ASPNET母版页与shtml实例入门指南,如何轻松上手?
- 行业动态
- 2025-03-08
- 6
在ASP.NET中,母版页(Master Page)和SHTML(Server-Side Includes,服务器端包含)是两种不同的技术,用于实现页面布局的复用和内容的动态生成,以下是关于这两种技术的详细解释、实例以及相关问答FAQs。
母版页(Master Page)
概念
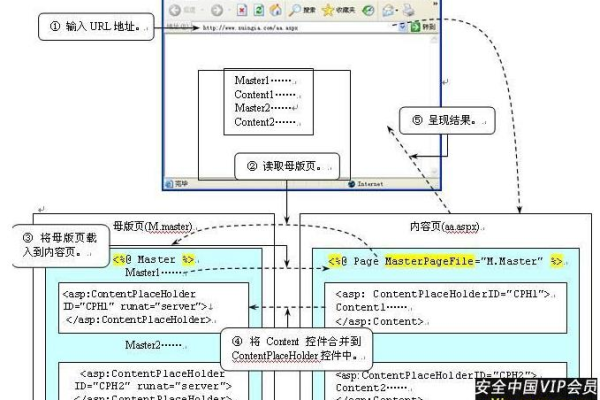
母版页是一种模板页,它允许为Web应用程序中的多个页面定义一个一致的外观和行为,通过使用母版页,开发者可以创建一个基础页面布局,然后在每个内容页中填充特定的内容,当用户请求内容页时,ASP.NET会自动将母版页与内容页合并,生成最终的输出页面。
特点
1、一致性:确保网站所有页面具有统一的外观和风格。
2、可维护性:修改母版页即可更新所有使用该母版的内容页。
3、复用性:提高代码的复用率,减少重复劳动。
4、灵活性页的个性化定制。
实例
创建母版页

创建一个名为test.master的母版页文件,其内容可能如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="test.master.cs" Inherits="YourNamespace.test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div id="main">
<div id="head">
<h1 style="margin:10px 0 0 10px">母版页测试</h1>
</div>
<div id="content">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
</form>
</body>
</html> 这个母版页定义了一个基本的页面布局,包括头部和内容区域。ContentPlaceHolder控件用于在内容页中定义可替换的内容区域。
页
创建一个使用上述母版页的内容页,例如AnotherTestPage.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/test.master" AutoEventWireup="true" CodeBehind="AnotherTestPage.aspx.cs" Inherits="YourNamespace.AnotherTestPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div style="width:100%; height:100%; background-color:#666666">
<div style="margin:10px 0 0 10px">
<h4>这里是另一个内容页(AnotherTestPage.aspx)</h4>
<p style="font-size:12px; font-family:宋体"> Master Page使您有能力为Web应用程序中的所有页面(或页面组)创建一致的外观和行为。</p>
</div>
</div>
</asp:Content> 页中,Content控件引用了母版页中的ContentPlaceHolder控件,并提供了具体的内容,当用户访问这个页面时,ASP.NET会将母版页和内容页合并,生成最终的输出页面。

SHTML(Server-Side Includes)
概念
SHTML是一种服务器端包含技术,允许在Web页面中包含其他文件的内容,这种技术通常用于在多个页面之间共享相同的头部、导航栏或底部信息,从而减少重复代码并提高开发效率。
特点
1、简单易用:通过简单的<!--#include file="filename.ext" -->指令即可实现文件包含。
2、高效:由于SHTML是在服务器端处理的,因此不会增加客户端的负担。
3、灵活性:可以包含任何类型的文件,如HTML、TXT等。

实例
假设我们有两个文件:head.html和foot.html,分别包含网站的头部和底部信息,我们可以在一个名为test.shtml的文件中使用SHTML来包含这两个文件:
<!DOCTYPE html>
<html>
<head>
<!--#include file="head.html" -->
</head>
<body>
<h1>这是主内容区</h1>
<!--#include file="foot.html" -->
</body>
</html> 在这个例子中,test.shtml文件通过SHTML指令包含了head.html和foot.html,从而实现了代码的复用。
相关问答FAQs
A1: 母版页和内容页通过@ MasterPageFile指令和@ Page指令进行关联,在内容页中,使用@ Page指令指定要使用的母版页文件名;而在母版页中,则使用@ Master指令定义页面类型为母版页,当用户请求内容页时,ASP.NET会根据这些指令将母版页和内容页合并生成最终的输出页面。
Q2: SHTML和母版页有什么区别?
A2: SHTML和母版页都是用于实现页面布局复用的技术,但它们之间有一些区别,SHTML是一种服务器端包含技术,它允许在Web页面中直接包含其他文件的内容;而母版页则是一种特殊的ASP.NET页面类型,它提供了一种更为结构化的方式来定义页面布局和内容区域,SHTML更适用于简单的代码复用场景;而母版页则提供了更多的灵活性和可扩展性,适用于复杂的Web应用程序开发,母版页还支持内容页的个性化定制和动态内容的生成等功能。







