关于Android如何设置存储路径的疑问解答
- 行业动态
- 2025-03-07
- 5
Environment.getExternalStorageDirectory()获取外部存储路径。
Android设置存储路径的方法
在Android应用开发中,合理地设置存储路径对于数据管理和用户体验至关重要,以下是关于Android设置存储路径的详细解答:
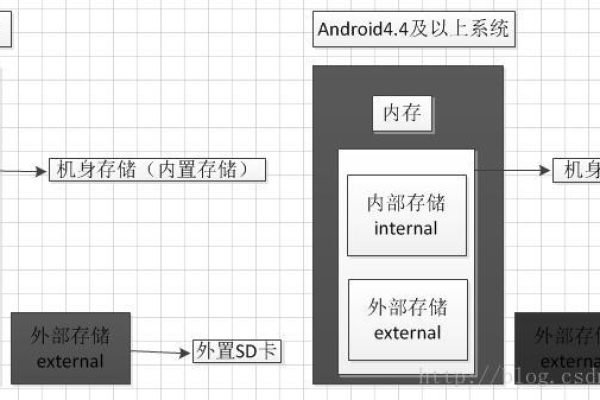
1、内部存储
获取路径方法:通过调用getFilesDir()方法获取该路径,内部存储空间只能由当前应用程序访问,其他应用程序无法访问。
示例代码:
String path = getFilesDir().getAbsolutePath();
2、外部存储
获取路径方法:可以通过调用Environment.getExternalStorageDirectory()方法获取外部存储路径,需要注意的是,外部存储可能无法访问或不可用,因此在使用之前需要先进行检查。
检查是否可用:使用Environment.getExternalStorageState()方法获取外部存储的状态,然后判断其是否可读写。

示例代码:
File externalStorageDir = Environment.getExternalStorageDirectory();
String path = externalStorageDir.getAbsolutePath();
boolean isExternalStorageWritable = Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED);
boolean isExternalStorageReadable = Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED) || Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED_READ_ONLY);

3、自定义保存路径
获取路径方法:通过调用Context.getExternalFilesDir()方法获取自定义保存路径,在这个方法中,参数可以是一个特定的目录类型,如DIRECTORY_PICTURES、DIRECTORY_MUSIC等,以指定保存路径的类型。
示例代码:
String path = getExternalFilesDir(null).getAbsolutePath();
相关问题与解答
1、如何检查外部存储是否可写?

可以使用Environment.getExternalStorageState()方法获取外部存储的状态,然后通过判断其是否等于Environment.MEDIA_MOUNTED来确定外部存储是否可写。
2、如何在AndroidManifest.xml中添加外部存储权限?
为了使应用能够存储数据到外部存储路径,需要在AndroidManifest.xml文件中添加必要的权限,打开AndroidManifest.xml文件,添加以下内容:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />















