如何选择适合的服务器品牌,关键选购参数一览?
- 行业动态
- 2024-10-06
- 7
在当今数字化时代,服务器作为企业信息化建设的核心设备,其性能、稳定性和安全性对于企业的运营至关重要,选择一款合适的服务器品牌显得尤为重要,以下是对服务器品牌选择的分析和建议,以帮助您做出明智的决策:
服务器品牌哪个好?
1、戴尔:戴尔是全球知名的服务器品牌,以其高性能、高可靠性和易管理性而著称,戴尔的PowerEdge系列服务器在市场上广受好评,适用于各种规模和需求的企业。
2、惠普:惠普的ProLiant系列服务器同样备受推崇,以其出色的性能、稳定性和可扩展性而闻名,惠普还注重环保和节能设计,为企业提供绿色解决方案。
3、联想:联想的ThinkSystem系列服务器在性价比方面表现出色,适合预算有限但追求高性能的企业,联想还提供了丰富的定制选项,以满足不同企业的特定需求。
4、华为:华为的FusionServer系列服务器在技术创新方面走在前列,特别是在5G、云计算等领域有着广泛的应用,华为还注重数据安全和隐私保护,为企业提供全方位的安全保障。

服务器品牌选购参数有哪些?
1、处理器:处理器是服务器的“大脑”,其性能直接影响到服务器的整体性能,在选择时,应关注处理器的型号、主频、核心数等参数,以满足企业的实际需求。
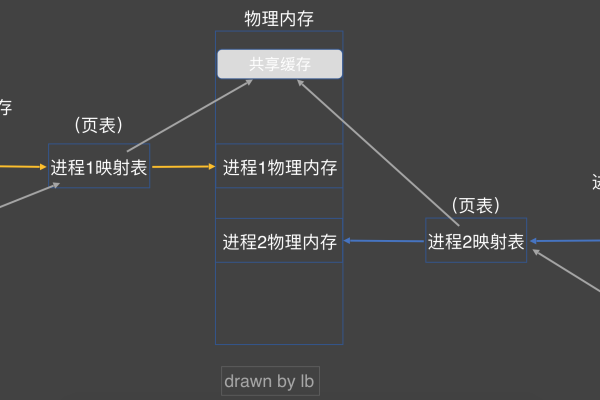
2、内存:内存容量决定了服务器能够同时处理的任务数量,在选择时,应根据企业的业务量和并发需求来选择合适的内存容量。
3、存储:存储容量和速度也是服务器的重要参数,在选择时,应考虑硬盘的类型(如SSD或HDD)、容量、读写速度等因素,以确保数据的快速存取和传输。

4、网络接口:服务器的网络接口决定了其与其他设备的连接方式和速度,在选择时,应关注网络接口的类型(如以太网、光纤通道等)、速率等参数,以满足企业的网络需求。
5、电源和散热:电源功率和散热系统的稳定性对于服务器的长期稳定运行至关重要,在选择时,应确保电源功率足够支持服务器的正常运行,并关注散热系统的设计和效果。
6、可扩展性:随着企业业务的不断发展,服务器可能需要进行升级或扩展,在选择服务器品牌时,应关注其是否具有良好的可扩展性,以便在未来轻松应对业务增长的需求。

7、售后服务:良好的售后服务是保障服务器稳定运行的重要因素之一,在选择服务器品牌时,应了解其售后服务政策、服务范围、响应时间等方面的信息,以确保在使用过程中能够得到及时有效的技术支持和维修服务。
选择一款合适的服务器品牌需要综合考虑多个因素,包括品牌信誉、产品性能、价格预算、售后服务等,希望以上分析和建议能够为您提供有益的参考和帮助。
各位小伙伴们,我刚刚为大家分享了有关“服务器品牌哪个好?服务器品牌选购参数有哪些?”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!