框架布局技术制作一个网站_新建布局
- 行业动态
- 2024-07-08
- 2421
要使用框架布局技术制作一个网站,首先需要规划好页面的结构和内容分布。选择合适的框架技术,如HTML和CSS,开始搭建网页的基本结构。在新建布局时,确保每个部分都清晰、有序,并适应不同设备的显示要求。
框架布局技术制作一个网站

在现代的网页设计和开发中,布局技术是构建网站结构的核心,以下内容将介绍如何使用框架布局技术来创建一个新的网站布局,并深入探讨相关的技术和工具。
框架布局基础
框架布局是一种传统的网页布局方法,它使用<frameset>和<frame>元素来组织网页内容,虽然这种布局技术在现代前端开发中已被DIV结合Ajax等更先进的技术所取代,但了解其基础仍然对初学者有所帮助。
基本结构
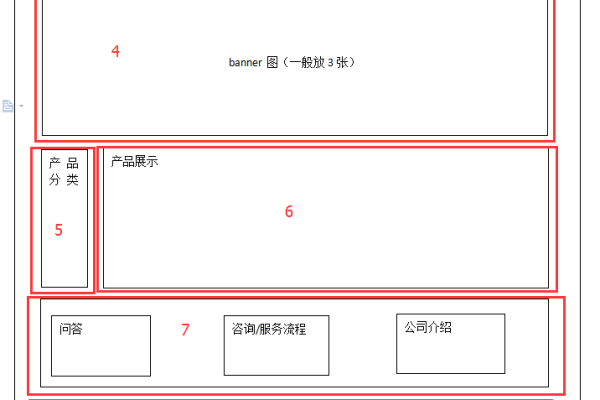
框架页面由几部分组成,包括头部(header)、导航(nav)、主体(home or recipes)、尾部(footer)等,每个部分可以独立加载,通过<frameset>和<frame src="URL">标签定义,一个简单的框架布局可能如下所示:
<frameset cols="20%,*">
<frame src="left.html">
<frameset rows="50%,*">
<frame src="header.html">
<frameset cols="80%,*">
<frame src="main.html">
<frame src="right.html">
</frameset>
<frame src="footer.html">
</frameset>
</frameset>属性设置
name和target: 为了在特定框架中打开链接,需要为框架设置name属性,并在链接中使用target属性指定目标框架。
“`html
<frame src="main.html" name="main">
<a href="content.html" target="main">Open in main frame</a>
“`
边框和大小:可以通过frameborder="0"和noresize="noresize"属性来控制框架的外观和行为。
现代布局技术
随着HTML5和CSS3的发展,现代网页布局技术已经发生了显著变化,盒模型、流式布局、弹性布局(Flexbox)和网格布局(Grid)是目前流行的布局技术。
盒模型(Box Model)
盒模型是CSS布局的基础,它将HTML元素视为一个由内容、内边距(padding)、边框(border)和外边距(margin)组成的矩形盒子,设置一个元素的宽度和高度以及内外边距:
.box {
width: 300px;
height: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}流式布局(Flow Layout)
流式布局是默认的布局方式,元素按其在HTML中出现的顺序排列,通过调整宽度、高度和浮动等CSS属性,可以实现基本的页面布局。
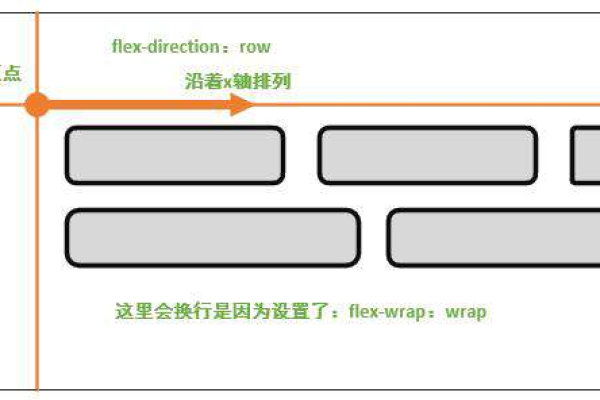
弹性布局(Flexbox)
Flexbox允许开发者灵活地排列和对齐容器内的子元素,通过设置display: flex;以及其他Flexbox属性,可以轻松实现复杂的布局:
.container {
display: flex;
justifycontent: center; /* Horizontally center */
alignitems: center; /* Vertically center */
}网格布局(Grid Layout)
网格布局是一种二维布局系统,适合创建复杂的响应式页面布局,通过display: grid;属性和网格轨道(grid template columns/rows)设置,可以将页面划分为行和列:
.container {
display: grid;
gridtemplatecolumns: 1fr 1fr; /* Two columns */
gridtemplaterows: 100px 200px; /* Two rows */
}实战应用:构建网页布局
以下是一个简单网页布局的构建示例,展示如何使用上述技术:
HTML结构
首先创建一个基本的HTML文档结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Simple Web Layout Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
</header>
<main>
<section >
<h2>文章标题</h2>
<p>这是一段文章内容。</p>
</section>
<aside>
<h3>侧边栏标题</h3>
<ul>
<li>链接1</li>
<li>链接2</li>
<li>链接3</li>
</ul>
</aside>
</main>
<footer>
<p>版权信息</p>
</footer>
</body>
</html>CSS样式
接下来使用CSS来定义网页的样式和布局,这里我们使用流式布局和Flexbox来实现:
/* styles.css */
body {
fontfamily: Arial, sansserif;
margin: 0;
padding: 0;
}
header {
backgroundcolor: #333;
color: #fff;
padding: 20px;
textalign: center;
}
main {
display: flex;
flexwrap: wrap;
justifycontent: spacearound;
padding: 20px;
}
.content {
flex: 1;
backgroundcolor: #f2f2f2;
padding: 20px;
marginbottom: 20px;
}
aside {
flex: 0 0 250px; /* Set the width of the aside to a fixed value */
backgroundcolor: #ddd;
padding: 20px;
marginbottom: 20px;
}
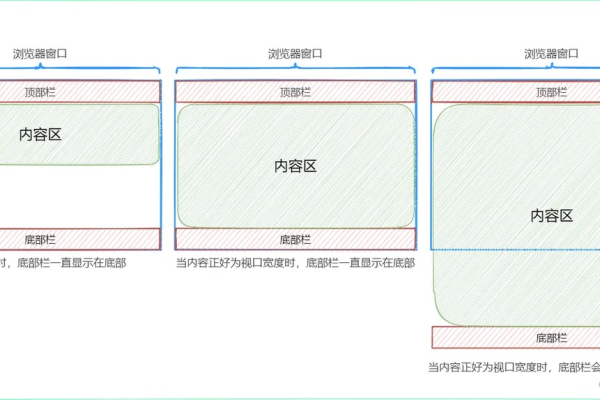
footer {
backgroundcolor: #333;
color: #fff;
textalign: center;
padding: 20px;
position: fixed; /* Fix the footer at the bottom of the page */
bottom: 0;
width: 100%;
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/66243.html