如何通过CDN优化电脑的互联网连接速度?
- 行业动态
- 2025-01-04
- 10
电脑挂CDN(内容分发网络)是一种通过利用分布在不同地理位置的服务器群来加速网站或应用程序访问速度的技术,CDN通过将网站的静态资源缓存到靠近用户的节点上,从而减少数据传输延迟,提高用户访问速度和体验,本文将详细介绍如何为电脑配置CDN,包括选择合适的CDN服务、配置CDN节点、优化内容分发以及监控与分析流量等步骤。
一、选择合适的CDN服务
选择合适的CDN服务是成功使用电脑跑CDN的第一步,以下几点需要特别注意:
1、服务提供商的信誉和服务质量:在选择CDN服务提供商时,首先要考虑其信誉和服务质量,选择知名的、口碑良好的服务提供商可以确保网络的稳定性和安全性,一些知名的CDN服务提供商包括Cloudflare、Akamai、Amazon CloudFront等。
2、服务的覆盖范围和节点分布:CDN服务的覆盖范围和节点分布对网站的访问速度有直接影响,选择一个在全球范围内有广泛节点分布的CDN服务,可以确保无论用户身在何处,都能获得较快的访问速度。
3、价格和服务套餐:不同的CDN服务提供商提供的价格和服务套餐也会有所不同,根据自己的预算和需求选择合适的服务套餐是非常重要的,有些服务提供商提供按流量计费的方式,而有些则是按月收费。
二、配置CDN节点
在选择好CDN服务提供商后,接下来需要配置CDN节点,以下是具体步骤:
1、注册并登录CDN服务:需要在选择的CDN服务提供商的网站上注册一个账户,并登录到管理控制台。
2、添加网站或应用:在管理控制台中,找到“添加网站”或“添加应用”的选项,输入自己网站的域名或应用的名称,确保输入的信息准确无误,以免影响后续配置。
3、配置DNS设置:需要配置DNS设置,将域名解析到CDN提供的地址,这一步非常重要,因为它决定了用户访问网站时,流量会经过CDN节点,具体的操作步骤可能因服务提供商而异,但通常需要在域名注册商的控制台中添加一些记录。

4、设置缓存规则:在管理控制台中,可以设置缓存规则,决定哪些内容需要缓存,缓存多长时间,合理的缓存设置可以有效提高访问速度,减少服务器压力,静态资源如图片、CSS和JS文件可以设置较长的缓存时间,而动态内容则需要设置较短的缓存时间。
配置好CDN节点后,接下来需要优化内容分发,以确保用户能够快速访问网站或应用。
1、压缩和优化资源:压缩和优化资源是提高访问速度的重要手段之一,使用工具对图片进行压缩,减少文件大小,同时使用Gzip或Brotli等技术对CSS和JS文件进行压缩,可以显著提高访问速度。
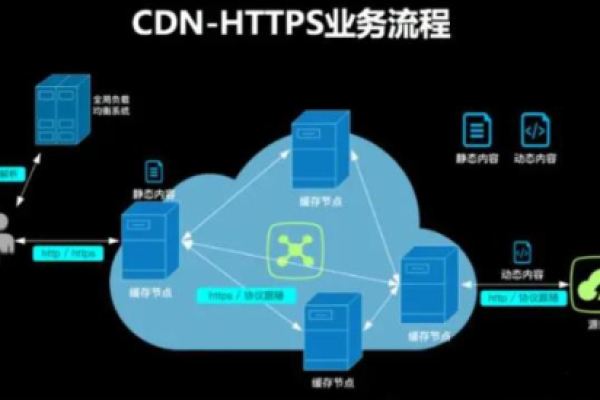
2、使用HTTP/2:HTTP/2是一种新的HTTP协议,可以显著提高网页加载速度,确保CDN服务支持HTTP/2,并在管理控制台中启用这一功能,可以进一步优化内容分发。
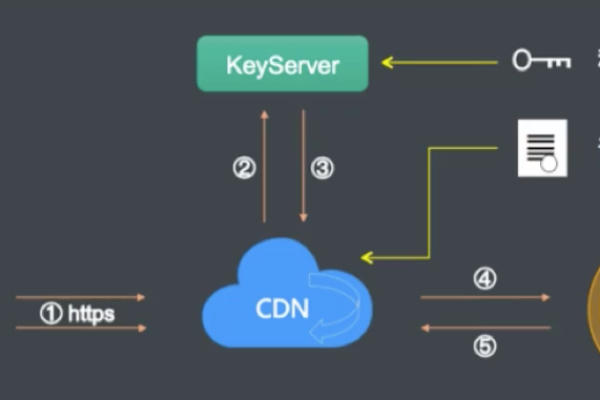
3、启用SSL/TLS:SSL/TLS可以确保数据在传输过程中是加密的,提高了安全性,在管理控制台中启用SSL/TLS,并配置证书,可以确保网站或应用的数据传输安全。
四、监控与分析流量
配置和优化完成后,最后一步是监控与分析流量,以确保CDN运行正常,并及时发现和解决问题。
1、使用监控工具:CDN服务提供商通常会提供一些监控工具,可以实时监控流量情况,使用这些工具可以及时发现流量异常、性能问题等,并采取相应的措施。

2、分析日志数据:CDN服务提供商通常也会提供日志数据,记录每次请求的详细信息,定期分析这些日志数据,可以发现潜在问题,并优化配置,可以分析哪些资源访问频率高,从而针对性地优化这些资源的缓存策略。
3、设置报警机制:为了及时发现和处理问题,可以设置报警机制,当流量异常、性能下降等情况发生时,系统会自动发送报警信息,提醒管理员及时处理。
通过以上步骤,可以在电脑上成功跑CDN,并确保其高效运行,以下是一些具体的技巧和注意事项:
1、选择合适的CDN服务:选择合适的CDN服务是成功的关键,根据自己的需求和预算选择合适的服务提供商,并注意其服务质量、节点分布等因素。
2、合理配置缓存规则:合理配置缓存规则可以显著提高访问速度,减少服务器压力,针对不同类型的资源,设置不同的缓存时间,确保既能提高速度,又能及时更新内容。
3、定期监控和优化:CDN的配置和优化是一个持续的过程,定期监控流量情况,分析日志数据,发现和解决问题,可以确保CDN始终高效运行。
4、使用PingCode和Worktile:在项目团队管理过程中,可以使用研发项目管理系统PingCode和通用项目协作软件Worktile,PingCode可以帮助团队高效管理研发项目,Worktile则适用于各种项目的协作和管理。

五、相关问答FAQs
问:电脑如何连接到CDN?
答:您需要选择一个CDN提供商并注册一个账户,您需要将您的域名指向CDN提供商的DNS服务器,您需要下载CDN提供商提供的客户端软件或者配置您的网络设置来连接到CDN,您可以通过访问您的域名来测试CDN是否成功运行。
问:为什么我需要用电脑跑CDN?
答:使用电脑跑CD可以加快网站或应用程序的内容传输速度,提供更快的访问速度和更好的用户体验,通过使用CDN,可以将内容分发到全球各地的服务器上,以便用户可以从离他们更近的服务器上获取内容,减少延迟和加载时间,使用CDN还可以减轻源服务器的负载,提高整体的网站性能和稳定性。
六、小编有话说
通过本文的介绍,相信您已经掌握了如何在电脑上配置和使用CDN的基本步骤和技巧,无论是为了提升网站的访问速度、改善用户体验,还是为了减轻服务器负载、提高网站性能,使用CDN都是一个值得尝试的方法,在实际操作中还需要注意细节和持续优化,以达到最佳效果,希望本文能对您有所帮助!