如何在帝国CMS中找到自定义页面的设置选项?
- 行业动态
- 2024-07-29
- 8
在当今数字化时代,网站建设已成为企业和个人展示自己的重要手段之一,帝国CMS作为一个强大的内容管理系统(CMS),它为用户提供了丰富的功能选项,使得搭建和管理网站变得更加高效与便捷,自定义页面功能是帝国CMS中的一项核心功能,允许用户灵活地创建和管理网站的单页内容,如“关于我们”、“联系我们”等,小编将}
{概述}={详细探讨如何在帝国CMS中找到和管理自定义页面:
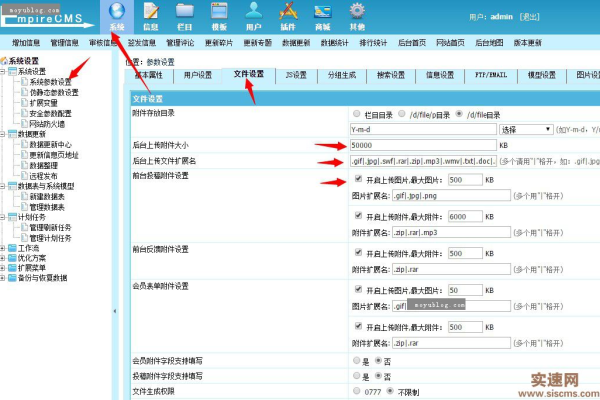
1、访问后台管理
登录过程:用户需要使用管理员账号登录到帝国CMS的后台管理页面,通常这需要通过输入正确的用户名和密码在登录界面进行操作。
接口界面:登录后,用户将被引导到管理面板,这是管理整个CMS系统的中心区域,包括文章发布、媒体管理、模板设置等多种功能模块。
2、管理
管理模块:在后台管理界面中,需要点击“内容管理”这一选项,内容管理是管理所有网站内容的核心区域,包括文章、栏目、以及我们要找的自定义页面。
选择自定义页面管理菜单下,选择“自定义页面”,这一步将直接导向已创建的自定义页面列表,用户可以在此界面查看已有的自定义页面及进行相关编辑操作。

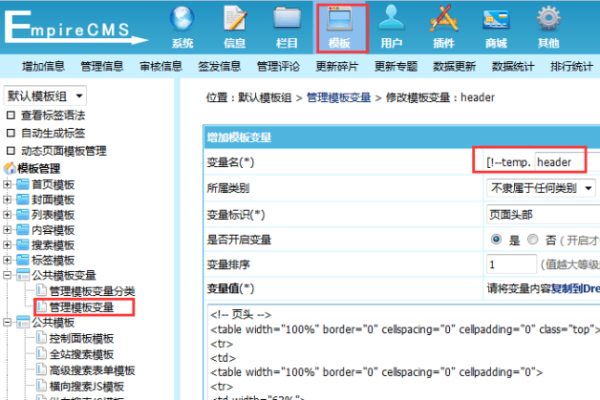
3、编辑自定义页面
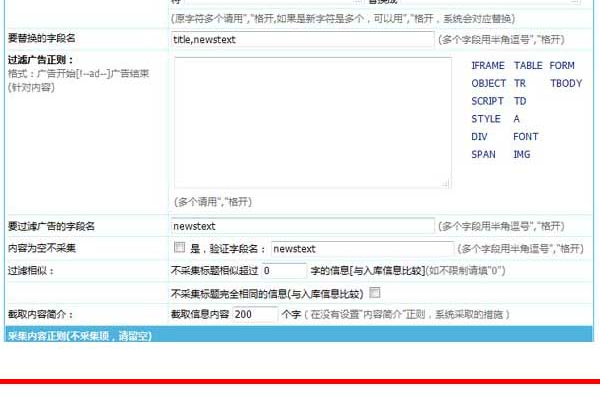
直接页面式编辑:用户可以选择一个已存在的自定义页面进行编辑,或者新建一个页面,在编辑模式中,可以直接看到页面的最终展示效果,并进行实时修改。
模板式编辑:另一种方式是将页面设计放入模板中,而在自定义页面处只需填入具体内容,这种方式适合有一定技术背景的用户,可以更自由地控制页面设计和内容布局。
4、前台页面呈现
页面调用:完成自定义页面的创建和编辑后,可以通过特定的标签或SQL调用将这些页面嵌入到网站的前端,可以通过标签来实现页面内容的动态显示,使其在不同的上下文中展现不同的信息。

更新与发布:一旦页面内容被编辑或新建,需要通过发布功能使其在网站上生效,发布后的页面将对所有访问者可见,是对外的内容展示。
5、文件系统操作
FTP访问:对于有技术能力的用户,可以通过FTP工具连接到网站服务器,然后在根目录下找到「custompage」文件夹,这个文件夹包含了所有自定义页面的模板文件(.php)和内容文件(.html/.htm)。
文件编辑:在本地编辑这些文件,然后上传覆盖,也可以实现对自定义页面的修改,这种方法适用于熟悉代码的用户,可以进行更深层次的自定义设置。
在了解上述内容后,还需注意以下几点:

在进行任何修改前,建议先备份现有的设置和文件,以防不慎操作导致数据丢失。
考虑到SEO(搜索引擎优化),创建的每个自定义页面都应有合适的关键词布局和元标签设定。
定期检查自定义页面的访问统计,以评估页面效果和用户兴趣。
帝国CMS中的自定义页面功能提供了极大的灵活性和便利性,使得用户能够根据自身需求快速地增加和管理网站内容,从登录后台开始,一步步进入内容管理,再到实际的页面编辑和前台呈现,每一个环节都是构建优质网站体验的关键,通过文件系统操作,高级用户可以实现更多定制化的需求。