ASP.NET如何配置域名以支持网站运行?
- 行业动态
- 2025-03-04
- 6
在ASP.NET中配置域名是一个涉及多个步骤的过程,这些步骤确保了应用程序能够正确地响应来自特定域名的请求,以下是详细步骤:
一、准备工作
1、购买域名:你需要从域名注册商(如GoDaddy、阿里云等)购买一个合适的域名,购买时需注意域名的后缀(如.com、.net、.org等)以及是否与你的项目或品牌相关。
2、获取服务器IP:确保你拥有一个公网IP地址的服务器来部署你的ASP.NET应用,这可以是云服务器(如AWS、Azure、阿里云等)或物理服务器。
二、配置域名解析
1、登录域名注册商控制台:使用你购买域名时创建的账号登录到域名注册商的控制台。
2、添加DNS记录:在域名注册商的控制台中找到DNS管理或域名解析的选项,然后添加一条A记录(对于IPv4地址)或AAAA记录(对于IPv6地址),将域名指向你的服务器IP地址,如果你的域名是example.com,且服务器IP是192.0.2.1,那么你需要添加一条A记录,将example.com指向192.0.2.1。
3、等待DNS传播:DNS更改可能需要一些时间来传播到全球所有的DNS服务器,这个时间通常在几分钟到几小时不等,但大多数情况下会在1小时内完成。

三、配置ASP.NET应用
1、修改Web.config文件(适用于ASP.NET Framework):如果你使用的是ASP.NET Framework,可以在项目的Web.config文件中添加或修改<system.webServer>节下的<bindings>元素,以指定应用程序应该监听的域名和端口。
<system.webServer>
<bindings>
<binding protocol="http" bindingInformation=":80:example.com" />
</bindings>
</system.webServer> 这将使应用程序在HTTP协议下监听example.com域名的80端口。
2、使用UseUrls方法(适用于ASP.NET Core):如果你使用的是ASP.NET Core,可以在Program.cs文件中使用UseUrls方法来指定应用程序要监听的URL。
var host = new WebHostBuilder()
.UseUrls("http://localhost:5000", "http://example.com:5000") // 配置要监听的URL
.UseStartup<Startup>()
.Build();
host.Run(); 这将使应用程序监听本地的5000端口以及example.com域名的5000端口。
3、配置SSL证书(可选):为了提高安全性,你可能希望为你的域名配置SSL证书,这可以通过购买SSL证书并将其上传到服务器,然后在ASP.NET应用中配置HTTPS绑定来实现,具体步骤可能因服务器和证书颁发机构而异。

四、部署应用
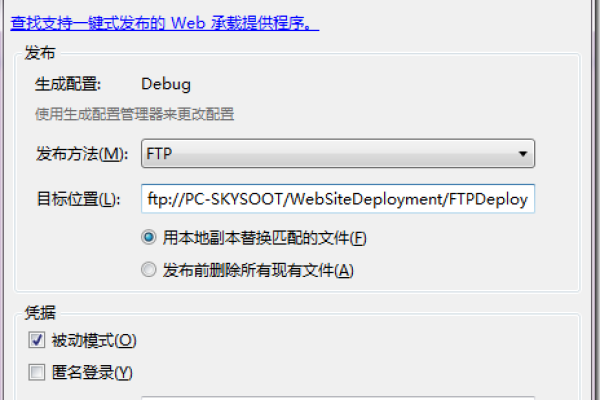
1、发布ASP.NET应用:使用Visual Studio或其他开发工具发布你的ASP.NET应用,确保选择正确的发布设置,以便将应用部署到目标服务器。
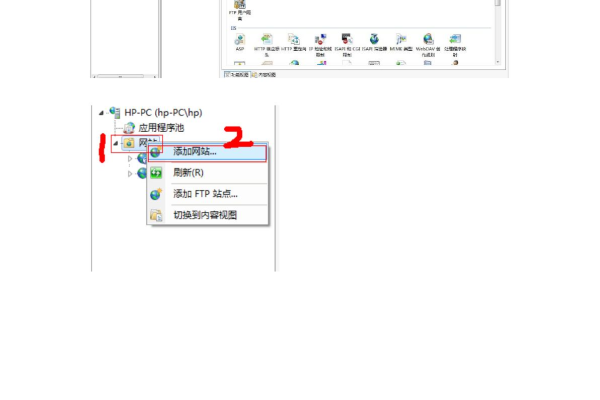
2、将应用部署到服务器:将发布的应用文件复制到服务器上,并配置IIS或其他Web服务器来托管该应用,在IIS中,你可以创建一个新的网站或应用程序池,并将域名绑定到该网站上。
3、测试访问:在浏览器中输入你的域名,检查是否能够正确访问到你的ASP.NET应用,如果一切正常,你应该能够看到应用的首页或指定的页面。
通过以上步骤,你就可以成功地在ASP.NET中配置域名,使你的应用能够通过特定的域名进行访问,具体的配置步骤可能会因ASP.NET版本、服务器环境和域名注册商的不同而有所差异,在实际操作过程中,请参考相关的文档和教程以确保正确配置。
FAQs
1、问:如果我没有购买SSL证书,我的网站还能通过HTTPS访问吗?

答:不购买SSL证书的情况下,你的网站仍然可以通过HTTP协议访问,但数据传输将不被加密,这可能会带来安全风险,为了保护用户数据和提高网站信任度,建议购买并配置SSL证书以启用HTTPS访问。
2、问:我更改了域名解析后,为什么无法立即访问我的网站?
答:更改域名解析后,DNS服务器需要一定时间来更新记录并传播到全球,这个过程称为DNS传播,通常需要几分钟到几小时不等,如果你在更改解析后立即尝试访问网站但无法打开,可能是DNS传播尚未完成,请耐心等待一段时间后再尝试访问。










