如何在Asp.Net Core中实现Session身份验证?
- 行业动态
- 2024-12-04
- 6
Asp.Net Core Session身份验证是一种常见的身份验证方式,尽管在Asp.Net Core中推荐使用更高级的Forms身份认证方式,但基于Session的身份验证仍然被广泛使用,下面将详细介绍如何在Asp.Net Core中实现基于Session的身份验证。
实现步骤
Startup.cs配置
需要在Startup.cs文件中启用Session功能,这包括在ConfigureServices方法中添加Session服务,并在Configure方法中启用Session中间件。
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddSession();
// 其他服务配置...
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSession();
app.UseMvc();
// 其他中间件配置...
}
} 创建用户登录页面
创建一个用户登录页面,用于接收用户的登录信息,在这个示例中,我们假设登录信息是用户名和密码。
public class LoginModel : PageModel
{
public void OnGet()
{
if (IsLogin)
{
RedirectToPage("/Index");
}
}
public IActionResult OnPost([FromBody] string username, [FromBody] string password)
{
// 这里进行简单的用户名和密码验证(实际应用中应查询数据库或使用其他验证方式)
if (username == "admin" && password == "password")
{
HttpContext.Session.SetString("UserId", Guid.NewGuid().ToString());
return RedirectToPage("/Index");
}
else
{
// 返回错误信息或重定向到登录页面
return RedirectToPage("/Login");
}
}
protected bool IsLogin
{
get
{
string userId = null;
if (HttpContext.Session.TryGetValue("UserId", out byte[] bytes))
{
userId = Encoding.UTF8.GetString(bytes);
}
return !string.IsNullOrWhiteSpace(userId);
}
}
} 创建受保护的页面
创建一个受保护的页面,例如Index页面,只有登录后才能访问,在该页面中,通过检查Session中的UserId来判断用户是否已登录。

public class IndexModel : PageModel
{
public IActionResult OnGet()
{
if (!IsLogin)
{
return RedirectToPage("/Login");
}
return Page();
}
protected bool IsLogin
{
get
{
string userId = null;
if (HttpContext.Session.TryGetValue("UserId", out byte[] bytes))
{
userId = Encoding.UTF8.GetString(bytes);
}
return !string.IsNullOrWhiteSpace(userId);
}
}
} 工作原理
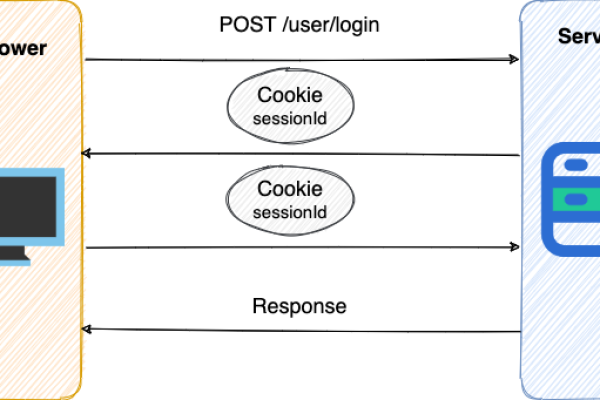
1、客户端发送身份认证数据:用户在登录页面输入用户名和密码,并提交表单。
2、服务器验证并保存用户信息:服务器收到请求后,验证用户名和密码,如果验证通过,将用户信息(如UserId)保存到Session对象中,并生成一个标识(通常是Cookie)。
3、客户端存储标识:客户端收到标识后,将其存储在本地(通常是浏览器的Cookie中)。
4、后续请求携带标识:当客户端再次请求受保护的页面时,会自动带上这个标识。
5、服务器验证标识:服务器通过标识从Session对象中获取对应的用户信息,以判断用户是否已登录。

| 步骤 | 描述 |
| 1 | 客户端发送身份认证数据到服务器端 |
| 2 | 服务器收到并验证后将用户信息保存到Session对象中,然后生成对应的标识并将标识写入cookie中 |
| 3 | 当客户端下次请求时带上该cookie标识 |
| 4 | 服务器通过该cookie标识从session对象中获取对应的用户信息 |
常见问题解答(FAQs)
Q1: 如果用户关闭浏览器,Session会丢失吗?<br>
A1: 是的,默认情况下,Session是基于内存的,一旦用户关闭浏览器,Session就会丢失,不过,可以通过配置Session选项来持久化Session,例如使用数据库或Redis等外部存储。
Q2: 如何防止Session劫持?<br>
A2: 为了防止Session劫持,可以采取以下措施:<br>
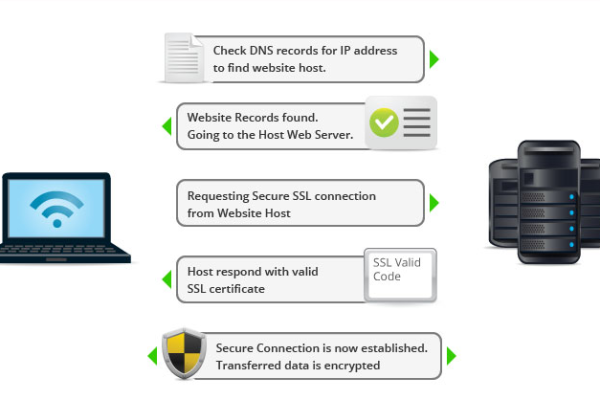
使用HTTPS加密传输,防止Cookie被窃取。<br>
设置Cookie的HttpOnly属性,防止JavaScript访问Cookie。<br>

设置Cookie的Secure属性,确保Cookie只能通过HTTPS传输。<br>
定期更新Session ID,减少Session固定攻击的风险。
以上内容就是解答有关“Asp.Net Core Session身份验证”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。