关于ASP.NET本地服务器的运行与配置疑问解答
- 行业动态
- 2025-03-03
- 7
搭建ASP.NET本地服务器步骤
1、安装IIS(Internet Information Services):
打开控制面板,选择“程序和功能”(或在Windows 10及以上版本中选择“应用程序和功能”)。
点击“打开或关闭Windows功能”链接。
在弹出的对话框中,找到“Internet Information Services”并勾选复选框。
点击“确定”按钮,系统将开始安装IIS。
2、创建ASP.NET项目:
打开Visual Studio,选择“新建项目”。
在模板选择中,选择“ASP.NET Web 应用程序”。
命名项目并选择存储位置,然后点击“确定”按钮创建项目。
3、配置项目:
在Solution Explorer(解决方案浏览器)中,右键单击项目名称,选择“属性”。
在属性窗口中,选择“Web”选项卡。
在“服务器”部分,选择“IIS Express”作为项目的服务器。

点击“创建虚拟目录”按钮,为项目创建虚拟目录。
点击“应用更改”按钮保存配置。
4、编写代码:
打开“Default.aspx”文件并编辑其内容。
添加所需的HTML、CSS和JavaScript代码。
可以添加服务器端C#代码片段(处理表单提交、数据库查询等)。
5、运行服务器:
点击Visual Studio工具栏中的“启动”按钮。
一个本地服务器将启动,并在浏览器中打开项目。

部署ASP.NET项目到本地IIS
1、发布Web应用:
右键项目名称,选择“发布为Web”应用。
选择“自定义”。
输入自定义的配置文件名字后,在“连接”卡项中的发布方法选择为“文件系统”(因为我们要部署在本地localhost服务器上),并选择“目标位置”,该项将导出的文件保存在我们所选择的本地目录上。
设置卡项中选择“Release”(没有Release文件的点击这里查看解决方法),并在文件发布选项中勾选“在发布期间预编译”。
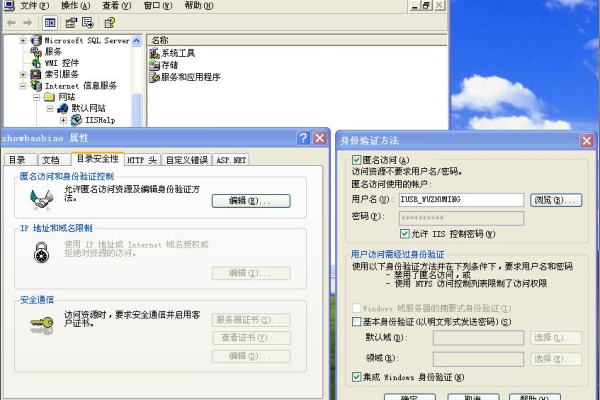
2、配置IIS服务器:
打开IIS管理器,点击“站点”->“添加站点”来创建一个新的网站。
在弹出的对话框中填写站点名称、物理路径(指向你的ASP.NET项目所在的文件夹)和端口号。
配置应用程序池,将其设置为.NET版本为所需的ASP.NET版本(如ASP.NET 4.0)。

选择你创建的网站,右键点击“高级设置”,将新创建的应用程序池与该网站关联起来。
在IIS管理器中,找到“ASP”的图标,双击打开“ASP”选项,确保“启用父路径”和“启用服务器端调试”选项都已勾选。
3、测试ASP服务器:
在网站根目录下创建一个名为“test.asp”的文件,文件内容为<% Response.Write("ASP服务器搭建成功!") %>。
然后在浏览器中输入http://localhost:端口号/test.asp(端口号”是你在步骤2中设置的端口号),如果能正确显示“ASP服务器搭建成功!”则表示ASP服务器搭建成功。
相关问答FAQs
1、问:如何检查IIS是否安装成功?
答:安装完成后,可以通过在浏览器地址栏输入http://localhost来检查IIS是否安装成功,如果看到IIS默认页面,说明安装成功。
2、问:为什么我无法在浏览器中访问我的ASP.NET项目?
答:可能的原因包括项目未正确发布、IIS未正确配置、端口被占用等,请检查项目发布设置、IIS配置以及端口使用情况,确保所有设置正确无误。