Cordova.js在移动应用开发中的角色与重要性是什么?
- 行业动态
- 2025-01-17
- 8
Cordova.js 是 Apache Cordova 项目提供的一个 JavaScript 库,用于与设备特性进行交互,通过 Cordova.js,开发者可以利用 JavaScript 直接调用设备的原生功能,如摄像头、加速度计和文件系统等,从而创建跨平台的移动应用。
一、Cordova.js 的核心特点
模块化设计:Cordova.js 采用模块化设计理念,其源代码组织在一个清晰的文件体系中,主要分为几个关键部分,包括基础功能(如回调管理和事件监听器的劫持)、横跨所有平台的基础模块(公共API定义、事件发布订阅机制、实用工具函数等)以及针对特定平台的定制化模块,这种高度模块化的代码结构使得它易于扩展和维护,允许开发者按需选择加载的功能模块。
统一 API 接口:Cordova.js 提供了一致的 JavaScript API,屏蔽底层平台差异,简化开发流程,无论开发者面向的是 Android、iOS 还是其他移动操作系统,他们都可以使用相同的 JavaScript 代码来访问设备的原生功能。
跨平台兼容性:Cordova.js 支持多种主流移动操作系统,包括但不限于 Android、iOS、Windows Phone 等,这意味着开发者可以在单一的代码库上工作,大大降低了维护成本和学习曲线。

无缝集成:Cordova.js 可以轻松替换现有项目中的 cordova.js,并与 Apache Cordova 生态系统无缝对接,这使得开发者可以更加灵活地在现有项目中引入 Cordova 的功能。
二、如何使用 Cordova.js
创建 Cordova 项目:需要安装 Node.js 和 npm(Node.js 的包管理器),通过 npm 安装 Cordova,并使用 Cordova 命令创建一个新的项目。
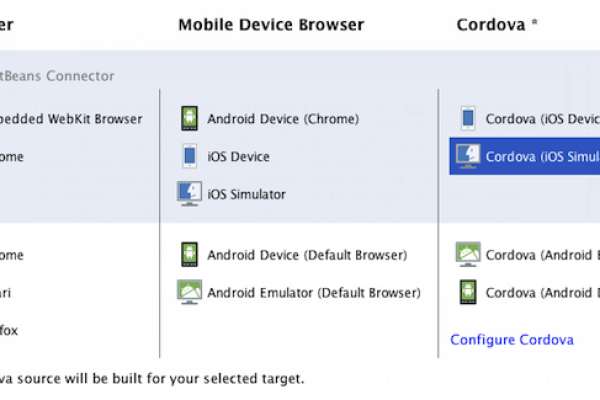
添加平台:创建项目后,需要添加目标平台,如 Android 或 iOS,这可以通过简单的 Cordova 命令完成。

配置 Cordova.js:当你创建一个新的 Cordova 项目并添加平台时,cordova.js 文件会自动添加到项目的 www 目录中,在你的 index.html 文件中,需要引用 cordova.js 文件。
使用 Cordova 插件:Cordova 插件是用来扩展 Cordova 应用功能的模块,可以访问设备的原生功能,常见的插件包括摄像头、文件系统、地理位置等,你可以通过 Cordova 命令安装这些插件,并在 JavaScript 中调用它们的 API。
调试与测试:在开发过程中,可以使用浏览器的开发者工具进行调试,由于 cordova.js 只有在真实设备或模拟器中才能工作,因此你可以使用 Cordova 提供的 serve 命令启动一个本地服务器来预览应用,你还可以在真实设备上进行调试,或者使用 Android Studio 和 Xcode 等平台的调试工具。

三、Cordova.js 的应用场景
Cordova.js 适用于那些需要快速构建,并且希望在多个移动平台上发布的应用,从简单的商务应用到复杂的游戏,再到企业级解决方案,只要涉及到原生功能调用(如访问设备摄像头、GPS 定位、加速度计等),Cordova.js 都是理想的选择。
Cordova.js 是一个功能强大且易于使用的 JavaScript 库,它为跨平台移动应用开发提供了一套统一的 JavaScript 接口,通过 Cordova.js,开发者可以轻松地在 Android、iOS、BlackBerry 等平台上构建原生功能丰富的移动应用,无需深入每一平台的细节,无论你是初学者还是经验丰富的开发者,都可以通过学习和使用 Cordova.js 来加速你的移动应用开发进程。