roboto字体cdn
- 行业动态
- 2025-03-12
- 6
标签引入Roboto字体,如:`。
Roboto字体CDN使用指南
一、Roboto字体简介
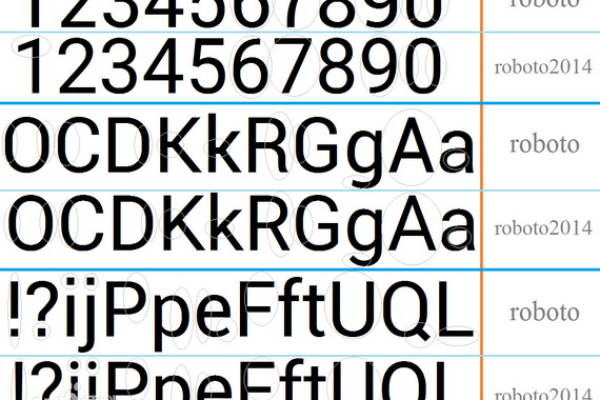
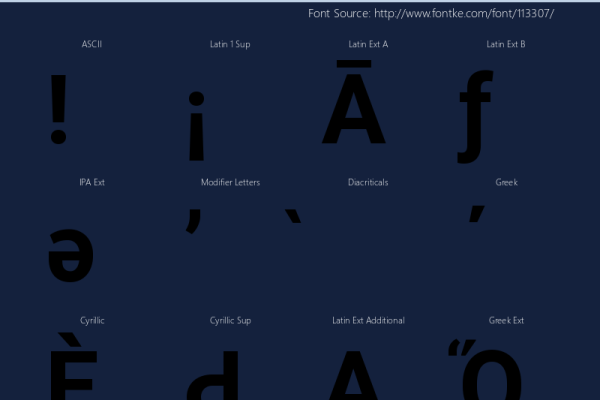
Roboto是谷歌开发的一款开源无衬线字体,以其简洁、现代的设计风格广泛应用于网页设计、移动应用界面等领域,它提供了多种字重和样式,能满足不同设计需求,在提升文本可读性的同时,为界面增添美观与专业感。
二、使用Roboto字体CDN的优势
(一)快速加载
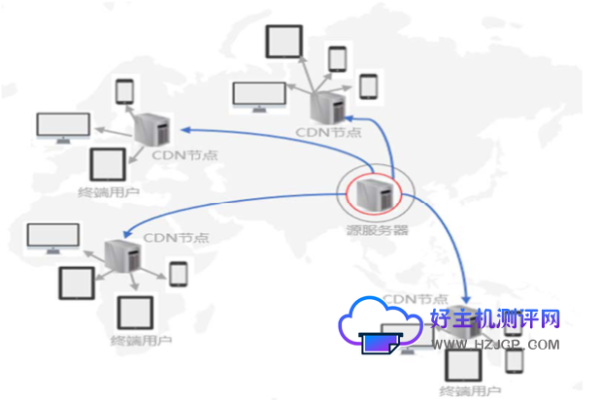
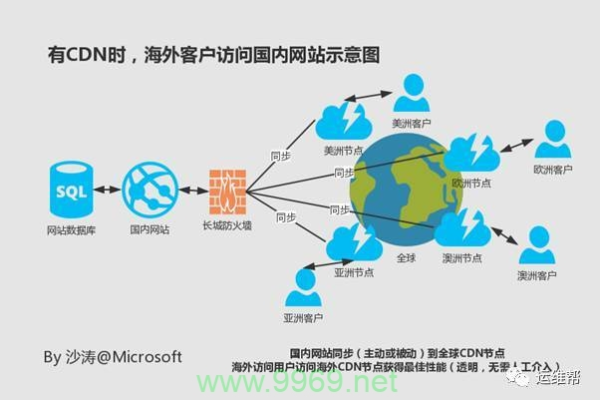
分发网络(CDN)提供Roboto字体,可利用CDN在全球分布的服务器节点,使用户能够从距离其地理位置较近的服务器获取字体文件,大大缩短加载时间,优化用户体验,尤其对于面向全球受众的网站或应用,能有效减少因字体加载缓慢导致的页面渲染延迟。
(二)无需本地存储
使用CDN链接引用Roboto字体,无需将字体文件下载并存储在本地服务器上,节省了服务器存储空间,降低了服务器维护成本,同时也避免了因字体文件更新而需要手动替换本地文件的麻烦,始终能获取到最新版本的字体资源。
三、常见的Roboto字体CDN链接

| Google Fonts CDN | 链接示例 |
| 常规引用 | https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap |
| 特定字重引用 | https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap(仅引用字重300) |
在上述链接中:
family=Roboto指定了要使用的字体系列为Roboto。
wght@400;700表示引用字重为400(常规)和700(加粗)的字体样式,可根据实际需求添加或修改字重值,如wght@100;300;400;500;700;900以引用更多字重。
display=swap参数用于控制字体的显示方式,swap表示在新字体加载期间使用备用字体,避免页面在字体加载时出现闪烁或布局变化,提升了用户体验。
四、在网页中引用Roboto字体CDN的方法

(一)HTML头部引用
在<head>标签内添加如下<link>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
此方法适用于大多数网页项目,浏览器会在解析HTML头部时加载指定的CSS文件,从而应用Roboto字体样式到页面中的相应元素。
(二)CSS文件中引用
在外部CSS文件中使用@import规则引入Roboto字体:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap'); 将上述代码置于CSS文件的开头位置,这样在CSS文件中定义的使用了Roboto字体的选择器样式就能正确生效,
body {
font-family: 'Roboto', sans-serif;
}
h1 {
font-family: 'Roboto', sans-serif;
font-weight: 700;
} 五、相关问题与解答

(一)问题:如何确定应该引用哪些Roboto字重?
解答:这取决于页面设计中对文本元素的视觉层次需求。400字重适用于正文文本,提供清晰易读的基础样式;700字重常用于标题、强调文本等需要突出显示的部分,以形成对比,如果页面有更多层次的文本元素,如副标题、引用等,可以根据设计意图选择300(较淡的常规样式)、500(中等粗细)或900(特粗)等字重,确保文本信息的主次分明和视觉上的和谐统一。
(二)问题:使用Roboto字体CDN是否会影响页面性能?
解答:使用Roboto字体CDN对页面性能的影响较小且通常是积极的,由于CDN的分布式特性,字体文件能够快速加载,减少了等待时间,在极少数情况下,如果CDN服务出现短暂故障或网络连接不佳,可能会导致字体加载稍有延迟,但相较于将字体文件存储在本地服务器可能面临的带宽限制和更新维护问题,使用CDN仍然是更优的选择,并且现代浏览器通常会对字体资源进行缓存,后续访问相同页面时可直接从缓存中获取字体,进一步提升性能表现。