关于芝麻盾CDN的疑问与探索
- 行业动态
- 2025-03-08
- 3
芝麻盾CDN全面解析
一、芝麻盾CDN
1、定义:
芝麻盾CDN(Content Delivery Network)是一种内容分发网络服务,旨在通过全球分布式的服务器节点,加速互联网内容的传输,提高用户访问速度和体验,它通过将网站内容缓存到靠近用户的服务器节点上,使用户能够从最近的服务器获取数据,从而减少延迟和提高响应速度。
2、工作原理:
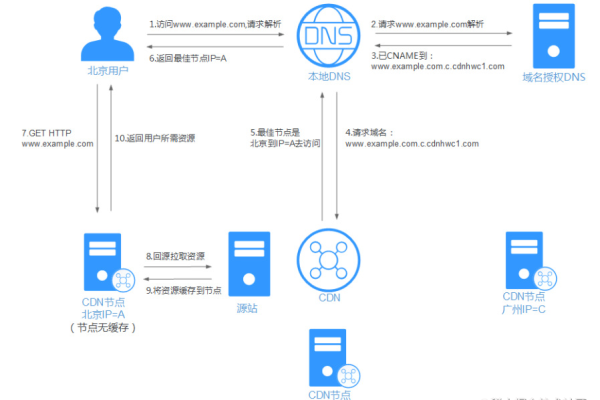
当用户请求访问某个网站时,芝麻盾CDN系统会自动选择距离用户最近的服务器节点,并将该节点上的内容返回给用户,这样,用户无需直接访问源服务器,即可快速获取所需内容,CDN还可以根据用户的地理位置、网络状况等因素,智能选择最优的服务器节点,以进一步提升访问速度。
3、主要功能:
内容分发:将网站内容缓存到全球多个服务器节点上,实现就近访问。
负载均衡:自动分配用户请求到不同的服务器节点,避免单一服务器过载。
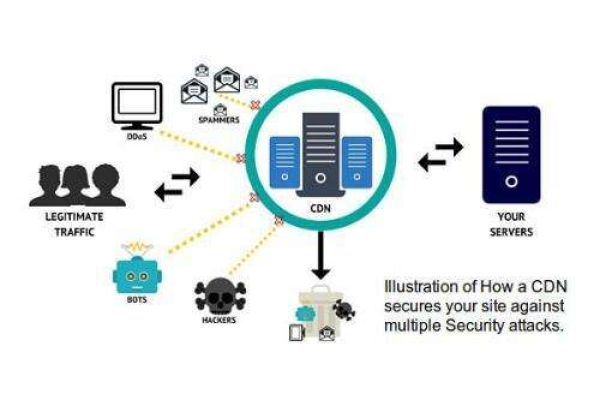
安全防护:提供DDoS防护、WAF防火墙等安全服务,保障源站安全。
数据分析:实时监控CDN性能,提供日志分析和报告功能。
二、芝麻盾CDN的优势
1、提高访问速度:
通过全球分布式的服务器节点,芝麻盾CDN能够显著缩短数据传输距离,减少网络延迟,从而提高用户访问网站的速度,这对于提升用户体验和SEO优化至关重要。

2、减轻源站压力:
CDN可以缓存大量的静态资源,如图片、CSS、JavaScript等,并在用户请求时直接返回,减轻了源服务器的负担,这有助于提高源服务器的处理能力,确保网站在高并发情况下仍能稳定运行。
3、提高可用性:
芝麻盾CDN具备智能路由和故障转移功能,能够在源服务器出现故障或维护时,自动将用户请求重定向到其他健康的服务器节点上,确保网站的持续可用性。
4、安全性增强:
CDN提供了多层次的安全防护机制,包括DDoS攻击防护、反面请求过滤等,有效保护源服务器免受攻击和改动,CDN还可以对传输数据进行加密处理,确保数据的安全性和完整性。
5、易于部署和管理:
芝麻盾CDN提供了简洁易用的界面和丰富的API接口,方便用户进行配置和管理,用户只需简单设置即可启用CDN服务,无需复杂的技术操作。

三、芝麻盾CDN的应用场景
1、网站加速:
对于各类网站来说,使用芝麻盾CDN可以显著提高页面加载速度和响应时间,提升用户体验和SEO排名,无论是静态网页还是动态内容,CDN都能提供有效的加速服务。
2、视频直播:
视频直播需要低延迟和高带宽支持,芝麻盾CDN通过优化网络路径和缓存策略,为视频直播提供流畅、稳定的播放体验,CDN还能抵御突发流量冲击,确保直播过程中的稳定性和可靠性。
3、软件下载:
对于软件开发商来说,使用芝麻盾CDN可以加速软件的下载速度和稳定性,通过将软件文件分发到全球多个服务器节点上,用户可以从最近的节点下载软件,大大提高了下载效率和成功率。
4、移动应用:
随着移动互联网的发展,移动应用对网络速度的要求越来越高,芝麻盾CDN可以为移动应用提供定制化的加速方案,确保应用在各种网络环境下都能快速响应和流畅运行。

四、相关问题与解答
1、Q: 使用芝麻盾CDN是否需要修改DNS设置?
A: 是的,使用芝麻盾CDN通常需要修改DNS设置,将域名解析到CDN提供的CNAME记录或IP地址上,这样可以确保用户请求被正确地路由到CDN服务器上。
2、Q: 芝麻盾CDN如何收费?
A: 芝麻盾CDN的收费方式通常基于流量使用量、请求次数等因素来计算,具体收费标准可能因服务提供商和套餐类型而异,建议咨询相关服务提供商以获取详细的价格信息和服务条款。
3、Q: 芝麻盾CDN是否支持HTTPS加密?
A: 是的,芝麻盾CDN支持HTTPS加密传输,确保数据在传输过程中的安全性和完整性,用户只需在源服务器上配置SSL证书即可启用HTTPS加密功能。
芝麻盾CDN作为一种高效的内容分发网络服务,具有提高访问速度、减轻源站压力、提高可用性和安全性等诸多优势,它在网站加速、视频直播、软件下载和移动应用等多个领域都有着广泛的应用前景。














