ASP.NET网站部署指南,如何成功部署网站?
- 行业动态
- 2025-03-04
- 6
ASP.NET 网站部署是一个涉及多个步骤和配置的复杂过程,旨在将开发完成的应用程序转换为可在生产环境中稳定运行的状态,以下是对ASP.NET网站部署的详细解答:
一、准备开发环境
1、安装开发工具:
安装最新版的Visual Studio,这是ASP.NET开发的主要工具,提供了丰富的开发和调试功能。
确保安装了最新版本的.NET SDK,包含了开发和运行.NET应用所需的所有工具和库。
2、配置数据库:
如果Web应用使用了数据库,确保在本地环境中正确配置并连接数据库,如SQL Server、MySQL、PostgreSQL等。
二、配置Web应用
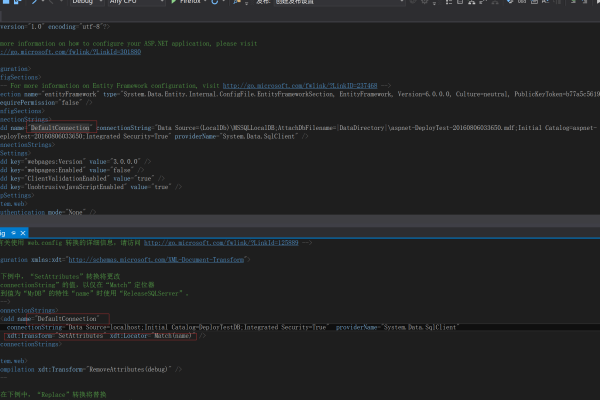
1、设置连接字符串:
在Web.config或appsettings.json文件中设置数据库的连接字符串,确保在不同的环境(开发、测试、生产)中使用不同的配置。
2、配置环境变量:
通过环境变量来管理不同环境下的配置,Visual Studio提供了方便的方式来设置这些变量。
三、选择发布方法
1、文件系统发布:
将所有需要的文件打包到一个文件夹中,手动将这些文件上传到服务器。
在Visual Studio中,选择“生成” -> “发布 {你的项目名}”,选择发布目标为“文件系统”,指定输出文件夹路径后点击“发布”。
2、FTP发布:
适用于将文件直接上传到远程服务器的情况。

在Visual Studio中,选择“生成” -> “发布 {你的项目名}”,选择发布目标为“FTP”,填写FTP服务器地址、用户名、密码等信息后点击“发布”。
3、Web部署工具:
适用于复杂的部署场景。
安装Web部署工具,然后在Visual Studio中选择“生成” -> “发布 {你的项目名}”,选择发布目标为“Web部署”,配置服务器、站点名称等信息后点击“发布”。
4、Azure部署:
如果你使用Azure云服务,可以直接将应用部署到Azure。
在Visual Studio中,选择“生成” -> “发布 {你的项目名}”,选择发布目标为“Microsoft Azure App Service”,登录Azure账户,选择或创建一个新的App Service后点击“发布”。
四、部署到服务器
1、文件系统部署:
手动将打包的文件上传到服务器的Web根目录,例如使用RDP远程桌面连接到服务器,复制文件到IIS的wwwroot目录。
2、FTP部署:

使用FTP客户端(如FileZilla)连接到服务器,将发布的文件上传到指定目录。
3、Web部署:
在服务器上安装Web Deploy,然后通过Visual Studio直接将文件推送到服务器。
4、Azure部署:
Visual Studio会自动将文件上传到Azure的App Service,无需手动操作。
五、配置服务器
1、配置IIS:
如果使用Windows服务器,可以通过IIS管理器配置网站,设置站点绑定、添加应用程序池、配置SSL等。
2、配置防火墙:
确保服务器的防火墙允许HTTP和HTTPS流量,可以配置防火墙规则开放80和443端口。
3、监控和日志:

配置监控和日志功能,以便及时发现和解决问题,可以使用第三方工具或Azure Monitor等服务。
六、常见问题及解决方法
1、数据库连接失败:
确保数据库服务器运行正常,连接字符串配置正确,如果使用的是云数据库,确保网络配置允许服务器访问数据库。
2、文件权限问题:
确保部署的文件具有正确的权限,特别是在Linux服务器上,可以使用chmod和chown命令设置文件权限。
3、依赖包缺失:
确保在发布之前已经安装所有需要的依赖包,在Visual Studio中,可以通过NuGet管理器安装和更新包。
七、使用项目管理系统提高效率
在整个开发、发布和部署过程中,使用项目管理系统可以显著提高效率,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile,这两个工具提供了强大的项目管理和协作功能,帮助团队更好地管理开发和发布过程。
ASP.NET网站部署是一个涉及多个环节的过程,需要仔细规划和执行每个步骤,通过合理选择发布方法和使用项目管理系统,可以提高发布效率和网站的稳定性。