
选择注册期限:大多数注册商提供1年至10年不等的注册期限。
配置DNS设置:根据您的需求配置域名系统(DNS)记录,以便将域名指向您的网站或电子邮件服务器。
启用隐私保护:许多注册商提供WHOIS隐私保护服务,可以隐藏您的联系信息,防止被公开访问。
支付费用
选择合适的支付方式完成支付,大多数注册商接受信用卡、借记卡、PayPal等多种支付方式。
确认和激活
支付完成后,您会收到一封确认邮件,点击邮件中的链接以确认您的注册,并激活您的域名。
维护和管理
一旦域名注册成功,您需要定期进行维护和管理,这包括:
续费:在域名到期前及时续费,以避免丢失。
更新信息:如果联系方式发生变化,及时更新域名注册信息。
监控:监控域名的状态,防止被反面攻击或滥用。
相关问题与解答
问题一:如果我的域名已经被注册,我还能做什么?
答:如果您的首选域名已经被注册,您可以尝试以下几种方法:
购买现有域名:联系当前域名所有者,看是否愿意出售。
变体尝试:使用不同的拼写、添加连字符或数字等变体。
选择其他顶级域:考虑使用不同的顶级域,如从.com改为.net或.org。
问题二:我应该如何保护我的域名不被他人抢注?
答:保护您的域名可以通过以下几种方式:
及时续费:设置自动续费,确保域名不会因过期而被释放。
监控市场:使用域名监控服务,跟踪可能影响您域名的市场动态。
注册商标:在相应的国家和地区注册商标,为域名提供额外的法律保护。
以上内容就是解答有关“如何注册一个闲置域名”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/68116.html