服务器怎么哟
- 行业动态
- 2025-02-27
- 5
您的问题似乎不完整,能否请您提供更多关于服务器的详细信息或具体问题?这样我才能更准确地为您提供帮助。
服务器是计算机网络中用于集中管理资源、存储数据和提供各种服务的高性能计算机,它能够响应来自客户端的请求,执行计算任务,并返回结果,以下是关于服务器的一些详细信息:
| 项目 | 描述 |
| 定义 | 服务器是一种为其他计算机或设备(称为客户端)提供服务的计算机系统,它可以存储、处理和分发数据,支持网络中的设备进行通信和资源共享。 |
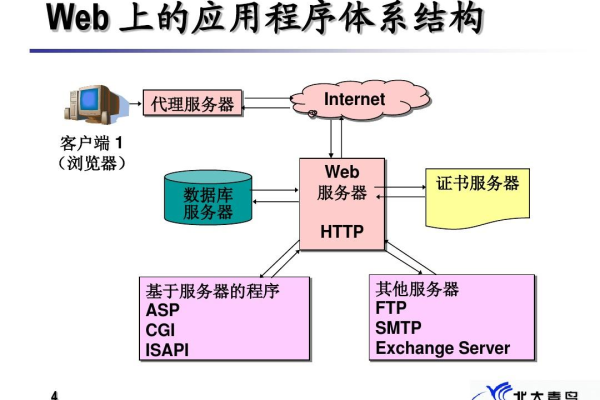
| 类型 | 1.文件服务器:用于存储和管理文件,允许用户通过网络访问和共享文件。 2.邮件服务器:负责发送、接收和管理电子邮件。 3.应用服务器:运行特定的应用程序,为用户提供各种服务,如电子商务、社交媒体等。 4.数据库服务器:存储和管理数据库,处理数据的查询、插入、更新和删除操作。 5.Web 服务器:托管网站,通过 HTTP 协议向客户端提供网页内容。 |
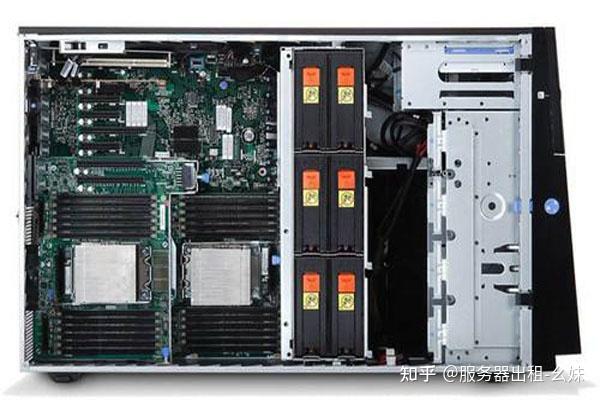
| 硬件组成 | 1.处理器(CPU):执行服务器的各种计算任务。 2.内存(RAM):临时存储数据和程序,提高服务器的运行速度。 3.存储设备:如硬盘驱动器(HDD)或固态硬盘(SSD),用于长期存储数据。 4.网络接口卡(NIC):连接服务器到网络,实现数据传输。 5.电源供应器:为服务器提供电力。 |
| 操作系统 | 常见的服务器操作系统包括 Windows Server、Linux 发行版(如 Ubuntu Server、CentOS)、UNIX 等,不同的操作系统适用于不同的应用场景和需求。 |
| 服务器管理 | 1.安装和配置:根据服务器的用途,安装相应的操作系统、软件和服务,并进行配置。 2.监控和维护:定期检查服务器的性能、资源使用情况和安全状态,及时处理故障和问题。 3.备份和恢复:定期备份服务器数据,以防止数据丢失,制定灾难恢复计划。 |
| 安全性 | 1.防火墙:设置网络防火墙,限制未经授权的访问。 2.加密:对敏感数据进行加密,保护数据的安全性。 3.用户认证和授权:确保只有授权用户能够访问服务器资源。 4.安全更新:及时安装操作系统和软件的安全补丁,防止破绽被利用。 |
相关问答 FAQs:

问题 1:如何选择合适的服务器?
解答:选择服务器需要考虑多个因素,包括服务器的用途、预计的用户数量、性能要求、预算等,首先确定服务器的类型,如文件服务器、邮件服务器或 Web 服务器等,然后根据预计的用户数量和性能要求选择合适的硬件配置,如处理器、内存和存储容量,考虑预算因素,在满足需求的前提下选择性价比高的服务器。

问题 2:如何维护服务器的安全性?
解答:维护服务器的安全性需要采取一系列的措施,设置强密码,并定期更换密码,安装防火墙和杀毒软件,防止反面攻击和干扰感染,定期更新操作系统和软件的安全补丁,以修复已知的破绽,对服务器进行监控,及时发现异常活动并采取措施,对敏感数据进行加密,确保数据的安全性。
小编有话说:服务器在现代网络中扮演着至关重要的角色,它是各种网络服务的核心,无论是企业还是个人用户,了解服务器的基本知识和管理方法都非常重要,希望本文能够帮助大家更好地理解服务器的作用和重要性,以及如何选择和维护服务器,如果你对服务器还有其他问题,欢迎随时提问。