框架边框_边框
- 行业动态
- 2024-07-13
- 3732
框架边框是围绕在图像、文字或其他视觉元素周围的线条或装饰性图案。它可以用来分隔内容,增强视觉效果,或者将观众的注意力集中到特定的区域。边框可以有不同的宽度、颜色和样式,以适应不同的设计需求和审美偏好。
探索网页设计和前端开发时,了解和运用各种边框是打造吸引人界面的关键因素之一,下面将详细探讨框架边框的各种属性及其应用:

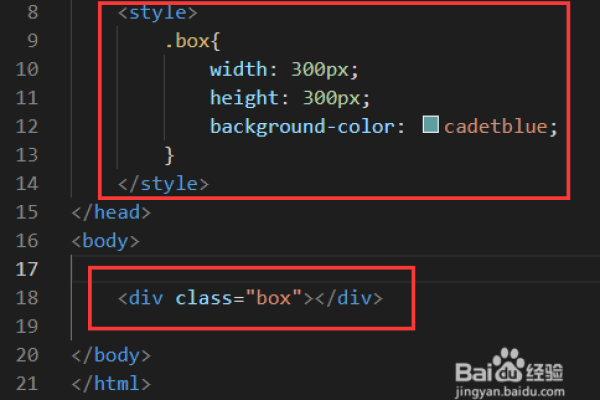
1、CSS 边框基础
边框样式:CSS中,borderstyle属性定义了边框的展示类型,包括实线、虚线、点线等。dotted是点线边框,dashed是虚线边框,而solid则是实线边框。
边框宽度:通过borderwidth属性可以为边框指定宽度,可以使用具体的长度单位如像素(px),或者是相对单位如百分比(%)。
边框颜色:使用bordercolor属性来设定边框的颜色,颜色的值可以是颜色名、RGB值或者十六进制颜色码。
2、边框的单独设置
单边样式设置:可以针对元素的上、右、下、左边框单独设置样式、颜色和宽度,提供更精确的边框控制能力。
简写属性:为了简化代码,CSS提供了简写属性border,允许同时设置宽度、样式和颜色,如border: 5px solid red;将所有边框设为5像素宽的红色实线边框。
3、高级边框效果
圆角边框:使用borderradius属性创建圆角边框,赋予元素更柔和、更现代的外观。
图像边框:CSS支持使用图像作为边框,通过borderimage属性实现,使得边框设计更具创意和吸引力。
边框在网页设计中起着至关重要的作用,不仅用于美化界面,还能组织内容、指导用户交互,通过精确掌握CSS中的边框相关属性,设计师可以创造出既美观又功能强大的网页布局。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/67830.html