关于ASP.NET实时功能的疑问标题,ASP.NET实时性能如何提升?
- 行业动态
- 2025-03-08
- 3
在ASP.NET中实现实时功能,主要依赖于SignalR这一强大的实时通信库,以下是关于ASP.NET实时功能的详细解析:
一、什么是ASP.NET实时功能
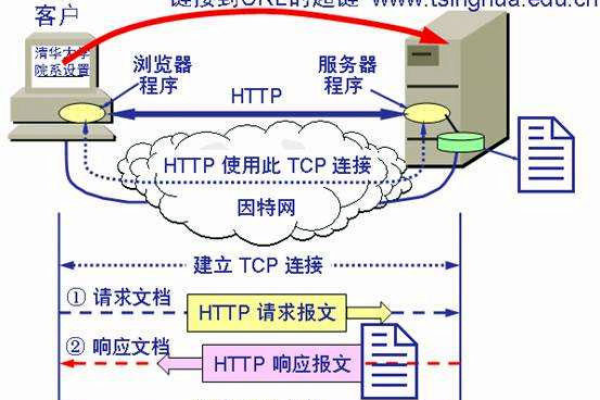
实时功能指的是在Web应用中,服务器能够即时地向客户端推送信息,而无需客户端主动请求,这种机制使得Web应用能够提供更加动态和交互式的用户体验,如实时聊天、实时数据更新等。
二、如何实现ASP.NET实时功能
SignalR简介
SignalR是ASP.NET中实现实时通信的重要工具,它是一个开源的实时通信库,允许服务器端代码在连接的客户端上实时推送内容,SignalR提供了简单的编程模型,可以与其他ASP.NET功能无缝集成,如依赖项注入、身份验证、授权和可伸缩性等。
安装与配置SignalR
要在ASP.NET项目中使用SignalR,首先需要通过NuGet包管理器安装Microsoft ASP.NET SignalR,安装完成后,需要在项目的Startup.cs文件中配置SignalR,通过调用app.MapSignalR()方法来映射SignalR的路由。

创建Hub类
Hub类是SignalR中的核心组件,它定义了服务器端的逻辑,通过继承Microsoft.AspNetCore.SignalR.Hub类,可以创建自定义的Hub类,并在其中定义方法以响应客户端的请求或向客户端推送消息。
客户端与服务器端的通信
在客户端,可以使用JavaScript或其他支持的语言来连接SignalR服务器,通过调用$.connection.hub.start()方法建立与服务器的连接,并订阅服务器端的方法或事件,当服务器端有消息推送时,客户端可以通过定义的回调函数来接收并处理这些消息。
三、示例代码
以下是一个简单的SignalR实时聊天应用的示例代码:

Server端(Hub类):
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
} Client端(JavaScript):
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.on("ReceiveMessage", function (user, message) {
var msg = message;
});
connection.start().then(function () {
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
}); 四、FAQs
Q1: SignalR支持哪些平台?
A1: SignalR支持多种平台,包括Web、移动、桌面和游戏等,你可以使用JavaScript、.NET (C#、F# 和 Visual Basic)以及Java的客户端SDK来连接到SignalR服务器,并在这些平台上接收实时消息。

Q2: SignalR的性能如何?
A2: SignalR具有高性能和可扩展性,它内置支持使用Redis、SQL Server或Azure服务总线来协调每个实例之间的消息,从而实现跨服务器的横向扩展,SignalR还会自动选择最佳的传输协议(如WebSockets),以确保在不同网络环境下都能提供良好的性能。