CSS3 API中文文档,如何全面掌握其核心功能与用法?
- 行业动态
- 2025-01-23
- 8
CSS3 是 Cascading Style Sheets Level 3 的缩写,是一种用于描述网页样式的标记语言,它是 CSS 技术的升级版本,于 1999 年开始制定,2001 年 5 月 23 日 W3C 完成了 CSS3 的工作草案,以下是关于 CSS3 的一些详细介绍:
发展历程
2001-2005 年:起步阶段,W3C 组织开始筹划 CSS3 的开发,发布了 CSS3 模块的草案,包括选择器、盒模型、背景和边框、颜色和可视化效果等模块。
2005-2009 年:规范制定阶段,W3C 组织开始制定 CSS3 规范,发布了许多新的模块,如文本效果、多列布局、媒体查询等。
2009-2011 年:浏览器支持阶段,各大浏览器为 CSS3 提供了更多的支持,包括 WebKit 引擎的 Safari 和 Chrome 浏览器、Mozilla Firefox 浏览器、Microsoft Internet Explorer 浏览器等。
2011 年至今:CSS3 成为推荐标准,在 2011 年,W3C 正式发布 CSS3 作为推荐标准,其中包括了 CSS3 核心模块、选择器、颜色、背景和边框、文本效果、2D 和 3D 转换、动画和过渡效果等模块。
主要特性
选择器:CSS3 引入了一些新的选择器,如属性选择器、伪类选择器和伪元素选择器等,这些新的选择器使得开发者能够更精确地选择 DOM 元素,从而灵活地应用样式。
圆角边框:可以使用 border-radius 属性来创建圆角边框,使页面元素更加美观。
阴影效果:包括文本阴影和盒阴影,可以通过 text-shadow 和 box-shadow 属性来实现,为元素添加立体感和层次感。
渐变背景:支持线性渐变和径向渐变,通过 background-image 属性设置 linear-gradient 或 radial-gradient 来实现渐变背景。

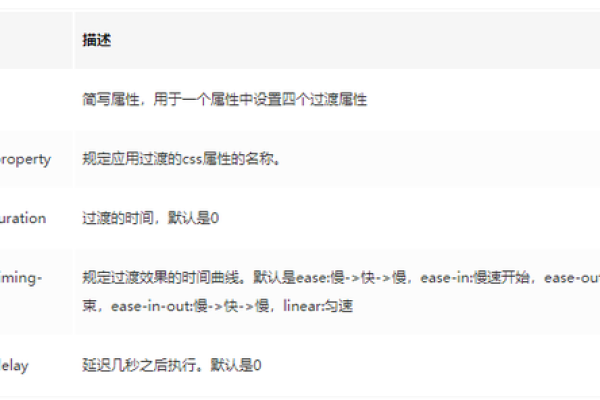
动画与过渡:新增了过渡(transition)和动画(animation)属性,可以实现元素的平滑过渡和动态效果,增强了用户体验和页面的动态效果。
弹性盒子:CSS3 弹性盒可以适应不同的屏幕与设备显示,通过 display: flex/inline-flex 初始化父元素,可以方便地实现各种布局方式,如 flex-direction、justify-content、align-items 等属性用于控制子元素的排列和对齐方式。
多列布局:使用 column-count 和 column-gap 等属性可以实现多列布局,使文本内容能够以多列的形式呈现,提高了可读性和排版效果。
字体支持:CSS3 引入了新的字体模块,可以支持更多的字体格式和字体效果,提高了网页的设计效果。
2D 和 3D 转换:CSS3 新增了 2D 和 3D 转换的属性,可以实现元素的旋转、缩放、倾斜等效果,增强了用户体验和页面的动态效果。
兼容性处理
在实际开发中,为了确保 CSS3 样式在各种浏览器中的兼容性,通常需要针对不同的浏览器内核进行一些特殊的处理。

IE 浏览器:对于一些较老版本的 IE 浏览器,可能需要使用特定的前缀来识别 CSS3 属性,如 -ms前缀。
Chrome 浏览器:基于 WebKit 引擎的 Chrome 浏览器通常使用 -webkit前缀。
Firefox 浏览器:使用 -moz前缀。
Opera 浏览器:使用 -o前缀。
CSS3 API 中文介绍
CSS3 API 是指通过 JavaScript 操作 CSS3 样式的接口,在 JavaScript 中,可以通过多种方式来操作 CSS3 样式,以下是一些常见的方法:
通过 style 对象:可以直接获取和设置元素的样式属性,但这种方式只能操作元素的内联样式,无法修改外部样式表中的样式,element.style.backgroundColor = "red";

通过 getComputedStyle 方法:可以获取元素的所有计算后的样式信息,包括内联样式、内部样式表和外部样式表中的样式,var computedStyle = window.getComputedStyle(element); console.log(computedStyle.backgroundColor);
通过 CSSOM(CSS Object Model):CSSOM 是一个用于操作 CSS 样式的 API,它提供了一种更加结构化和面向对象的方式来操作 CSS 样式,var styleSheet = document.styleSheets[0]; var rule = styleSheet.cssRules[0]; rule.style.backgroundColor = "blue";
FAQs
问题:如何判断一个浏览器是否支持某个 CSS3 属性?
解答:可以通过 JavaScript 中的window.getComputedStyle 方法来判断浏览器是否支持某个 CSS3 属性,var prop = "borderRadius"; var isSupported = (prop in document.body.style); console.log(isSupported); 如果返回值为 true,则表示浏览器支持该属性;如果返回值为 false,则表示浏览器不支持该属性。
问题:如何在 CSS3 中实现一个元素的水平垂直居中?
解答:有多种方法可以实现元素的水平垂直居中,以下是其中一种常用的方法:使用 flexbox 布局,首先将父元素设置为 display: flex; justify-content: center; align-items: center; 然后子元素就会自动水平垂直居中。
#parent {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 高度设为视口高度 */
}
#child {
width: 100px;
height: 100px;
background-color: red;
}