ASPNET下拉框实现方法与技巧探索标题,ASPNET如何实现下拉框功能?
- 行业动态
- 2025-03-08
- 7
DropDownList控件来实现下拉框。首先需要在页面上添加一个 DropDownList控件,然后可以通过代码绑定数据源来填充 下拉框的选项。“ csharp,protected void Page_Load(object sender, EventArgs e),{, if (!IsPostBack), {, DropDownList1.DataSource = GetData(); // 获取数据源, DropDownList1.DataTextField = "TextField"; // 设置显示文本字段, DropDownList1.DataValueField = "ValueField"; // 设置值字段, DropDownList1.DataBind(); // 绑定数据, },}private DataTable GetData(),{, // 创建并返回一个包含数据的DataTable, DataTable dt = new DataTable();, dt.Columns.Add("TextField");, dt.Columns.Add("ValueField");, dt.Rows.Add("Option 1", "1");, dt.Rows.Add("Option 2", "2");, return dt;,},“这样,当页面加载时,下拉框会被自动填充选项。
在ASP.NET中实现下拉框(DropDownList)是一个常见的需求,可以通过多种方式来实现,以下是一些详细的实现方法:
一、基本下拉框的实现
1、使用HTML和Razor语法
定义数据源:在Controller中定义一个包含下拉框选项数据的列表,创建一个包含人员信息的列表作为数据源。
传递数据到视图:在Action方法中将数据源传递给视图,可以使用ViewBag、ViewData或模型绑定等方式。
在视图中使用DropDownList:在视图中,使用@Html.DropDownList或<select>标签来创建下拉框,并绑定数据源,可以使用@foreach循环遍历数据源,为每个选项生成<option>标签,并设置相应的选中状态。
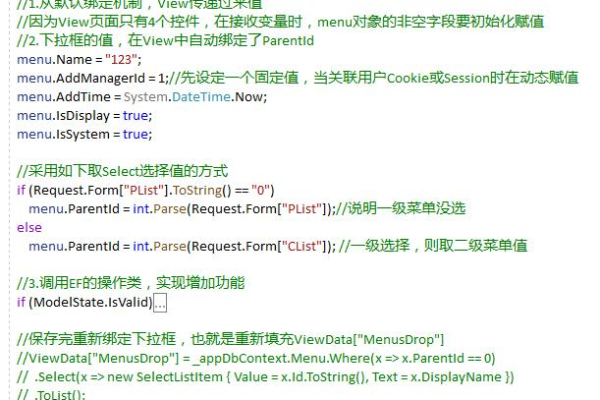
2、使用SelectList
创建SelectListItem对象:根据数据源创建SelectListItem对象的列表,用于表示下拉框中的选项。
初始化SelectList:使用new SelectList(items, "ValueField", "TextField", selectedValue)构造函数来初始化SelectList对象,其中items是数据源,ValueField是选项的值字段,TextField是选项的显示文本字段,selectedValue是默认选中的值。
绑定到视图:将SelectList对象传递给视图,并在视图中使用@Html.DropDownList或<select>标签来创建下拉框。
二、可编辑下拉框的实现
1、使用组合控件
创建HTML结构:在页面上定义一个TextBox和一个DropDownList控件,并使用JavaScript或jQuery将它们结合起来,当用户点击TextBox时,显示DropDownList;当用户输入内容时,自动过滤DropDownList中的选项。
添加样式和事件处理:通过CSS和JavaScript为组合控件添加样式和事件处理逻辑,如显示隐藏DropDownList、自动完成功能等。

服务器端处理:在服务器端,通过代码获取用户输入的值或选中的选项,并进行相应的处理。
2、使用第三方控件
引入DLL文件:首先需要引入第三方控件库的DLL文件,并在页面头部注册命名空间。
定义控件:在ASP.NET页面上定义第三方控件,如Telerik的RadComboBox控件,并设置其属性以实现所需功能,如允许用户输入自定义文本、自动回发页面等。
绑定数据源:在后台代码中,将数据源绑定到控件上,并设置初始选中项。
三、多选下拉框的实现
1、使用CheckBoxList结合自定义控件
定义控件结构:创建一个自定义控件MultipleDropdownList,继承自CompositeControl,该控件由一个文本框、两个图标(向下|向上)、一个隐藏的<div>和两个隐藏域组成。
添加数据绑定属性:为控件添加数据绑定属性,以便可以从数据源动态生成选项。

实现选中项集合:实现属性以获取选中的值和列表项。
使用示例:在ASPX页面中使用自定义控件,并绑定数据源。
2、使用第三方控件
引用第三方库:可以使用如DevControl.dll这样的第三方库来实现下拉框多选功能,引入必要的CSS和JavaScript文件,确保页面能够正确显示和操作多选下拉框。
配置控件:在工具箱中找到并拖拽DropDownCheckBoxList控件到页面上,设置控件的属性,如DisplayMode(控制显示文本或值)、Splitor(多选时的值分隔符)、ShowSelectAllOption(是否显示“全选”选项)等。
绑定数据:将数据源绑定到控件,通常通过设置控件的DataSource属性并调用DataBind()方法来实现。
处理事件:编写事件处理代码,如SelectedIndexChanged事件,以便在用户选择选项时执行相应的逻辑。
样式调整:根据需要调整控件的样式,使其适应页面的整体布局和风格。

四、下拉框联动的实现
以下拉省市区三级联动为例,说明下拉框联动的实现方法:
1、数据库设计:通常需要三个表来存储省市区的数据,分别是省份表(Province)、城市表(City)和地区表(Area),每个表至少包含两个字段,一个用于存储ID,另一个用于存储名称。
2、后端代码实现:在后端代码中,根据用户选择的省份ID从数据库中查询对应的城市数据,并填充到城市下拉框中;同样地,根据用户选择的城市ID查询对应的地区数据,并填充到地区下拉框中。
3、前端代码实现:在前端页面中,使用AJAX技术向后端发送请求获取数据,并根据返回的数据动态更新下拉框的选项。
五、FAQs(常见问题与解答)
1、问:如何在ASP.NET中实现一个可编辑且具有输入自动匹配功能的下拉框?
答:可以使用ASP.NET AJAX Control Toolkit中的ComboBox控件来实现这一功能,该控件结合了TextBox和DropdownList的优点,当用户开始在文本框中输入时,会触发自动完成功能并提供相关的下拉选项,也可以使用Telerik的RadComboBox控件来实现类似的功能,但需要注意控件的AllowCustomText属性、AutoPostBack属性以及数据绑定和事件处理等方面的问题。
2、问:如何实现ASP.NET下拉框的多选功能?
答:可以通过多种方式来实现ASP.NET下拉框的多选功能,一种常见的方法是使用CheckBoxList控件与自定义控件结合的方式;另一种方法是使用第三方控件库如DevControl.dll中的DropDownCheckBoxList控件,这些方法都可以满足用户在下拉框中选择多个选项的需求。